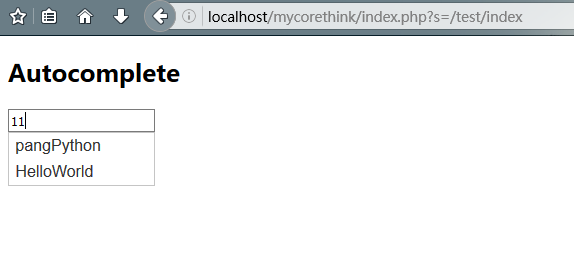
先给大家展示下效果图:

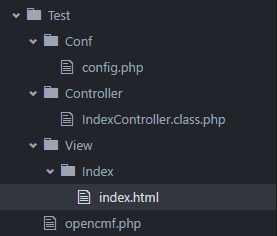
目录:

这里是以corethink模块的形式,只需要安装上访问
index.php?s=/test/index
1.建好模块目录,写好模块的总体文件
opencmf.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?phpreturn array(// 模块信息'info' => array('name' => 'test','title' => 'test','icon' => 'fa fa-newspaper-o','icon_color' => '#9933ff','description' => 'test','developer' => 'pangpython','website' => 'http://blog.csdn.net/u012995856/','version' => '1.3.0','dependences' => array('admin' => '1.3.0',)),// 用户中心导航'user_nav' => array(),// 模块配置'config' => array(),// 后台菜单及权限节点配置'admin_menu' => array('1' => array('id' => '1','pid' => '0','title' => 'test','icon' => 'fa fa-newspaper-o',),'2' => array('pid' => '1','title' => '内容管理','icon' => 'fa fa-folder-open-o',),)); |
2.写控制器
indexcontroller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?phpnamespace test\controller;use think\controller;use home\controller\homecontroller;/****/class indexcontroller extends homecontroller{public function index(){$this->display();}public function mydata($keyword){if ($keyword==11) {echo '["pangpython","helloworld"]';}else{echo '["actionscript","applescript","asp","basic","c","c++","clojure","cobol","coldfusion","erlang","fortran","groovy","haskell","java","javascript","lisp","perl","php","python","ruby","scala","scheme"]';}}} |
3.写前台文件
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!doctype html><html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.css" media="screen" title="no title"></head><body><!-- autocomplete --><h2 class="demoheaders">autocomplete</h2><div><input id="autocomplete" title="type "a""></div></body><script type="text/javascript" src="__public__/libs/jquery/1.x/jquery.min.js"></script><script type="text/javascript" src="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.js"></script><script type="text/javascript">var url ="{:u('test/index/mydata')}";$( "#autocomplete" ).autocomplete({minlength: 2,source: function(request,response){$.getjson(url,{keyword:request.term},function(data,status,xhr){response(data);});}});</script></html> |
以上所述是小编给大家介绍的基于jqueryui和corethink实现百度的搜索提示功能,实现一个模拟后台数据登入的效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://blog.csdn.net/u012995856/article/details/53088872













