ios webview的加载时序
uiwebview加载顺序:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (bool)webview:(uiwebview *)webview shouldstartloadwithrequest:(nsurlrequest *)request navigationtype:(uiwebviewnavigationtype)navigationtype { nslog(@"开始请求webview:%@",request.url.relativestring); return yes;} - (void)webviewdidstartload:(uiwebview *)webview { nslog(@"开始加载webview"); }- (void)webviewdidfinishload:(uiwebview *)webview { nslog(@"结束加载webview"); } - (void)webview:(uiwebview *)webview didfailloadwitherror:(nonnull nserror *)error { nslog(@"webview加载失败"); } |
加载的结果:
2017-04-27 08:53:00.535 h5页面调试[1273:150877] 开始请求webview:http://xxxx/index1.html
2017-04-27 08:53:00.537 h5页面调试[1273:150877] 开始加载webview
-----------------显示开始加载html css js 和图片资源等(js引擎单线程顺序执行)---------------
2017-04-27 08:53:01.069 h5页面调试[1273:150877] 结束加载webview
wkwebview加载时序:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
- (void)webview:(wkwebview *)webview decidepolicyfornavigationaction:(wknavigationaction *)navigationaction decisionhandler:(void (^)(wknavigationactionpolicy))decisionhandler { nslog(@"webview开始请求"); decisionhandler(wknavigationactionpolicyallow);}- (void)webview:(wkwebview *)webview didstartprovisionalnavigation:(wknavigation *)navigation { nslog(@"webview开始加载");}- (void)webview:(wkwebview *)webview decidepolicyfornavigationresponse:(wknavigationresponse *)navigationresponse decisionhandler:(void (^)(wknavigationresponsepolicy))decisionhandler { nslog(@"webview开始收到响应"); decisionhandler(wknavigationresponsepolicyallow);}-----------------显示开始加载html css js 和图片资源等(js引擎单线程顺序执行)---------------- (void)webview:(wkwebview *)webview didcommitnavigation:(wknavigation *)navigation { nslog(@"1");}- (void)webview:(wkwebview *)webview didfinishnavigation:(wknavigation *)navigation { nslog(@"webview结束加载内容");}- (void)webview:(wkwebview *)webview didfailprovisionalnavigation:(wknavigation *)navigation witherror:(nserror *)error{ nslog(@"webview加载失败");}- (void)webview:(wkwebview *)webview didreceiveserverredirectforprovisionalnavigation:(wknavigation *)navigation{ nslog(@"开始重定向的函数");}- (void)webview:(wkwebview *)webview didreceiveauthenticationchallenge:(nsurlauthenticationchallenge *)challenge completionhandler:(void (^)(nsurlsessionauthchallengedisposition, nsurlcredential *))completionhandler{ nslog(@"2"); completionhandler(nsurlsessionauthchallengeperformdefaulthandling, nil);} |
ios webview加载html5缓存
1.加载html5的过程
每次加载一个html5页面,都会有较多的请求。除了html主url自身的请求外,html外部引用的js、css、字体文件、图片都是一个独立的http请求,每一个请求都串行的(可能有连接复用)。
2.设置清除html5页面缓存
html5端设置meta标签:
<meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="expires" content="0" />
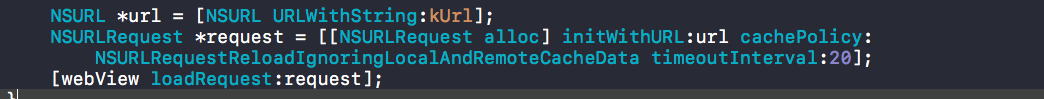
ios:设置加载的网络请求不采用本地缓存和远程缓存

ps:设置上面的只是紧紧可以保证html文件每次从服务器中获取,不从缓存文件中拿,而对于外联css js图片等文件仍旧是从缓存中获取的;
3.设置css js文件不从缓存中读取
通过添加版本号的和随机数的方法,保证每次加载js css连接都是最新的,通常的做法是添加一个版本号,在每次更新了js css时给版本号+1;保证没有更新时采用缓存文件
有更新可以从服务中获取;
解决方法
1、随机数法
方法一:
|
1
|
document.write( " <script src='test.js?rnd= " + math.random() + " '></s " + " cript> " ) |
方法二:
|
1
2
3
4
5
|
var js = document.createelement( " script " )js.src = " test.js " + math.random()document.body.appendchild(js) |
这样采用随机数的话, js文件将永远得不到缓存,每次都必须重新从服务器加载,即使没有任何更改。
大家如果经常上国外网站的话,可以看到他们通常采用这样的方式来解决:
|
1
|
<script src="test.js?ver=113"></script> |
其中 ver=113 的 113就是版本号
这样真正做到了应该缓存的时候缓存静态文件,当版本有更新的时候从获取最新的版本,并更新缓存。
对于图像 <img src="test.jps?ver=版本号"> 来有效利用和更新缓存.
4.ios清除缓存文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
- (void)removewebcache{ if ([[uidevice currentdevice].systemversion floatvalue] >= 9.0) { nsset *websitedatatypes= [nsset setwitharray:@[ wkwebsitedatatypediskcache, //wkwebsitedatatypeofflinewebapplication wkwebsitedatatypememorycache, //wkwebsitedatatypelocal wkwebsitedatatypecookies, //wkwebsitedatatypesessionstorage, //wkwebsitedatatypeindexeddbdatabases, //wkwebsitedatatypewebsqldatabases ]]; // all kinds of data //nsset *websitedatatypes = [wkwebsitedatastore allwebsitedatatypes]; nsdate *datefrom = [nsdate datewithtimeintervalsince1970:0]; [[wkwebsitedatastore defaultdatastore] removedataoftypes:websitedatatypes modifiedsince:datefrom completionhandler:^{ }]; [[nsurlcache sharedurlcache] removeallcachedresponses]; } else { //先删除cookie nshttpcookie *cookie; nshttpcookiestorage *storage = [nshttpcookiestorage sharedhttpcookiestorage]; for (cookie in [storage cookies]) { [storage deletecookie:cookie]; } nsstring *librarydir = [nssearchpathfordirectoriesindomains(nslibrarydirectory, nsuserdomainmask, yes) objectatindex:0]; nsstring *bundleid = [[[nsbundle mainbundle] infodictionary] objectforkey:@"cfbundleidentifier"]; nsstring *webkitfolderinlib = [nsstring stringwithformat:@"%@/webkit",librarydir]; nsstring *webkitfolderincaches = [nsstring stringwithformat:@"%@/caches/%@/webkit",librarydir,bundleid]; nsstring *webkitfolderincachesfs = [nsstring stringwithformat:@"%@/caches/%@/fscacheddata",librarydir,bundleid]; nserror *error; /* ios8.0 webview cache的存放路径 */ [[nsfilemanager defaultmanager] removeitematpath:webkitfolderincaches error:&error]; [[nsfilemanager defaultmanager] removeitematpath:webkitfolderinlib error:nil]; /* ios7.0 webview cache的存放路径 */ [[nsfilemanager defaultmanager] removeitematpath:webkitfolderincachesfs error:&error]; nsstring *cookiesfolderpath = [librarydir stringbyappendingstring:@"/cookies"]; [[nsfilemanager defaultmanager] removeitematpath:cookiesfolderpath error:&error]; [[nsurlcache sharedurlcache] removeallcachedresponses]; }} |
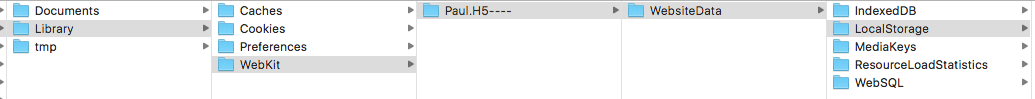
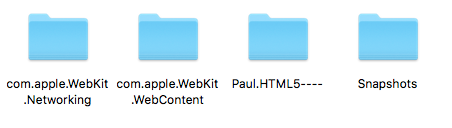
关于保存在沙盒中的缓存文件如下图:


5.针对uiwebview出现的内存泄漏方法(网上)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
- (void)webviewdidfinishload:(uiwebview *)webview{ //防止内存泄漏 [[nsuserdefaults standarduserdefaults] setinteger:0 forkey:@"webkitcachemodelpreferencekey"]; //本地webkit硬盘图片的缓存; [[nsuserdefaults standarduserdefaults] setbool:no forkey:@"webkitdiskimagecacheenabled"];//自己添加的,原文没有提到。 //静止webkit离线缓存 [[nsuserdefaults standarduserdefaults] setbool:no forkey:@"webkitofflinewebapplicationcacheenabled"];//自己添加的,,原文没有提到。 [[nsuserdefaults standarduserdefaults] synchronize];}- (void)dealloc{ [webview loadhtmlstring:@"" baseurl:nil]; [webview stoploading]; [webview removefromsuperview]; webview = nil; [[nsurlcache sharedurlcache] removeallcachedresponses]; [[nsurlcache sharedurlcache] setdiskcapacity:0]; [[nsurlcache sharedurlcache] setmemorycapacity:0]; nslog(@"释放了webview");}- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions{ int cachesizememory = 4*1024*1024; // 4mb int cachesizedisk = 32*1024*1024; // 32mb nsurlcache *sharedcache = [[nsurlcache alloc] initwithmemorycapacity:cachesizememory diskcapacity:cachesizedisk diskpath:@"nsurlcache"]; [nsurlcache setsharedurlcache:sharedcache]; } - (void)applicationdidreceivememorywarning:(uiapplication *)application { [[nsurlcache sharedurlcache] removeallcachedresponses];} |
ps:经测试好像没什么卵用,先放在这里反正写了也没什么坏处
确定
1.如果没有cdn缓存影响;每次杀死app后重新进入,第一次加载webview,都会加载全部的数据资源(外联js,外联css,图片等)退出去后,如果在没有更新js,css内容时,默认只会加载html内容,ps:html中的内容 在每次加载webview中都会从服务器中更新一下;
2.如果js css后面都添加了版本号,那么在每次更新版本号时,或者说资源链接变化时,webview一定会重新加载新的内容;如下图
|
1
|
<script type="text/javascript" src="index1.js?v=1.0.0"></script> |
疑问?
1.经测试发现,js css没有加版本号,更新js css的内容有时候也会及时从服务器中更新获取,大多数时候又不会更新;不知道是不是跟web服务器的缓存策略有关,还是文件超期了?还是cdn缓存有关?
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/lolDragon/p/6774509.html
















