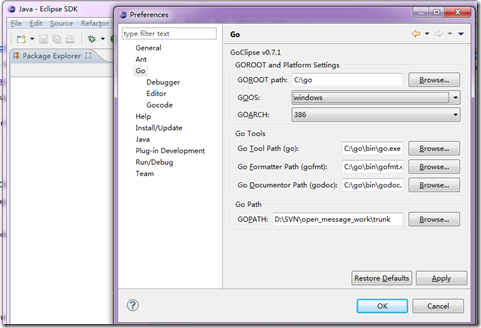
使用Golang能够创建WebSocket通信,只需要使用golang.org/x/net/websocket包即可,该包有可能被墙,无法使用go get下载,但是我们可以从golang中国提供的地址下载,然后将包放在对应的路径下。
WebSocket是一种通信协议,旨在改善HTTP作为无状态协议通信的效率问题,WebSocket是客户端与服务器之间的全双工连接,客户端和服务器只需要建立一次连接就可以使用该连接进行通信。在我们的项目中,一般客户端是前端页面,使用JavaScript创建WebSocket与后端的WebSocket服务端进行通信。
下面首先看看我们的服务端代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
package main import ( "fmt" "html/template" "net/http" "os" "strings" "golang.org/x/net/websocket") func upper(ws *websocket.Conn) { var err error for { var reply string if err = websocket.Message.Receive(ws, &reply); err != nil { fmt.Println(err) continue } if err = websocket.Message.Send(ws, strings.ToUpper(reply)); err != nil { fmt.Println(err) continue } }} func index(w http.ResponseWriter, r *http.Request) { if r.Method != "GET" { return } t, _ := template.ParseFiles("index.html") t.Execute(w, nil)} func main() { http.Handle("/upper", websocket.Handler(upper)) http.HandleFunc("/", index) if err := http.ListenAndServe(":9999", nil); err != nil { fmt.Println(err) os.Exit(1) }} |
我们从main函数看起,我们使用Golang的http包创建了一个Server,该Server能够处理两个请求,一个是/,这是Web项目的根路径,index函数作为处理方法,返回首页index.html。
Server还处理/upper请求,该请求的处理函数是一个WebSocket的处理函数,它包裹了我们自己定义的upper函数,upper函数有一个参数,就是服务端创建好的WebSocket连接,upper函数逻辑很简单,通过WebSocket连接读取服务器的请求内容,将内容转化为大写后,通过WebSocket将结果返回给客户端。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title>Websocket</title></head><body> <h1>字符串转换大写</h1> <form> <p> 字符串: <input id="content" type="text" placeholder="输入要转换的字符串"> </p> </form> <label id="result">结果为:</label><br><br> <button onclick="send()">转换</button> <script type="text/javascript"> var sock = null; var wsuri = "ws://127.0.0.1:9999/upper"; sock = new WebSocket(wsuri); sock.onmessage = function(e) { var result = document.getElementById('result'); result.innerHTML = "结果为:" + e.data; } function send() { var msg = document.getElementById('content').value; sock.send(msg); } </script></body></html> |
前端页面我们主要看JavaScript代码部分,首先建立一个全局的WebSocket,之后点击转换按钮时,就会将input的内容通过WebSocket发送出去。WebSocket的onmessage函数用来处理服务端的响应,还有onerror,onclose等方法,分别是WebSocket的错误回调和关闭回调,本文并没有使用,一般用来处理资源回收和报错。
Golang可以很方便的使用WebSocket,只是使用websocket.Handler包裹一个处理函数即可。
到此这篇关于Golang使用WebSocket通信的实现的文章就介绍到这了,更多相关Golang WebSocket通信内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/yjp19871013/article/details/83444148