由于很多朋友对于我之前写的CMS系统中的后台node部分的启动有些不太理解的地方或者存在一些问题,这里我会专门写一下启动的步骤和细节,关于CMS全栈系统感兴趣的朋友可以看看我之前写的两篇文章:
- 1. 基于nodeJS从0到1实现一个CMS全栈项目(上)
- 2. 基于nodeJS从0到1实现一个CMS全栈项目(中)
摘要
本文主要介绍如下内容:
- redis的安装及redis服务器的启动
- node服务器的启动以及开发环境和正式环境的配置
- 服务器接口的测试及使用postman来测试接口
文章很短,希望大家可以更好的进行后面node和前端部分的开发。
1.redis的安装及redis服务器的启动
我们可以去redis官网下载redis安装程序,我主要介绍window和 linux系统下的安装,如果你是其他系统,可以去官网查看相关资料。
1.window下安装和启动服务
下载地址:https://github.com/MSOpenTech/redis/releasesRedis 支持 32 位和 64 位。这个需要根据你系统平台来选择,下载压缩包到 C 盘,解压然后将文件夹重命名为 redis。(这里方便记忆)
打开一个cmd窗口使用 cd 命令切换目录到 C:\redis下,然后运行:
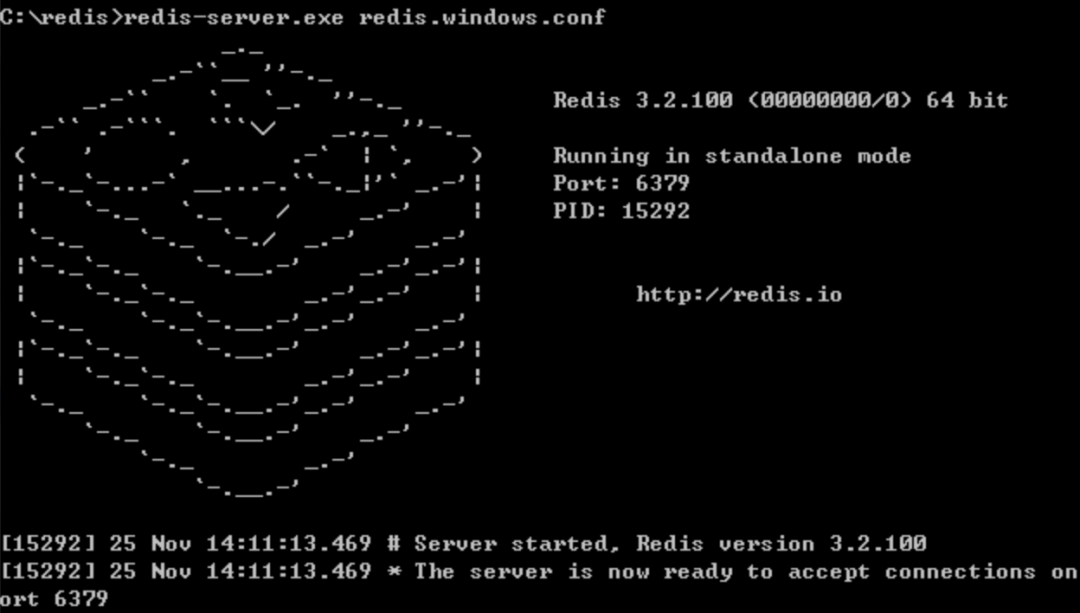
- redis-server.exe redis.windows.conf
输入之后,如果显示如下界面,说明启动成功:
当然我们也可以把redis路径添加到环境变量里,这样就不用每次都在redis路径下执行了脚本了。这样启动还没有完,如果我们想测试redis是否可以执行,我们上面启动的cmd窗口千万不能关,否则我们跑node将会出现如下报错:
好了,我们继续,测试一下redis是否可用。首先我们新建一个cmd窗口,切换到 redis 目录下运行:
- redis-cli.exe -h 127.0.0.1 -p 6379
设置键值对:
- set user xxx
则会出现如下结果:
这样,redis启动这块就可以了。
2.linux下安装启动redis
下载地址:http://redis.io/download,建议下载最新稳定版本。
- $ wget http://download.redis.io/releases/redis-2.8.17.tar.gz
- $ tar xzf redis-2.8.17.tar.gz
- $ cd redis-2.8.17
- $ make
make完后 redis-2.8.17目录下会出现编译后的redis服务程序redis-server,还有用于测试的客户端程序redis-cli,两个程序位于安装目录 src 目录下,下面启动redis服务:
- $ cd src
- $ ./redis-server
然后下面使用redis-cli的方式和window类似,这里就不举例子了,如果想详细了解redis的配置和启动,请认真研读redis官方文档。
2.node服务器的启动以及开发环境和正式环境的配置
关于node的编译和配置我在上一篇也简单讲了一下,这里我们具体介绍如何启动项目和打包线上和发开环境代码。首先我们看看package.json的执行代码:
- "scripts": {
- "start": "export NODE_ENV=development && nodemon -w src --exec \"babel-node src\"",
- "build": "babel src --out-dir dist",
- "run-build": "node dist",
- "test": "echo \"Error: no test specified\" && exit 1"
- }
我们先看start,这里主要用来启动我们开发环境的服务器,我们通过export NODE_ENV=development来定义开发环境的环境变量,由于我采用的是mac电脑,所以可以用export来定义一个node环境变量;window下我们采用set NODE_ENV=development来定义。我们用如下指令来启动:
- npm start
- // or yarn start
其次我们看看build命令,主要是打包输出的命令,dist为输出的目录名,你也可以根据自己代码风格来命名。我们执行如下来打包:
- npm run build
- // or yarn build
run-build命令是我额外加的,主要是方便测试生产环境的代码,即我们打包的后代码。执行方式同上。关于如何使用环境变量,这里我们可以参考我项目中的config下的代码:
- const isDev = process.env.NODE_ENV === 'development';
- //获取本机ip地址
- function getIPAdress() {
- var interfaces = require('os').networkInterfaces();
- for (var devName in interfaces) {
- var iface = interfaces[devName];
- for (var i = 0; i < iface.length; i++) {
- var alias = iface[i];
- if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) {
- return alias.address;
- }
- }
- }
- }
- const IP = getIPAdress();
- const staticPath = isDev ? `http://${IP}:3000` : '线上地址';
- module.exports = {
- isDev,
- staticPath
- }
我们可以使用process.env.NODE_ENV来拿到我们在package下定义的环境变量,然后进行不同的操作。以上代码主要作用就是下其他业务代码传递环境变量,并对静态路径根据不同环境使用不同的ip地址,方便前后端调试。
3.服务器接口的测试及使用postman来测试接口
当我们启动好服务器后,我们可以利用ip去测试端口,由于我们初始化时会初始化config和admin数据,所以我们可以使用postman来测试接口可靠性,为了方便理解,我会剖出初始化代码,如果有不理解的,可以可和交流。
- // server/src/db/schema/config.js
- // ...
- // 初始化config数据
- async function initConfig(){
- const isExist = await configSchema.exists()
- if(!isExist) {
- const result = await configSchema.hmset(null, {
- header: {
- columns: ['首页'],
- height: '50',
- backgroundColor: '#000000',
- logo: ''
- },
- banner: {
- type: '1', // 0为标签云,1为轮播图
- label: [],
- bgUrl: '',
- bannerList: []
- },
- bannerSider: {
- tit: '侧边栏信息',
- imgUrl: '',
- desc: ''
- },
- supportPay: {
- tit: '',
- imgUrl: ''
- }
- })
- if(!Array.isArray(result)) {
- console.log('配置信息初始化完成')
- }else {
- throw result
- }
- }
- }
- initConfig()
我们在server/src/db/schema/config.js下可以看到这段初始化config的代码,接下来看看路由定义:
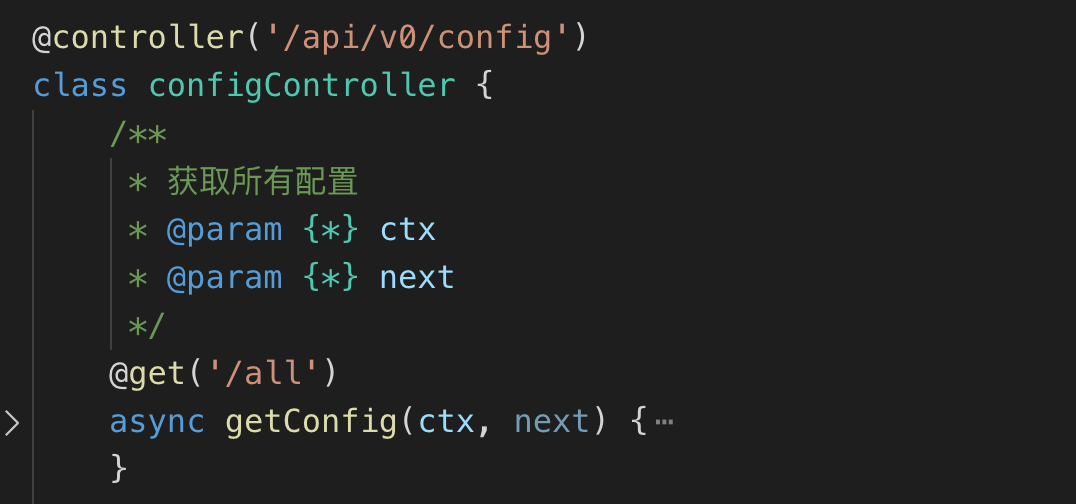
我们找到server/src/routes/config.js,这里我们使用修饰器和class来定义我们的路由api路径为/api/v0/config/all,由于我们开的服务跑在3000端口的,所以我们使用postman这样访问:
这样,是不是就拿到我们之前定义好的初始化数据了呢?
总结
综上我们服务器启动的流程如下:
- 启动redis服务器
- 运行node启动脚本 npm start or yarn start
- 根据router定义的路由api,使用postman或者本地请求测试端口
原文地址:https://mp.weixin.qq.com/s/rY_r7FAkauIa8xJX2Ab9AA