pulltorefresh的导入
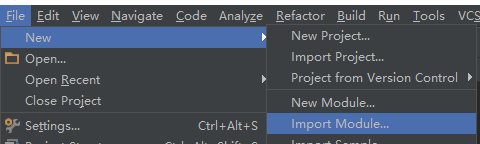
首先,点击new按钮 -> import module

然后在 new module界面选择已经在本地的含有源代码的pulltorefresh。

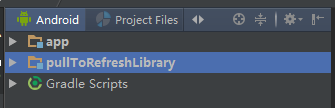
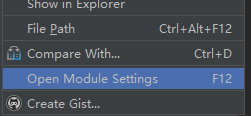
打开如下图所示的open module settings 按钮

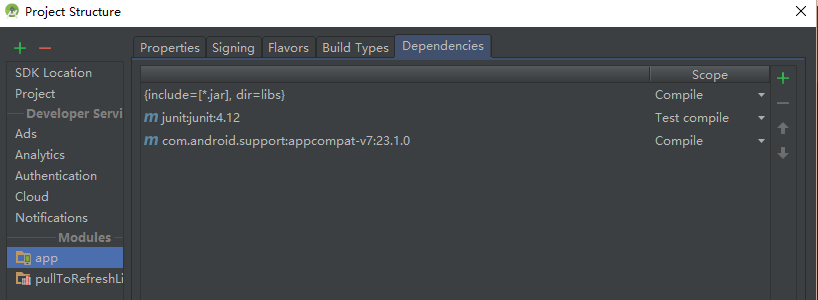
点击app中的dependencies 中右边框的"+"按钮,选择第三个 ,如下所示


选择modules : pulltorefreshlibrary ,点击ok
然后在build.gradle(module:app)或者你自己要写的那个android 程序的根文件夹的build.gradle中加入下面一句话
compile project(':pulltorefreshlibrary')
自此,pulltorefresh已经导入成功,可以新建一个pulltorefrenshlistview验证一下。
pulltorefreshlistview的基本使用
pulltorefreshlistview和listview的使用基本差的不多,只不过listview的xml要换成
com.handmark.pulltorefresh.library.pulltorefreshlistview
例子如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.handmark.pulltorefresh.library.pulltorefreshlistview xmlns:ptr="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:id="@+id/refresh_list_view" ptr:ptrdrawable="@drawable/default_ptr_flip" ptr:ptranimationstyle="flip" ptr:ptrheaderbackground="#383838" ptr:ptrheadertextcolor="#ffffff" > </com.handmark.pulltorefresh.library.pulltorefreshlistview></linearlayout> |
上面的例子中pulltorefreshlistview中多了几个属性 分别以ptr开头,这是指定pulltorefreshlistview在刷新的时候出现的特效,比如第一个是指定刷新时显示的图片,第二个是指定刷新的图片以何种方式显示出来,第三个是指定刷新时头部的背景,第四个是指定刷新时头部字体的颜色。
以上这些都可以在代码中设置。
listview中每个item的xml还是不变的,adapter的使用和写法也是不变的,需要改变的只有设定刷新事件。
接下来在代码中设定pulltorefreshlistview的一些基本属性和事件。
步骤一 绑定控件,设置属性
绑定控件代码如下:
|
1
2
|
private pulltorefreshlistview listview;listview = (pulltorefreshlistview) findviewbyid(r.id.refresh_list_view); |
设置刷新时显示的刷新状态
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//对pulltolistview绑定adapterlistview.setadapter(adapter); /*设置pulltorefreshlistview的刷新模式,both代表支持上拉和下拉,pull_from_end代表上拉,pull_from_start代表下拉 */listview.setmode(pulltorefreshbase.mode.both);initrefreshlistview(); initrefreshlistview方法设置刷新显示的状态 public void initrefreshlistview() { iloadinglayout labels = listview.getloadinglayoutproxy(true, true); labels.setpulllabel("快点拉"); labels.setrefreshinglabel("正在拉"); labels.setreleaselabel("放开刷新");} |
这里通过getloadinglayoutproxy 方法来指定上拉和下拉时显示的状态的区别,第一个true 代表下来状态 ,第二个true 代表上拉的状态 。如果想区分上拉和下拉状态的不同,可以分别设置getloadinglayoutproxy ,例子如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
public void initrefreshlistview(){ iloadinglayout startlabels = pulltorefresh .getloadinglayoutproxy(true, false); startlabels.setpulllabel("下拉刷新"); startlabels.setrefreshinglabel("正在拉"); startlabels.setreleaselabel("放开刷新"); iloadinglayout endlabels = pulltorefresh.getloadinglayoutproxy( false, true); endlabels.setpulllabel("上拉刷新"); endlabels.setrefreshinglabel("正在载入..."); endlabels.setreleaselabel("放开刷新..."); |
这样pulltorefreshlistview刷新时状态就设定好了。
步骤二 pulltorefreshlistview监听事件的设置
这里主要设置setonrefreshlistener 事件,根据刚才设置的不同的刷新模式,在里面写的匿名内部类也不一样。
规则如下:
如果mode设置成mode.both,需要设置刷新listener为onrefreshlistener2,并实现onpulldowntorefresh()、onpulluptorefresh()两个方法。
如果mode设置成mode.pull_from_start或mode.pull_from_end,需要设置刷新listener为onrefreshlistener,同时实现onrefresh()方法。
当然也可以设置为onrefreshlistener2,但是mode.pull_from_start的时候只调用onpulldowntorefresh()方法,mode.pull_from_end的时候只调用onpulluptorefresh()方法.
这样在进入该activity时候,手动上拉和下拉就会实现刷新和加载。
如果想刚进入activity的时候就执行加载,则要调用如下方法
listview.setrefreshing();
接下来只需要在onpulldowntorefresh和onpulluptorefresh 编写要获取listview新数据的方法。
我这里的例子如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
listview.setonrefreshlistener(new pulltorefreshbase.onrefreshlistener2<listview>() { @override public void onpulldowntorefresh(pulltorefreshbase<listview> refreshview) { adapter.addtotop(); new finishrefresh().execute();} @override public void onpulluptorefresh(pulltorefreshbase<listview> refreshview) { adapter.addtobottom(); new finishrefresh().execute();}}); |
我这里在自定义的adapter中写了2个新方法 addtotop 和addtobottom 分别在头部加入数据和在尾部加入数据
方法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
private void addtotop() { for (int i = 0; i < 2; i++) { item item = new item(); item.settext("在头部加入第" + i + "数据"); item.setimageid(r.mipmap.ic_launcher); listitems.add(i, item); }}private void addtobottom() { for (int i = 0; i < 2; i++) { item item = new item(); item.settext("在尾部加入第" + i + "数据"); item.setimageid(r.mipmap.ic_launcher); listitems.add(item); }} |
这里并没有考虑去重的问题,就是每次刷新结束后会显示出刷新的结果,当再次刷新后,又会执行和上次一样的结果,实际上,这是不符合逻辑的,当第二次在刷新的时候应该进行判断,如果数据一样就不把数据加入到list当中。
接下来 new finishrefresh().execute(); 是这里我比较疑惑的一个固定写法,在这个com.handmark.pulltorefresh.library.pulltorefreshlistview 框架下,执行onrefreshcomplete();方法必须在异步下执行,不能和主进程一起执行,如果直接在下拉,上拉监听方法中写入onrefreshcomplete(); 则在实际刷新中刷新状态的显示header是不会收回去的,换句话说 刷新一直不会完成。
所以要在继承asynctask的类下调用onrefreshcomplete();
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
private class finishrefresh extends asynctask<void, void, void> { @override protected void doinbackground(void... params) { try { thread.sleep(1000); } catch (interruptedexception e) { } return null; } @override protected void onpostexecute(void avoid) { listview.onrefreshcomplete(); adapter.notifydatasetchanged(); } } |
至此,pulltorefreshlistview就实现了简单的上拉,下拉使用
步骤三 pulltorefreslistview 的其他监听方法
关于步骤三今天时间有限,先给大家分享到这里,后续持续更新。
















