前言
上次给大家介绍了ios利用uibezierpath + caanimation实现心跳动画效果的相关内容,今天实现一个根据心跳路径实现一个路径动画,让某一视图沿着路径进行运动.。
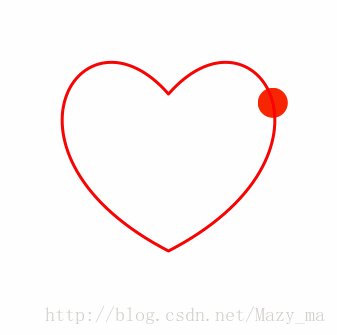
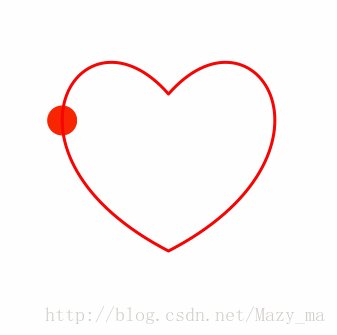
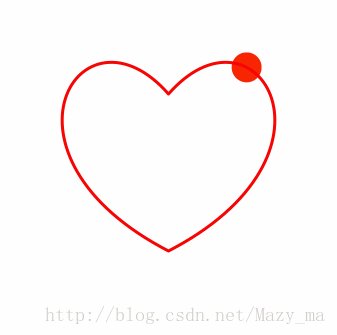
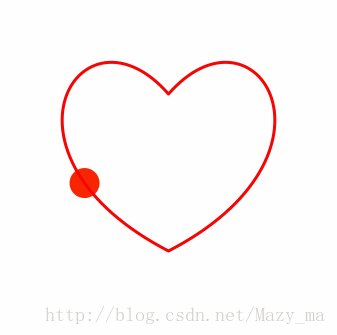
效果图如下:

核心代码
1-首先通过 drawrect 绘制心形路径
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
- (void)drawrect:(cgrect)rect { // drawing code // 初始化uibezierpath uibezierpath *path = [uibezierpath bezierpath]; // 首先设置一个起始点 cgpoint startpoint = cgpointmake(rect.size.width/2, 120); // 以起始点为路径的起点 [path movetopoint:startpoint]; // 设置一个终点 cgpoint endpoint = cgpointmake(rect.size.width/2, rect.size.height-40); // 设置第一个控制点 cgpoint controlpoint1 = cgpointmake(100, 20); // 设置第二个控制点 cgpoint controlpoint2 = cgpointmake(0, 180); // 添加三次贝塞尔曲线 [path addcurvetopoint:endpoint controlpoint1:controlpoint1 controlpoint2:controlpoint2]; // 设置另一个起始点 [path movetopoint:endpoint]; // 设置第三个控制点 cgpoint controlpoint3 = cgpointmake(rect.size.width-100, 20); // 设置第四个控制点 cgpoint controlpoint4 = cgpointmake(rect.size.width, 180); // 添加三次贝塞尔曲线 [path addcurvetopoint:startpoint controlpoint1:controlpoint4 controlpoint2:controlpoint3]; // 设置线宽 path.linewidth = 3; // 设置线断面类型 path.linecapstyle = kcglinecapround; // 设置连接类型 path.linejoinstyle = kcglinejoinround; // 设置画笔颜色 [[uicolor redcolor] set]; [path stroke];} |
2-添加心形路径view到主视图
|
1
2
3
|
heartview *heart = [[heartview alloc] init];heart.frame = cgrectmake(0, 0, screen_width, screen_height-screen_height);[self.view addsubview:heart]; |
3-给动画视图(红色圆形视图)添加轨迹路径动画
|
1
2
3
4
5
6
7
8
9
10
11
|
cakeyframeanimation *animation = [cakeyframeanimation animationwithkeypath:@"position"];// 设置动画的路径为心形路径animation.path = self.path.cgpath;// 动画时间间隔animation.duration = 3.0f;// 重复次数为最大值animation.repeatcount = flt_max;animation.removedoncompletion = no;animation.fillmode = kcafillmodeforwards;// 将动画添加到动画视图上[_demoview.layer addanimation:animation forkey:nil]; |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://blog.csdn.net/mazy_ma/article/details/55252787
















