前言
本文主要给大家介绍了关于ios实现系统相册大图浏览功能的相关资料,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
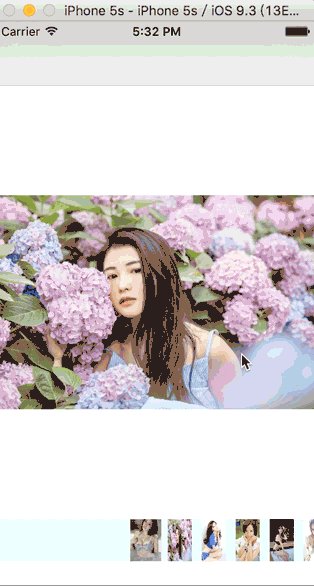
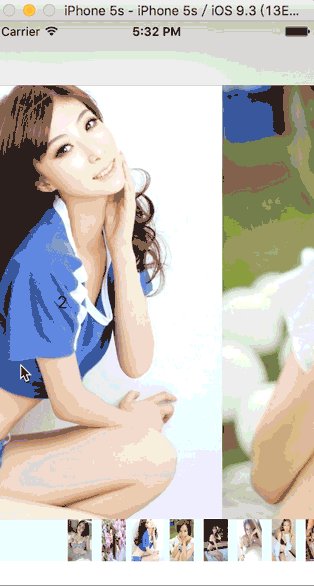
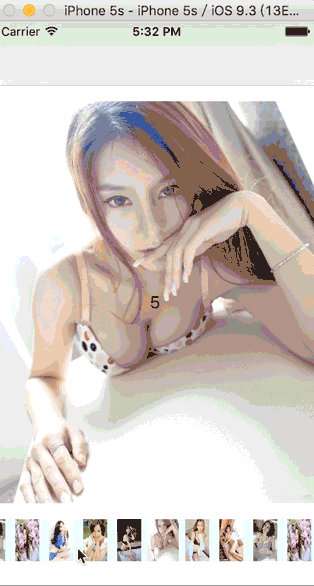
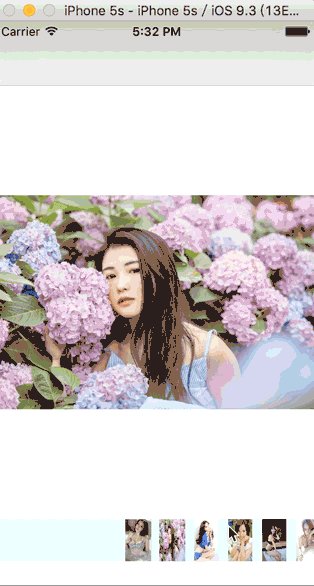
最终效果图

大图浏览
实现过程
- 创建两个uicollectionview分别放置大图和缩略图
- 实现大图和缩略图的联动
- 实现当前展示的大图对应的缩略图放大效果
实现原理
创建collectionview非常简单,只要正常创建就好,值得注意的是:由于需要当前展示的图片的缩略图始终保持在屏幕中间位置,所以在创建缩略图的collectionview的时候需要对collection view设置好便宜量。
|
1
2
3
|
- (uiedgeinsets)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout *)collectionviewlayout insetforsectionatindex:(nsinteger)section{return uiedgeinsetsmake(0, (kscreenwidth - _itemwidth)/2, 0, (kscreenwidth - _itemwidth)/2);} |
实现上下联动通过两个block来实现
|
1
2
|
-(void)collectionviewdidscrollwithscrollblock:(didscrollblock)didscrollblcok;-(void)collectionviewdidscrollwithscrollblock:(indexscrollblock)didscrollblcok; |
实现当前显示缩略图放大通过设置collectionview的uicollectionviewflowlayout实现
|
1
2
|
indexflow *flowlayout = [[indexflow alloc] init];self = [super initwithframe:frame collectionviewlayout:flowlayout]; |
部分实现代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
- (void)collectionviewdidscrollwithscrollblock:(didscrollblock)didscrollblcok{self.didscrollblcok = didscrollblcok;}- (bool)gesturerecognizershouldbegin:(uigesturerecognizer *)gesturerecognizer{self.shoulddid = yes;return yes;}- (void)scrollviewdidenddecelerating:(uiscrollview *)scrollview{self.shoulddid = no;}- (void)scrollviewdidscroll:(uiscrollview *)scrollview{ if (self.shoulddid) { if (self.didscrollblcok) { self.didscrollblcok(self); } }}- (uiedgeinsets)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout *)collectionviewlayout insetforsectionatindex:(nsinteger)section{return uiedgeinsetsmake(0, (kscreenwidth - _itemwidth)/2, 0, (kscreenwidth - _itemwidth)/2);}- (cgsize)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout *)collectionviewlayout sizeforitematindexpath:(nsindexpath *)indexpath{return cgsizemake(_itemwidth, self.height);}- (cgfloat)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout *)collectionviewlayout minimumlinespacingforsectionatindex:(nsinteger)section{return _minlinespacing;} |
缩略图放大实现代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
- (bool)shouldinvalidatelayoutforboundschange:(cgrect)oldbounds{return yes;}-(nsarray*)layoutattributesforelementsinrect:(cgrect)rect{// 取出所有元素nsarray *array = [super layoutattributesforelementsinrect:rect];// 可视区域cgrect visiblerect;visiblerect.origin = self.collectionview.contentoffset;visiblerect.size = self.collectionview.bounds.size; for (uicollectionviewlayoutattributes *attribute in array) { cgfloat distance = cgrectgetmidx(visiblerect) - attribute.center.x; cgfloat normalizeddistance = distance / active_distance; if (abs(distance) < active_distance) { cgfloat zoom = 1 + zoom_factor*(1 - abs(normalizeddistance)); attribute.transform3d = catransform3dmakescale(zoom, zoom, 1.0); attribute.zindex = 1; }}return array;}/** * 设置collectionview停止滚动那一刻的位置 * * @param proposedcontentoffset 原本collectionview停止滚动那一刻的位置 * @param velocity 速度 * * @return 最终的位置 */- (cgpoint)targetcontentoffsetforproposedcontentoffset:(cgpoint)proposedcontentoffset withscrollingvelocity:(cgpoint)velocity{cgfloat offsetadjustment = maxfloat;cgfloat horizontalcenter = proposedcontentoffset.x + (cgrectgetwidth(self.collectionview.bounds) / 2.0);// 停止时刻的可视区域cgrect targetrect = cgrectmake(proposedcontentoffset.x, 0.0, self.collectionview.bounds.size.width, self.collectionview.bounds.size.height);nsarray* array = [super layoutattributesforelementsinrect:targetrect];for (uicollectionviewlayoutattributes* layoutattributes in array) { cgfloat itemhorizontalcenter = layoutattributes.center.x; if (abs(itemhorizontalcenter - horizontalcenter) < abs(offsetadjustment)) { offsetadjustment = itemhorizontalcenter - horizontalcenter; }}return cgpointmake(proposedcontentoffset.x + offsetadjustment, proposedcontentoffset.y);} |
源码下载:
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.jianshu.com/p/3c5d23ac3c04
















