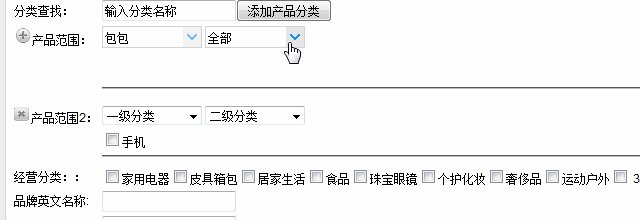
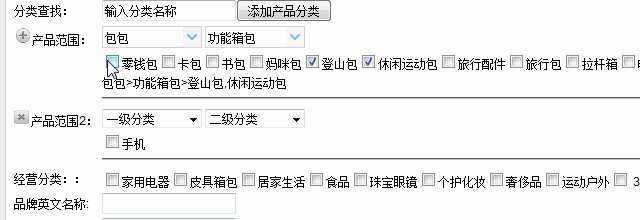
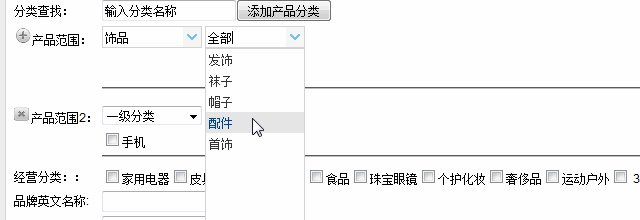
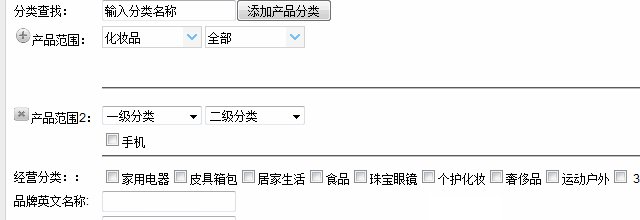
1功能预览

2html代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<span> <tr> <td><img onclick="addType()" src="${msUrl}/images/logo/add.png">产品范围:</td> <td><select id="selectTypeOne" class="easyui-combobox" data-options="required:true"> <option>一级分类</option> </select> <select id="selectTypeTwo" class="easyui-combobox" data-options="required:true"> <option selected="selected">全部</option> </select></td> </tr> <tr height="20px"> <td></td> <td id="typeThree"></td> </tr> <tr height="30px"> <td></td> <td><span id="typeOneResult"></span><span id="typeOneSubResult"></span> <hr /></td> </tr> </span> |
3js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
$('#selectTypeOne').combobox({ url : config.urlMap.typeList, valueField : 'name', textField : 'name', required : true, width : '100', onSelect : function(row) { typeName1 = row.name $('#typeThree').html(""); $('#typeOneResult').html(""); $('#typeOneSubResult').html(""); subTypeName=[]; $('#selectTypeTwo').combobox({ url : config.urlMap.typeList + "?parent=" + row.id, valueField : 'name', textField : 'name', width : '100', required : true, onSelect : function(row) { typeName2 = typeName1 + ">" + row.name; $.getJSON(config.urlMap.typeList + "?parent=" + row.id, function(data) { var typeThreeName = ""for (var i = 0; i < data.length; i++) { typeThreeName += "<input onclick=clinkType(\"" + data[i].name + "\") name='typeThree' value=" + data[i].name + " type='checkbox'>" + data[i].name } $('#typeThree').html(typeThreeName); $('#typeOneResult').html(typeName2 + ">"); $('#typeOneSubResult').html(""); subTypeName=[]; }); } }) } }); }) //删除下标元素方式一 Array.prototype.remove = function(dx) { if (isNaN(dx) || dx > this.length) { return false; } for (var i = 0, n = 0; i < this.length; i++) { if (this[i] != this[dx]) { this[n++] = this[i] } } this.length -= 1 } //删除数组元素方式二 Array.prototype.baoremove = function(dx) { if (isNaN(dx) || dx > this.length) { return false; } this.splice(dx, 1); } var subTypeName = []; function clinkType(name) { var index = subTypeName.indexOf(name) if (index == -1) { subTypeName.push(name); } else { subTypeName.baoremove(index); } $('#typeOneSubResult').html(subTypeName.join(",")); } |













