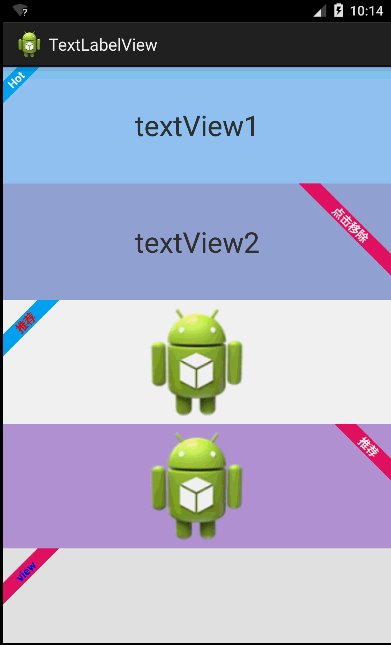
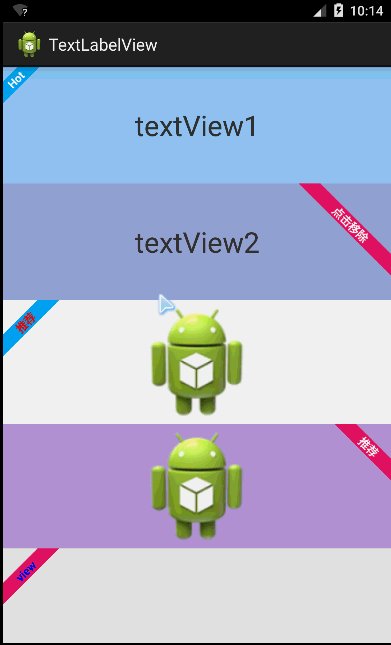
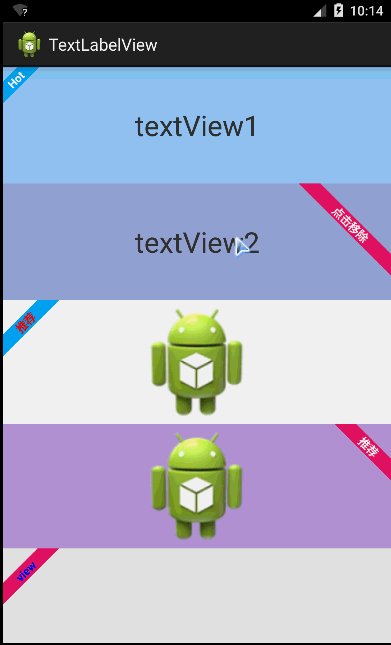
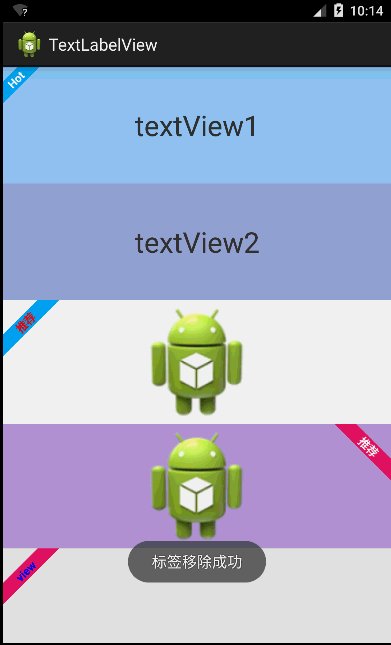
先给大家展示下效果图,看看是不是在你的意料之中哈。

labelview是在github上一个开源的标签库。其项目主页是:https://github.com/linger1216//labelview
labelview为一个textview,imageview或者为listview中适配器getview返回的view,增加一个左上角或者右上角的标签
这种需求设计在商城类app、电商类app中比较常用,这些app展示的商品,通常会增加一些促销或者该类商品的特征。
labelview集成自android textview,可以像使用android textview一样使用labelview,labelview使用简单,如代码所示:
布局代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.zzw.textlabelview.mainactivity" > <textview android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:background="#caf" android:gravity="center" android:text="textview" android:textsize="sp" /> <textview android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:background="#fada" android:gravity="center" android:text="textview" android:textsize="sp" /> <imageview android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:src="@drawable/ic_launcher" /> <imageview android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="" android:background="#bddb" android:src="@drawable/ic_launcher" /> <view android:id="@+id/view" android:layout_width="match_parent" android:layout_height="dip" android:background="#eee" > </view> </linearlayout> |
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package com.zzw.textlabelview;import com.lid.lib.labelview;import com.lid.lib.labelview.gravity;import android.app.activity;import android.graphics.color;import android.os.bundle;import android.view.view;import android.view.view.onclicklistener;import android.widget.toast;public class mainactivity extends activity { @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); //为textview左上角添加一个标签 labelview label = new labelview(this); label.settext("hot"); label.setbackgroundcolor(xffaf); label.settargetview(findviewbyid(r.id.textview), , gravity.left_top); //为textview右上角添加一个标签,点击标签移除 final labelview label = new labelview(this); label.settext("点击移除"); label.setbackgroundcolor(xffee); label.settargetview(findviewbyid(r.id.textview), , gravity.right_top); findviewbyid(r.id.textview).setonclicklistener(new onclicklistener() { @override public void onclick(view v) { label.remove(); toast.maketext(getapplicationcontext(), "标签移除成功", ).show(); } }); //为imageview添加一个左上角标签,并且自定义标签字颜色 labelview label = new labelview(this); label.settext("推荐"); label.settextcolor(color.red); label.setbackgroundcolor(xffaf); label.settargetview(findviewbyid(r.id.imageview), , gravity.left_top); //为iamgeview添加一个右上角标签 labelview label = new labelview(this); label.settext("推荐"); label.setbackgroundcolor(xffee); label.settargetview(findviewbyid(r.id.imageview), , gravity.right_top); //为一个view添加一个左上角标签(listview用) labelview label = new labelview(this); label.settext("view"); label.settextcolor(color.blue); label.setbackgroundcolor(xffee); label.settargetview(findviewbyid(r.id.view), , gravity.left_top); }} |
以上内容是本文给大家分享的开源电商app常用标签"hot"之第三方开源labelview,希望大家喜欢。
















