前言
最近在开发中遇到了百度地图的开发,功能类似于微信中的发送位置,拖拽从新定位,以及反编码,列表附近的位置。分析出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
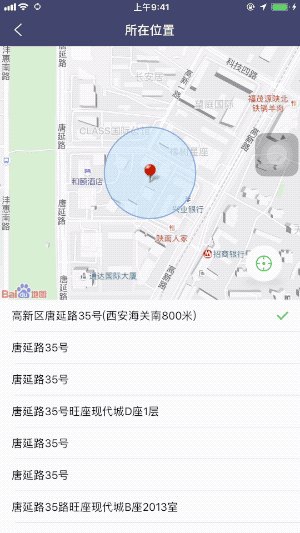
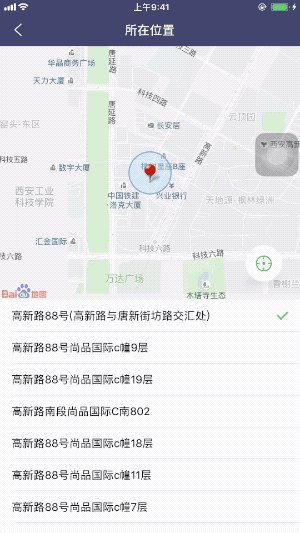
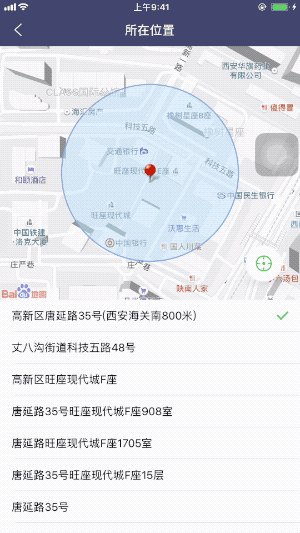
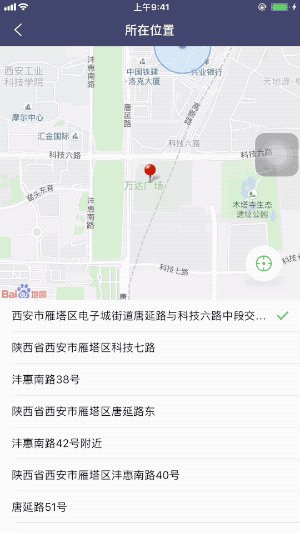
效果图:

百度地图拖拽更新位置.gif
实现思路
思路就是将一个uiimageview固定在地图中间,每次更新位置,给uiimageview添加动画即可。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
|
#import "ftbasiccontroller.h"typedef void (^selectblock) (nsstring *address,cllocationcoordinate2d select);@interface ftuploadaddresscontroller : ftbasiccontroller@property(nonatomic, copy)selectblock selectblock;@end#import "ftuploadaddresscontroller.h"#import "ftbmkpoiinfo.h"#import "ftpoicell.h"@interface ftuploadaddresscontroller ()@property(nonatomic,strong)bmklocationservice *locservice;@property(nonatomic,strong)bmkuserlocation *userlocation;@property(nonatomic,strong)bmkmapview *mapview;@property(nonatomic,strong)uitableview *tableview;@property(nonatomic,strong)bmkgeocodesearch *geocodesearch;@property(nonatomic,strong)uiimageview *loactionview;@property(nonatomic,strong)nsmutablearray *dataa;@property(nonatomic,strong)lxbutton *poibackbtn;@property(nonatomic,assign)cllocationcoordinate2d selectedcoordinate;@property(nonatomic,strong)nsstring *selectaddress;@end@implementation ftuploadaddresscontroller-(void)viewwillappear:(bool)animated{ [super viewwillappear:animated]; self.fd_interactivepopdisabled = yes; if (!([cllocationmanager authorizationstatus] == kclauthorizationstatusauthorizedalways || [cllocationmanager authorizationstatus] == kclauthorizationstatusauthorizedwheninuse) &&[cllocationmanager authorizationstatus] != kclauthorizationstatusnotdetermined){ [self judgeopenlocation]; }else{ [_mapview viewwillappear]; _mapview.delegate = self; // 此处记得不用的时候需要置nil,否则影响内存的释放 _locservice.delegate = self; _geocodesearch.delegate = self; // 此处记得不用的时候需要置nil,否则影响内存的释放 _mapview.showsuserlocation = no;//先关闭显示的定位图层 _mapview.usertrackingmode = 0; _mapview.showsuserlocation = yes;//显示定位图层 [self.locservice startuserlocationservice]; }}-(void)judgeopenlocation{ uialertcontroller *alertvc = [uialertcontroller alertcontrollerwithtitle:@"打开[定位服务]来允许[应用名字]确定您的位置" message:@"请在系统设置中开启定位服务(设置>隐私>定位服务>应用名字>始终)" preferredstyle:uialertcontrollerstylealert]; [alertvc addaction:[uialertaction actionwithtitle:@"取消" style:uialertactionstylecancel handler:nil]]; [alertvc addaction:[uialertaction actionwithtitle:@"去设置" style:uialertactionstyledefault handler:^(uialertaction * _nonnull action) { if ([[[uidevice currentdevice] systemversion] floatvalue] >= 10.000000) { //跳转到定位权限页面 nsurl *url = [nsurl urlwithstring:uiapplicationopensettingsurlstring]; if( [[uiapplication sharedapplication]canopenurl:url] ) { [[uiapplication sharedapplication] openurl:url]; } }else { //跳转到定位开关界面 nsurl *url = [nsurl urlwithstring:@"prefs:root=location_services"]; if( [[uiapplication sharedapplication]canopenurl:url] ) { [[uiapplication sharedapplication] openurl:url]; } } }]]; [self presentviewcontroller:alertvc animated:yes completion:nil];}-(void)viewwilldisappear:(bool)animated{ self.fd_interactivepopdisabled = no; [_mapview viewwilldisappear]; _mapview.delegate = nil; // 不用时,置nil [self.locservice stopuserlocationservice]; _geocodesearch.delegate = nil; // 不用时,置nil _locservice.delegate = nil;}- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view. self.title = @"所在位置"; self.locservice = [[bmklocationservice alloc]init]; self.geocodesearch = [[bmkgeocodesearch alloc]init]; [self setup]; self.navigationitem.leftbarbuttonitem =[[uibarbuttonitem alloc]initwithimage:[[uiimage imagenamed:@"return"]imagewithrenderingmode:uiimagerenderingmodealwaysoriginal] style:uibarbuttonitemstyleplain target:self action:@selector(backreturn)];}-(void)backreturn{ if (self.selectblock) { self.selectblock(self.selectaddress, self.selectedcoordinate); [self.navigationcontroller popviewcontrolleranimated:yes]; }}-(void)setup{ [self.view addsubview:self.mapview]; [self.view addsubview:self.tableview]; [self.mapview addsubview:self.loactionview]; [self.mapview addsubview:self.poibackbtn]; [self.poibackbtn lx_setshadowpathwith:[uicolor graycolor] shadowopacity:0.5 shadowradius:5 shadowside:lxshadowpathbottom shadowpathwidth:3]; ftws(weakself); [self.poibackbtn addclickblock:^(uibutton *button) { [weakself.mapview setcentercoordinate:weakself.userlocation.location.coordinate]; }];}- (void)didupdatebmkuserlocation:(bmkuserlocation *)userlocation{ // nslog(@"didupdateuserlocation lat %f,long %f",userlocation.location.coordinate.latitude,userlocation.location.coordinate.longitude); [_mapview updatelocationdata:userlocation]; self.userlocation = userlocation; [self.mapview setcentercoordinate:userlocation.location.coordinate]; bmkreversegeocodeoption * option = [[bmkreversegeocodeoption alloc]init]; option.reversegeopoint = userlocation.location.coordinate; bool flag = [_geocodesearch reversegeocode:option]; if (flag) { } //更新位置之后必须停止定位, [_locservice stopuserlocationservice];}-(void)mapview:(bmkmapview *)mapview regiondidchangeanimated:(bool)animated{ nslog(@"地图拖动"); [uiview animatewithduration:0.30 animations:^{ self.loactionview.centery -=8; } completion:^(bool finished) { self.loactionview.centery +=8; }]; cgpoint touchpoint = self.mapview.center; cllocationcoordinate2d touchmapcoordinate = [self.mapview convertpoint:touchpoint tocoordinatefromview:self.mapview];//这里touchmapcoordinate就是该点的经纬度了 nslog(@"touching %f,%f",touchmapcoordinate.latitude,touchmapcoordinate.longitude); //选择的上传地址 self.selectedcoordinate = touchmapcoordinate; bmkreversegeocodeoption * option = [[bmkreversegeocodeoption alloc]init]; option.reversegeopoint = touchmapcoordinate; bool flag = [_geocodesearch reversegeocode:option]; if (flag) { }}#pragma mark---获取反编码的数据----(void)ongetreversegeocoderesult:(bmkgeocodesearch *)searcher result:(bmkreversegeocoderesult *)result errorcode:(bmksearcherrorcode)error{ bmkaddresscomponent *component=[[bmkaddresscomponent alloc]init]; component=result.addressdetail; [self.dataa removeallobjects]; for (int i =0; i< result.poilist.count; i++) { bmkpoiinfo *info = result.poilist[i]; ftbmkpoiinfo *ftinfo =[[ftbmkpoiinfo alloc]init]; ftinfo.address = info.address; ftinfo.seleced = no; if (i == 0) { ftinfo.seleced = yes; self.selectaddress = ftinfo.address; } [self.dataa addobject:ftinfo]; } [self.tableview reloaddata];}#pragma mark--- 定位的方法--- (void)didupdateuserheading:(bmkuserlocation *)userlocation{ [_mapview updatelocationdata:userlocation]; // nslog(@"heading is %@",userlocation.heading);}-(bmkmapview *)mapview{ if (!_mapview) { _mapview =[[bmkmapview alloc]initwithframe:cgrectmake(0, navh, device_width, 350)]; _mapview.zoomlevel = 18; _mapview.minzoomlevel = 3; _mapview.maxzoomlevel = 21;// bmklocationviewdisplayparam *displayparam = [[bmklocationviewdisplayparam alloc]init];// displayparam.isrotateanglevalid = true;//跟随态旋转角度是否生效// displayparam.isaccuracycircleshow = false;//精度圈是否显示// displayparam.locationviewoffsetx = 0;//定位偏移量(经度)// displayparam.locationviewoffsety = 0;//定位偏移量(纬度)// [_mapview updatelocationviewwithparam:displayparam]; } return _mapview;}-(nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section{ return self.dataa.count;}-(uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath{ ftpoicell *cell =[tableview dequeuereusablecellwithidentifier:@"cell" forindexpath:indexpath]; if (!cell) { cell =[[ftpoicell alloc]initwithstyle:uitableviewcellstyledefault reuseidentifier:@"cell"]; } ftbmkpoiinfo *info = self.dataa[indexpath.row]; cell.info = info; return cell;}-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath{ [tableview deselectrowatindexpath:indexpath animated:yes]; ftbmkpoiinfo *info = self.dataa[indexpath.row]; self.selectaddress = info.address; [self.dataa enumerateobjectsusingblock:^(ftbmkpoiinfo * obj, nsuinteger idx, bool * _nonnull stop) { if (obj == info) { obj.seleced = yes; }else{ obj.seleced = no; } [self.tableview reloaddata]; }]; if (self.selectblock) { self.selectblock(self.selectaddress,self.selectedcoordinate); [self.navigationcontroller popviewcontrolleranimated:yes]; } }-(uitableview *)tableview{ if (!_tableview) { _tableview =[[uitableview alloc]initwithframe:cgrectmake(0, self.mapview.bottom, device_width, device_height - self.mapview.bottom) style:uitableviewstyleplain]; _tableview.delegate = self; _tableview.datasource = self; _tableview.showsverticalscrollindicator = no; _tableview.showshorizontalscrollindicator = no; _tableview.tablefooterview = [uiview new]; _tableview.rowheight = 44; [_tableview registernib:[uinib nibwithnibname:@"ftpoicell" bundle:nil] forcellreuseidentifier:@"cell"];// [_tableview registerclass:[uitableviewcell class] forcellreuseidentifier:@"cell"]; } return _tableview;}-(nsmutablearray *)dataa{ if (!_dataa) { _dataa =[nsmutablearray array]; } return _dataa;}-(uiimageview *)loactionview{ if (!_loactionview) { _loactionview =[[uiimageview alloc]initwithimage:[uiimage imagenamed:@"ditu_red"]]; _loactionview.center = cgpointmake(self.mapview.width/2, self.mapview.height/2); } return _loactionview;}-(lxbutton *)poibackbtn{ if (!_poibackbtn) { _poibackbtn =[lxbutton lxbuttonwithtitle:nil titlefont:nil image:nil backgroundimage:nil backgroundcolor:[uicolor whitecolor] titlecolor:nil frame:cgrectmake(device_width - 75, self.mapview.height - 75, 50, 50)]; [_poibackbtn setftcornerdious:25]; uiimageview *imageview =[[uiimageview alloc]initwithimage:[uiimage imagenamed:@"poi_back"]]; imageview.center = cgpointmake(25, 25); [_poibackbtn addsubview:imageview]; } return _poibackbtn;}@end |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cocoachina.com/ios/20171220/21593.html
















