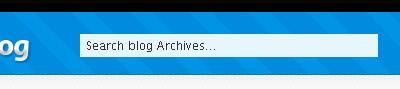
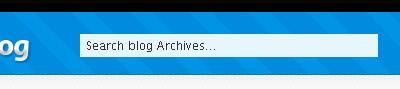
如在 Nicky 的博客中, 我发现了下图中的搜索栏.

在搜索栏中添加这样的提示信息, 可以引导访客对网站进行搜索, 对技术类, 分享类网站尤其有效.
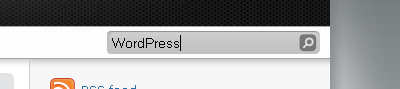
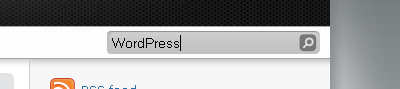
为了保持良好的用户体验, 我们一般会在搜索之后保留上次搜索的关键字, 如下图是搜索 'WordPress' 关键字之后搜索栏的状态.

关于搜索框,我认为有以下几点需要注意
(1) 在建立搜索框的时候, value 的值应该是关键字传值, 而不是搜索栏提示. 或许你会说, 很多人都将提示作为搜索栏的初始内容, 但我认为是不好的. 而 Google 和百度都是将上次搜索的关键字作为搜索栏初始化内容的. 所以我建议在有关键字的时候显示关键字, 没关键字的时候显示提示.
(2) 如果输入框没有关键字内容, 当鼠标点击搜索输入框的时候, 我们要让提示信息消失; 而当鼠标离开输入框时, 重新显示提示. 这就要求对输入信息进行判断, 如何判断? 最简单的方法是对比字符串, 所以这要求我们用一些不常用的文字串作为提示, 切记使用 "Search" 和 "搜索" 这些可能成为关键字的文字串作为提示.
(3) 如果搜索栏还提供一个提交按钮, 那么在点击提交按钮的时候也要对搜索框内容进行检测, 如果是提示信息, 则不进行搜索.
用 JavaScript 实现搜索框提示信息
下面是我在自用的 iNove 主题上添加提示信息的 jQuery 代码, 请留意代码注释.
jQuery(document).ready(
function(){
// 当鼠标聚焦在搜索框
jQuery('#searchbox .textfield').focus(
function() {
// 如果搜索框的内容是 "Type text to search here...", 文字颜色变深, 内容清空.
if(jQuery(this).val() == 'Type text to search here...') {
jQuery(this).css({color:"#555"}).val('');
}
}
// 当鼠标在搜索框失去焦点
).blur(
function(){
// 如果搜索框的内容是空, 则文字颜色变浅, 显示 "Type text to search here..." 字样.
if(jQuery(this).val() == '') {
jQuery(this).css({color:"#999"}).val('Type text to search here...');
}
}
);
// 当点击搜索按钮时
jQuery('#searchbox .button').click(
function() {
// 如果搜索框内容是 "Type text to search here..." 或者是空, 不进行任何操作.
if(jQuery('#searchbox .textfield').val() == '' || jQuery('#searchbox .textfield').val() == 'Type text to search here...') {
return false;
// 否则提交并进行搜索
} else {
jQuery(this).submit();
}
}
);
// DOM 加载完毕时发生的事件
jQuery(
function() {
// 如果搜索框内容是 "Type text to search here..." 或者是空, 文字颜色变浅, 显示 "Type text to search here..." 字样.
if(jQuery('#searchbox .textfield').val() == '' || jQuery('#searchbox .textfield').val() == 'Type text to search here...') {
jQuery('#searchbox .textfield').css({color:"#999"}).val('Type text to search here...');
}
}
);
}
)
原理很简单, 用纯 JS 实现只是为了维护方便, 你可以选择其他方法. 我并没有在发布的主题中添加这个功能是因为 JS 实现的代码做不了国际化, 实在有点尴尬. 如果你真的喜欢, 可以自己尝试实现一下.