jlroutes是一个调用极少代码 , 可以很方便的处理不同url schemes以及解析它们的参数,并通过回调block来处理url对应的操作 , 可以用于处理复杂跳转逻辑的三方库.
1.在日常开发中 , push , present 出现在整个程序的各个地方 , 如果你想快速理清一个项目的整体逻辑 , 非常麻烦 . 大多数情况 , 你得找到代码目录 ,根据层级结构分出关系 , 然后找到对应的push位置 , 寻找下一级页面 , 如果本身项目的目录就非常乱 , 那么如果要了解一个项目的整体跳转逻辑 , 非常的难.
即便可以将 uiviewcontroller-swizzled 库集成到项目中 ,然后一页一页点击查询 , 但也是比较痛苦的.
如果 , 是把整个项目的跳转逻辑都给抽取出来 , 单独放在一个类 , 模块化管理 , 那么思路就会清晰很多 , 甚至可以用xmind根据代码画出整个项目的树状图
2.如果所处公司存在多个app , app之间互相推荐 , 互相跳转是再正常不过的需求,就类似于qq , 微信三方分享跳转等 .如果用appdelegate原生方法进行拦截 , 所做的事至少得是判断scheme是否匹配 , 想办法进入需要跳到的界面 , 如果要涉及传参 , 就更加麻烦.
3. 如果用户是从pc端识别二维码,或者通过链接想要进入app指定页面
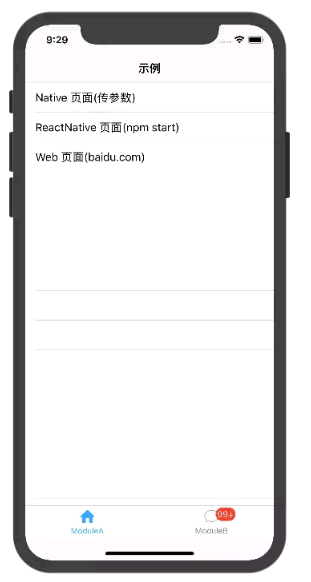
基于 jlroute 实现的模块化示例,包括链接跳转原生页面、webview页面和reactnative页面
模块化已经成为调剂庞大项目结构的一剂良药,对项目的开发、维护和后续的扩展的好处已经不言而喻。
要求
-
ios 8.0+
-
xcode 7.0+
安装方法
安装
在 ios, 你需要在 podfile 中添加.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
source 'https://github.com/cocoapods/specs.git'platform :ios, '9.0'use_frameworks!pod 'jlroutes', '~> 2.0.1'# 'node_modules'目录一般位于根目录中# 但是如果你的结构不同,那你就要根据实际路径修改下面的`:path`pod 'react', :path => './node_modules/react-native', :subspecs => [ 'core', 'rcttext', 'rctnetwork', 'rctwebsocket', # 这个模块是用于调试功能的 # 在这里继续添加你所需要的模块]# 如果你的rn版本 >= 0.42.0,请加入下面这行pod "yoga", :path => "./node_modules/react-native/reactcommon/yoga" |
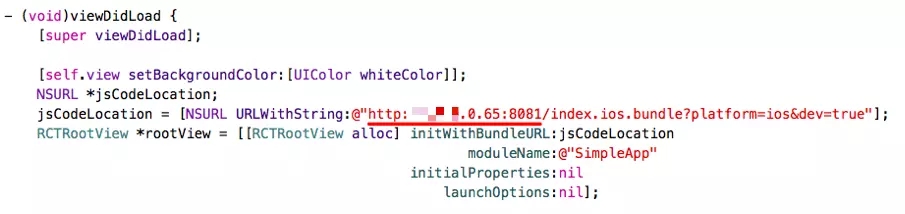
启动 reactnative 环境
1.修改项目modulearnpageviewcontroller.m ip 跳转地址

2.进入项目所在目录,运行
|
1
|
npm start |
jlroutes的工作流程和原理
单一的scheme注册过程:

1.调用注册方法(用户注册routepattern,默认优先级0)
- (void)addroute:(nsstring *)routepattern handler:(bool (^__nullable)(nsdictionary<nsstring *, id> *parameters))handlerblock;
2.路由解析(这些解析跟我们设置路由的规则有直接关系)
(1)判断接口url是否设置可选性url并将对应的url封装成jlrroutedefinition对象
(2)将jlrroutedefinition对象装载进一个可变数组,内存保留了所有的对象!!
(jlrroutedefinition对象包括有路径,参数解析,block等信息)
单一的scheme调用过程:
1.调用url
|
1
|
+ (bool)routeurl:(nsurl *)url |
2.解析url,将参数,路由信息封装成jlrrouterequest对象
- (instancetype)initwithurl:(nsurl *)url alwaystreatshostaspathcomponent:(bool)alwaystreatshostaspathcomponent
3.给jlrouterequest对象和路由数组里的jlrroutedefinition对象作比对,并且返回jlrrouteresponse 对象抽出参数和url在数组里
jlrrouteresponse *response = [route routeresponseforrequest:request decodeplussymbols:shoulddecodeplussymbols];
4.调用jlrrouteresponse 对象里面的回调方法
|
1
|
[route callhandlerblockwithparameters:finalparameters]; |
jlroutes的url注册规则:

1.普通注册
|
1
2
3
4
5
6
|
jlroutes *routes = [jlroutes globalroutes];[routes addroute:@"/user/view/:userid" handler:^bool(nsdictionary *parameters) {nsstring *userid = parameters[@"userid"]; // defined in the route by specifying ":userid"// present ui for viewing user with id 'userid'return yes; // return yes to say we have handled the route}]; |
url里,分号表示这个是参数
另外一种注册方式,下标注册法
|
1
2
3
|
jlroutes.globalroutes[@"/route/:param"] = ^bool(nsdictionary *parameters) {// ...}; |
如何按照以上的方式注册,在任何时刻(包括在其它的app)你都可以调用这个url。
|
1
2
|
nsurl *viewuserurl = [nsurl urlwithstring:@"myapp://user/view/joeldev"];[[uiapplication sharedapplication] openurl:viewuserurl]; |
在这个例子中,在parmameters字典里面的userid会传给block,它是一个键值对。”userid”: “joeldev”。给ui层或者任何需要它的地方用的。
字典参数:
字典参数总包括至少一下3个键:
|
1
2
3
4
5
|
{"jlrouteurl": "(the nsurl that caused this block to be fired)","jlroutepattern": "(the actual route pattern string)","jlroutescheme": "(the route scheme, defaults to jlroutesglobalroutesscheme)"} |
处理block
你会发现,每个注册的block都会返回一个yes。这个值,如果你返回no,jlroutes会跳过这个匹配,然后继续去匹配其它的。
如果你的block设置成nil,它会默认返回yes。
2.复杂注册
|
1
2
3
4
5
6
7
|
[[jlroutes globalroutes] addroute:@"/:object/:action/:primarykey" handler:^bool(nsdictionary *parameters) {nsstring *object = parameters[@"object"];nsstring *action = parameters[@"action"];nsstring *primarykey = parameters[@"primarykey"];// stuffreturn yes;}]; |
这个地址会被匹配很多url,如/user/view/joeldev or /post/edit/123。这些url上的是参数。
|
1
2
|
nsurl *editpost = [nsurl urlwithstring:@"myapp://post/edit/123?debug=true&foo=bar"];[[uiapplication sharedapplication] openurl:editpost]; |
这时,pramater字典就会是以下这样的(传参)
|
1
2
3
4
5
6
7
8
9
10
|
{"object": "post","action": "edit","primarykey": "123","debug": "true","foo": "bar","jlrouteurl": "myapp://post/edit/123?debug=true&foo=bar","jlroutepattern": "/:object/:action/:primarykey","jlroutescheme": "jlroutesglobalroutesscheme"} |
3.scheme(有没有多态的感觉)
jlroutes支持用指定的url scheme来创建路由。相同的scheme才能被匹配。默认地,所有的url会设置进global scheme。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
[[jlroutes globalroutes] addroute:@"/foo" handler:^bool(nsdictionary *parameters) {// this block is called if the scheme is not 'thing' or 'stuff' (see below)return yes;}];[[jlroutes routesforscheme:@"thing"] addroute:@"/foo" handler:^bool(nsdictionary *parameters) {// this block is called for thing://fooreturn yes;}];[[jlroutes routesforscheme:@"stuff"] addroute:@"/foo" handler:^bool(nsdictionary *parameters) {// this block is called for stuff://fooreturn yes;}];如果你调用的使用,是这样调用的[[jlroutes globalroutes] addroute:@"/global" handler:^bool(nsdictionary *parameters) {return yes;}]; |
它只会调用global scheme的对应的url。不会调用ting scheme里面对应的url。
当然,你可以设置,如果指定的scheme没有这个url,去查询global scheme 有没有。你需要设置一个属性。
|
1
|
[jlroutes routesforscheme:@"thing"].shouldfallbacktoglobalroutes = yes; |
3.通配符的设置url的方式
通配符为:*
通配符符后面所有的url上的参数都会以一个数组保存在parameters字典里面的jlroutewildcardcomponentskey对应的value里。
例如,如果你注册url如下:
|
1
2
3
4
5
6
7
8
9
|
[[jlroutes globalroutes] addroute:@"/wildcard/*" handler:^bool(nsdictionary *parameters) {nsarray *pathcomponents = parameters[jlroutewildcardcomponentskey];if ([pathcomponents count] > 0 && [pathcomponents[0] isequaltostring:@"joker"]) {// the route matched; do stuffreturn yes;}// not interested unless the joker's in itreturn no;}]; |
如果调用的url开始是/wildcard,这个路由就可能被触发!!如果第一个参数是joker,就被触发,如果不是,就被拒绝触发。。。
4.选择性路由
如果路由地址设置样式有括号,如:/the(/foo/:a)(/bar/:b),其实它代表的url有如下:
|
1
2
3
4
|
/the/foo/:a/bar/:b/the/foo/:a/the/bar/:b/the |
5.查询 routes
下面的方式,你可以查看routes里所有注册的url routes。
|
1
2
3
4
|
/// all registered routes, keyed by scheme+ (nsdictionary <nsstring *, nsarray <jlrroutedefinition *> *> *)allroutes;/// return all registered routes in the receiving scheme namespace.- (nsarray <jlrroutedefinition *> *)routes; |
自定义路由解析 如果你想自己定制一个路由编辑,你可以继承jlroutedefinition并且用 addroute:方法去添加你自定义类的对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://juejin.im/post/5a7ab91a5188257a5850cfcb
















