该控件有旋转,缩放,拖动,剪裁的功能,封装成了一个imagecropperview类
需要导入的库:quartzcore.framework
imagecopperview.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#import <uikit/uikit.h>@protocol imagecropperdelegate;@interface imagecropperview : uiview { uiimageview *imageview; id <imagecropperdelegate> delegate;}@property (nonatomic, retain) uiimage *image;@property (nonatomic, retain) uiimage *croppedimage;@property (nonatomic, assign) id <imagecropperdelegate> delegate;@property (nonatomic, assign) bool enable;@property (nonatomic, assign) bool ispaning;- (void)setup;- (void)finishcropping;- (void)reset;@end@protocol imagecropperdelegate <nsobject>- (void)changemovestatewithcropper:(uipangesturerecognizer*)gesture crop:(imagecropperview*)imagecrop;@end |
imagecopperview.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
|
#import "imagecropperview.h"#import <quartzcore/quartzcore.h>#include <math.h>#import "uiimage+rotation.h"@interface imagecropperview(){ @private cgsize _originalimageviewsize;}@property (nonatomic, retain) uiimageview *imageview;@end@implementation imagecropperview@synthesize imageview, image = _image, delegate, croppedimage;- (void)setup{ _enable = yes; self.clipstobounds = yes; self.backgroundcolor = [uicolor clearcolor]; self.imageview = [[[uiimageview alloc] initwithframe:cgrectmake(0.0, 0.0, self.frame.size.width, self.frame.size.height)] autorelease]; imageview.userinteractionenabled = yes; [self addsubview:imageview]; uirotationgesturerecognizer *rotateges = [[uirotationgesturerecognizer alloc] initwithtarget:self action:@selector(rotateimage:)]; [imageview addgesturerecognizer:rotateges]; [rotateges release]; uipinchgesturerecognizer *scaleges = [[uipinchgesturerecognizer alloc] initwithtarget:self action:@selector(scaleimage:)]; [imageview addgesturerecognizer:scaleges]; [scaleges release]; uipangesturerecognizer *moveges = [[uipangesturerecognizer alloc] initwithtarget:self action:@selector(moveimage:)]; [moveges setminimumnumberoftouches:1]; [moveges setmaximumnumberoftouches:1]; [imageview addgesturerecognizer:moveges]; [moveges release];}- (id)initwithframe:(cgrect)frame { self = [super initwithframe:frame]; if (self) { self.frame = frame; [self setup]; } return self;}float _lasttransx = 0.0, _lasttransy = 0.0;- (void)moveimage:(uipangesturerecognizer *)sender{ _ispaning = yes; if (delegate&&[delegate respondstoselector:@selector(changemovestatewithcropper:crop:)]) { [delegate changemovestatewithcropper:sender crop:self]; }else{ return; } if (sender.numberoftouches != 1||_enable == no) { return; } //获取在视图中手势的触点位置 cgpoint translatedpoint = [sender translationinview:self]; if([sender state] == uigesturerecognizerstatebegan) { _lasttransx = 0.0; _lasttransy = 0.0; } cgaffinetransform trans = cgaffinetransformmaketranslation(translatedpoint.x - _lasttransx, translatedpoint.y - _lasttransy); //cgaffinetransformconcat将imageview.transform和trans两个动画连续起来 cgaffinetransform newtransform = cgaffinetransformconcat(imageview.transform, trans); _lasttransx = translatedpoint.x; _lasttransy = translatedpoint.y; nslog(@"_lasttransx==%f,_lasttransy==%f",_lasttransx,_lasttransy); imageview.transform = newtransform;}float _lastscale = 1.0;- (void)scaleimage:(uipinchgesturerecognizer *)sender{ _ispaning = no; if (sender.numberoftouches != 2||_enable == no) { return; } if([sender state] == uigesturerecognizerstatebegan) { _lastscale = 1.0; return; } cgfloat scale = [sender scale]/_lastscale; cgaffinetransform currenttransform = imageview.transform; cgaffinetransform newtransform = cgaffinetransformscale(currenttransform, scale, scale); [imageview settransform:newtransform]; _lastscale = [sender scale];}float _lastrotation = 0.0;- (void)rotateimage:(uirotationgesturerecognizer *)sender{ _ispaning = no; if (sender.numberoftouches != 2||_enable == no) { return; } if([sender state] == uigesturerecognizerstateended) { _lastrotation = 0.0; return; } cgfloat rotation = -_lastrotation + [sender rotation]; cgaffinetransform currenttransform = imageview.transform; cgaffinetransform newtransform = cgaffinetransformrotate(currenttransform,rotation); [imageview settransform:newtransform]; _lastrotation = [sender rotation]; }- (void)setimage:(uiimage *)image{ if (_image != image) { _image = [image retain]; } float _imagescale = self.frame.size.width / image.size.width; self.imageview.frame = cgrectmake(0, 0, image.size.width*_imagescale, image.size.height*_imagescale); _originalimageviewsize = cgsizemake(image.size.width*_imagescale, image.size.height*_imagescale); imageview.image = image; imageview.center = cgpointmake(self.frame.size.width/2.0, self.frame.size.height/2.0);}- (void)finishcropping { float zoomscale = [[self.imageview.layer valueforkeypath:@"transform.scale.x"] floatvalue]; float rotate = [[self.imageview.layer valueforkeypath:@"transform.rotation.z"] floatvalue]; float _imagescale = _image.size.width/_originalimageviewsize.width; cgsize cropsize = cgsizemake(self.frame.size.width/zoomscale, self.frame.size.height/zoomscale); cgpoint croppervieworigin = cgpointmake((0.0 - self.imageview.frame.origin.x)/zoomscale, (0.0 - self.imageview.frame.origin.y)/zoomscale); if((nsinteger)cropsize.width % 2 == 1) { cropsize.width = ceil(cropsize.width); } if((nsinteger)cropsize.height % 2 == 1) { cropsize.height = ceil(cropsize.height); } cgrect croprectinimage = cgrectmake((nsinteger)(croppervieworigin.x*_imagescale) ,(nsinteger)( croppervieworigin.y*_imagescale), (nsinteger)(cropsize.width*_imagescale),(nsinteger)(cropsize.height*_imagescale)); uiimage *rotinputimage = [self.image imagerotatedbyradians:rotate]; cgimageref tmp = cgimagecreatewithimageinrect([rotinputimage cgimage], croprectinimage); self.croppedimage = [uiimage imagewithcgimage:tmp scale:self.image.scale orientation:self.image.imageorientation]; cgimagerelease(tmp);}- (void)reset{ self.imageview.transform = cgaffinetransformidentity;}- (void)dealloc { self.image = nil; self.croppedimage = nil; self.imageview = nil; [super dealloc];}@end |
对uiimage添加了一个category
uiimage+rotation.h
|
1
2
3
4
5
6
7
8
|
#import <uikit/uikit.h>@interface uiimage (rotation)- (uiimage *)imagerotatedbyradians:(cgfloat)radians;- (uiimage *)imagerotatedbydegrees:(cgfloat)degrees;@end |
uiimage+rotation.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
#import "uiimage+rotation.h"/************ 角度=弧度/pi*180 弧度=角度/180*pi *************/cgfloat degreestoradians(cgfloat degrees) {return degrees * m_pi / 180;};cgfloat radianstodegrees(cgfloat radians) {return radians * 180/m_pi;};@implementation uiimage (rotation)- (uiimage *)imagerotatedbyradians:(cgfloat)radians{ return [self imagerotatedbydegrees:radianstodegrees(radians)];}- (uiimage *)imagerotatedbydegrees:(cgfloat)degrees{ /***** cgaffinetransformmakerotation 通过指定角度来创建一个旋转矩阵 cgaffinetransformrotate 在已存在的矩阵中使用旋转 *****/ uiview *rotatedviewbox = [[uiview alloc] initwithframe:cgrectmake(0,0,self.size.width, self.size.height)]; cgaffinetransform t = cgaffinetransformmakerotation(degreestoradians(degrees)); //给view旋转角度 rotatedviewbox.transform = t; cgsize rotatedsize = rotatedviewbox.frame.size; [rotatedviewbox release]; //开始编辑图形上下文 uigraphicsbeginimagecontext(rotatedsize); //定义一个图形上下文 cgcontextref bitmap = uigraphicsgetcurrentcontext(); //沿x轴移动rotatedsize.width/2,y轴移动rotatedsize.height cgcontexttranslatectm(bitmap, rotatedsize.width/2, rotatedsize.height/2); //以原点(左下角)为中心旋转degreestoradians(degrees)弧度,正角度逆时针,负角度顺时针 cgcontextrotatectm(bitmap, degreestoradians(degrees)); //缩放x轴,y轴方向 cgcontextscalectm(bitmap, 1.0, -1.0); //绘制位图 cgcontextdrawimage(bitmap, cgrectmake(-self.size.width / 2, -self.size.height / 2, self.size.width, self.size.height), [self cgimage]); //赋值给uiimage uiimage *resimage = uigraphicsgetimagefromcurrentimagecontext(); //结束绘制 uigraphicsendimagecontext(); return resimage; }@end; |
viewcontroller.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
|
#import "viewcontroller.h"#import <quartzcore/quartzcore.h>#import "imagecropperview.h"@interface viewcontroller ()<imagecropperdelegate>{}@property (nonatomic, retain) iboutlet imagecropperview *cropper;@property (nonatomic, retain) iboutlet uiimageview *result;@property (retain, nonatomic) iboutlet uiimageview *resultsecond;@property (nonatomic, retain) iboutlet uibutton *btn;@property (retain, nonatomic) iboutlet imagecropperview *croppersecond;@property (retain, nonatomic) iboutlet uibutton *cropbutton;@end@implementation viewcontroller//@synthesize cropper, result, btn;- (void)viewdidload{ [super viewdidload]; // do any additional setup after loading the view, typically from a nib. _cropper.layer.borderwidth = 1.0; _cropper.layer.bordercolor = [uicolor bluecolor].cgcolor; _cropper.delegate = self; [_cropper setup]; _cropper.image = [uiimage imagenamed:@"2.jpg"]; [_btn addtarget:self action:@selector(buttonclicked) forcontrolevents:uicontroleventtouchupinside]; _croppersecond.layer.bordercolor = [uicolor blackcolor].cgcolor; _croppersecond.layer.borderwidth = 2.0; _croppersecond.delegate = self; [_croppersecond setup]; _croppersecond.image = [uiimage imagenamed:@"1.jpg"]; [_cropbutton addtarget:self action:@selector(tapcropbutton) forcontrolevents:uicontroleventtouchupinside];}- (void)buttonclicked{ if ([_btn.currenttitle isequaltostring:@"crop1"]) { [_cropper finishcropping];//保存 _result.image = _cropper.croppedimage; _cropper.hidden = yes; [_btn settitle:@"back" forstate:uicontrolstatenormal]; [_btn settitle:@"back" forstate:uicontrolstatehighlighted]; }else { [_cropper reset]; _cropper.hidden = no; [_btn settitle:@"crop1" forstate:uicontrolstatenormal]; [_btn settitle:@"crop1" forstate:uicontrolstatehighlighted]; _result.image = nil; } _croppersecond.enable = yes; _cropper.enable = yes;}- (void)tapcropbutton{ if ([_cropbutton.currenttitle isequaltostring:@"crop2"]) { [_croppersecond finishcropping]; _croppersecond.enable = no; _resultsecond.image = _croppersecond.croppedimage; _croppersecond.hidden = yes; [_cropbutton settitle:@"back" forstate:uicontrolstatenormal]; [_cropbutton settitle:@"back" forstate:uicontrolstatehighlighted]; }else { [_croppersecond reset]; _croppersecond.hidden = no; [_cropbutton settitle:@"crop2" forstate:uicontrolstatenormal]; [_cropbutton settitle:@"crop2" forstate:uicontrolstatehighlighted]; _resultsecond.image = nil; } _croppersecond.enable = yes; _cropper.enable = yes;}#pragma mark - imagecropperdelegate- (void)changemovestatewithcropper:(uipangesturerecognizer*)gesture crop:(imagecropperview*)imagecrop{ if (gesture.state == uigesturerecognizerstateended) { nslog(@"点击编辑器结束,两个_cropper都可以进行编辑"); _croppersecond.enable = yes; _cropper.enable = yes; }}- (void)touchesbegan:(nsset*)touches withevent:(uievent*)event;{//判断点击在控件上 uitouch *touch = [touches anyobject]; if ([_cropper pointinside:[touch locationinview:_cropper] withevent:nil]) { nslog(@"_cropper1 被触摸,禁用_cropper2"); _croppersecond.enable = no; }else if ([_croppersecond pointinside:[touch locationinview:_croppersecond] withevent:nil]){ nslog(@"_cropper2 被触摸,禁用_cropper1"); _cropper.enable = no; }}- (void)dealloc { [_croppersecond release]; [_cropbutton release]; [_resultsecond release]; [super dealloc];}- (void)viewdidunload { [self setcroppersecond:nil]; [self setcropbutton:nil]; [self setresultsecond:nil]; [super viewdidunload];}@end |
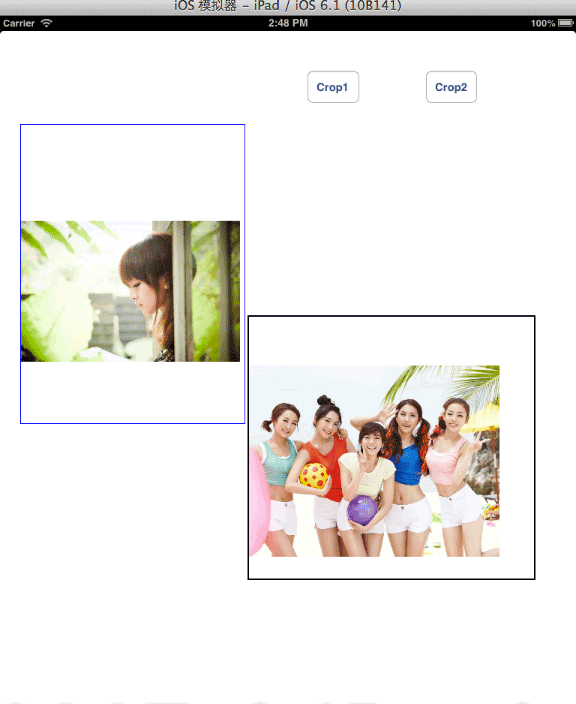
截图:

最后要注意,因为我是用xib做的,拖上去的uiview要将其class改成imagecropperview
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
原文链接:http://www.cnblogs.com/xiaobaizhu/archive/2013/07/03/3170101.html
















