前言
当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,本文将详细给大家介绍关于ios圆球加载动画xlballloading实现的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
一、显示效果

二、原理分析
1、拆解动画
从效果图来看,动画可拆解成两部分:放大动画、位移动画
放大动画 比较简单,这里主要来分析一下位移动画
(1)、先去掉缩放效果:

屏蔽放大效果
(2)、去掉其中的一个圆球

现在基本可以看出主要原理就是让其中一个圆球绕另一个球做圆弧运动,只要确定一个圆球的运动轨迹,另一个圆球和它左相对运动即可。下面咱们重点说一下这个圆弧运动的原理。
2、圆弧运动
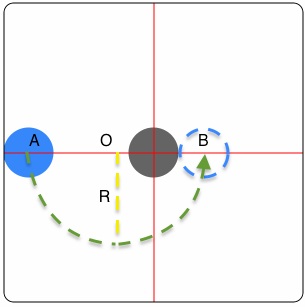
为了方便观察我们先放慢一下这个动画,然后添加辅助线:

放慢后的效果图
从图中可以看出,蓝色球主要经过了三段轨迹
- 第一段:从左边缘逆时针运动180°到灰色球的右侧
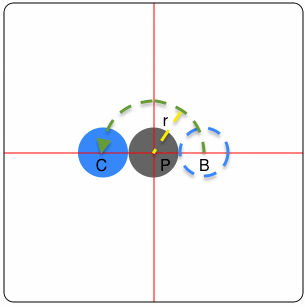
- 第二段:从灰色球右侧贴着灰色球逆时针运动180°到其左侧
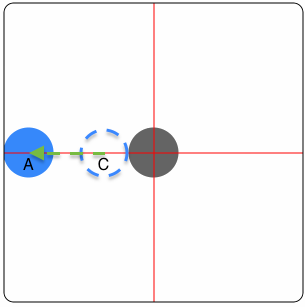
- 第三段:从灰色球左侧返回起始位置
既然分析出了运动轨迹,下面实现起来就方便了
第一段:蓝色球以a为起点,沿圆心o逆时针运动到b点

第二段:蓝色球以b为起点绕圆心p运动到c点

第三段:从c点返回原点

三、实现代码
1、第一段运动:
确定起始点、圆心、半径,让蓝色小球绕大圆
|
1
2
3
4
5
6
7
8
9
10
11
|
//动画容器的宽度cgfloat width = _ballcontainer.bounds.size.width;//小圆半径cgfloat r = (_ball1.bounds.size.width)*ballscale/2.0f;//大圆半径cgfloat r = (width/2 + r)/2.0;uibezierpath *path1 = [uibezierpath bezierpath];//设置起始位置[path1 movetopoint:_ball1.center];//画大圆(第一段的运动轨迹)[path1 addarcwithcenter:cgpointmake(r + r, width/2) radius:r startangle:m_pi endangle:m_pi*2 clockwise:no]; |
2、第二段运动
以灰色小球中心为圆心,以其直径为半径绕小圆,并拼接两段曲线
|
1
2
3
4
5
|
//画小圆 uibezierpath *path1_1 = [uibezierpath bezierpath]; //圆心为灰色小球的中心 半径为灰色小球的半径 [path1_1 addarcwithcenter:cgpointmake(width/2, width/2) radius:r*2 startangle:m_pi*2 endangle:m_pi clockwise:no]; [path1 appendpath:path1_1]; |
3、第三段运动
|
1
2
|
//回到原处 [path1 addlinetopoint:_ball1.center]; |
4、位移动画
利用关键帧动画实现小球沿设置好的贝塞尔曲线移动
|
1
2
3
4
5
6
7
|
//执行动画cakeyframeanimation *animation1 = [cakeyframeanimation animationwithkeypath:@"position"];animation1.path = path1.cgpath;animation1.removedoncompletion = yes;animation1.duration = [self animationduration];animation1.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout];[_ball1.layer addanimation:animation1 forkey:@"animation1"]; |
5、缩放动画
在每次位移动画开始时执行缩放动画
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
-(void)animationdidstart:(caanimation *)anim{ cgfloat delay = 0.3f; cgfloat duration = [self animationduration]/2 - delay; [uiview animatewithduration:duration delay:delay options:uiviewanimationoptioncurveeaseout| uiviewanimationoptionbeginfromcurrentstate animations:^{ _ball1.transform = cgaffinetransformmakescale(ballscale, ballscale); _ball2.transform = cgaffinetransformmakescale(ballscale, ballscale); _ball3.transform = cgaffinetransformmakescale(ballscale, ballscale); } completion:^(bool finished) { [uiview animatewithduration:duration delay:delay options:uiviewanimationoptioncurveeaseinout| uiviewanimationoptionbeginfromcurrentstate animations:^{ _ball1.transform = cgaffinetransformidentity; _ball2.transform = cgaffinetransformidentity; _ball3.transform = cgaffinetransformidentity; } completion:nil]; }];} |
6、动画循环
在每次动画结束时从新执行动画
|
1
2
3
4
|
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag{ if (_stopanimationbyuser) {return;} [self startpathanimate];} |
源码下载
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://blog.csdn.net/u013282507/article/details/70145151
















