需求:实现ajax请求,在界面上任意地方点击,可以成功传参。
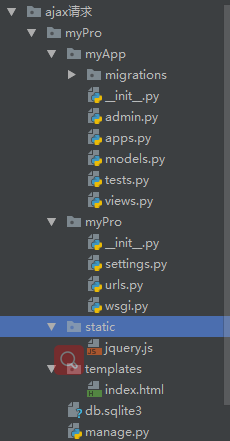
创建项目如下所示:

settings.py文件的设置,这次我们除了要注册app和设置templates文件夹的路径,还要多设置一下static的路径,代码如下:
|
1
2
3
|
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static')] |
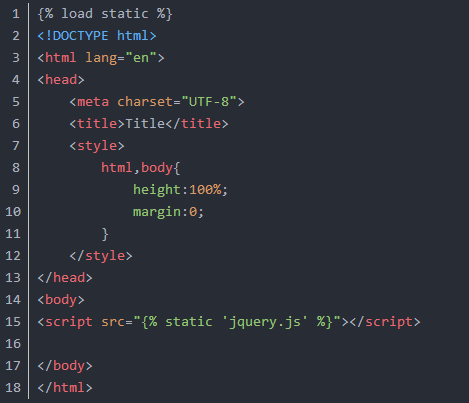
首先,先对界面做处理,设置高为100%,然后引入我们所需要的文件static代码如下:

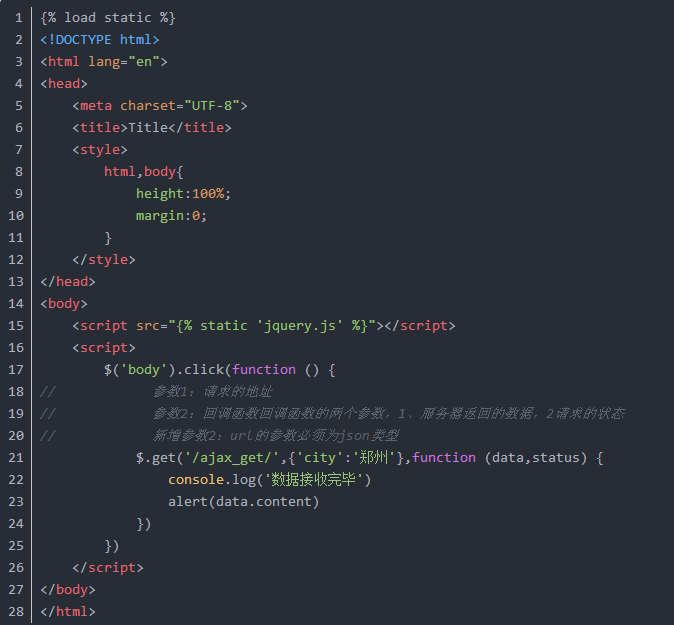
然后我们根据需求,创建一个点击事件,实现ajax请求,代码如下:

最后我们在视图文件中判断是否为ajax请求,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
from django.shortcuts import renderfrom django.http import HttpResponse,JsonResponse# Create your views here.def home(request): return render(request,'index.html')def ajax_get(request): # 判断当前请求方式是否为ajax if request.is_ajax(): city = request.GET.get('city') print(city) return JsonResponse({'content':"这是ajax请求"}) # return render(request,'index.html',{'content':'这是ajax请求'}) else: return JsonResponse({'content':"这是假的ajax请求"}) # return render(request, 'index.html', {'content': '这是假的ajax请求'}) |
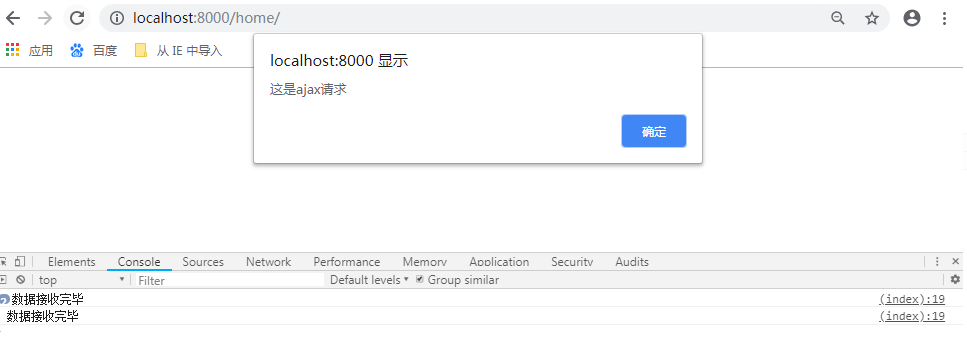
启动服务器,刷新页面。
urls.py文件中代码设置如下:
|
1
2
3
4
5
6
7
8
|
from django.contrib import adminfrom django.urls import pathfrom myApp import viewsurlpatterns = [ path('admin/', admin.site.urls), path('home/',views.home), path('ajax_get/',views.ajax_get)] |

进入页面之后,在body范围内随意点击,就可以得到这个ajax请求返回的数据。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。如果你想了解更多相关内容请查看下面相关链接
原文链接:https://blog.csdn.net/qq_39138295/article/details/82669563










