随着界面的整体效果的各种展现, 起始时间选择器的展现也需求突出!
最近项目中发现时间选择器使用处还挺多, 数了数原型图发现有6处. 便决定自定义时间选择器视图写个 demo, 封装好在所需控制器里直接调用!
主要功能:
调起时间选择器, 传值(起始时间/截止时间), 两者时间均要合理, 不能超过未来时间, 并且起始时间不能大于截止时间. 点击取消或空白处收起时间选择器.
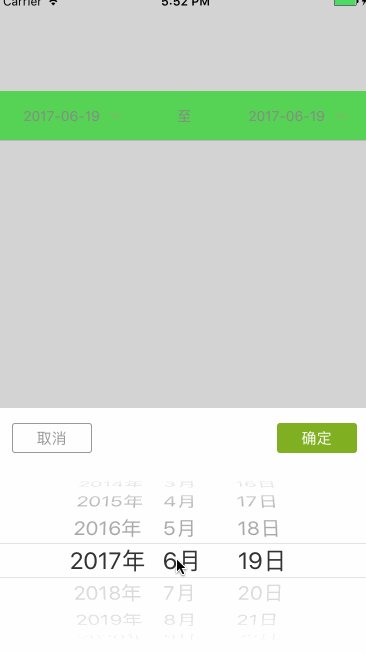
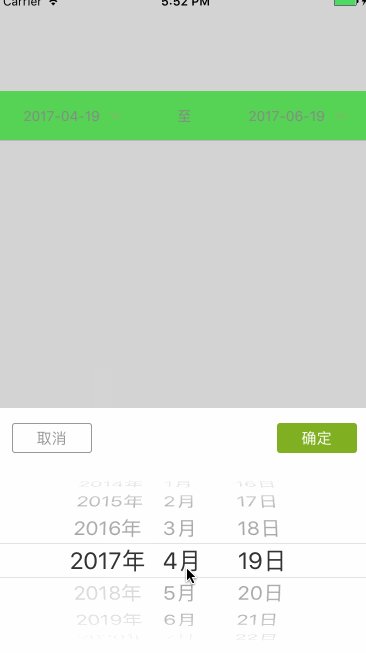
如果需要可以根据自己的需求来修改界面, 效果如下:

主要步骤:
- 创建时间选择器picker 且确认取消按钮实现功能逻辑
- 创建展示时间菜单的按钮视图 (按钮: 图片在右,标题在左的按钮)
- 创建时间选择器视图 且 起始时间/截止时间逻辑判断
- 使用代理传值起始时间/截止时间(时间串转换)
第一步. 创建时间选择器picker 且确认取消按钮实现功能逻辑
自定义zldatepickerview 文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@property (nonatomic, assign) id<zldatepickerviewdelegate> deleagte;// 最初/小时间(一般为左边值)@property (nonatomic, strong) nsdate *minimumdate;// 截止时间(一般为右边值)@property (nonatomic, strong) nsdate *maximumdate;// 当前选择时间@property (nonatomic, strong) nsdate *date;+ (instancetype)datepickerview;- (void)showfrom:(uiview *)view; |
使用代理传值:
|
1
2
3
4
5
|
@protocol zldatepickerviewdelegate <nsobject>- (void)datepickerview:(zldatepickerview *)pickerview backtimestring:(nsstring *)string to:(uiview *)view;@end |
使用 xib 展现datepicker:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
+ (instancetype)datepickerview { zldatepickerview *picker = [[nsbundle mainbundle] loadnibnamed:@"zldatepickerview" owner:nil options:nil].lastobject; picker.frame = cgrectmake(0, ui_view_height - 250, ui_view_width, 250); picker.maximumdate = [nsdate date]; return picker;}- (void)showfrom:(uiview *)view { uiview *bgview = [[uiview alloc] initwithframe:[[uiscreen mainscreen] bounds]]; bgview.backgroundcolor = [uicolor lightgraycolor]; bgview.alpha = 0.5; uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(tap:)]; [bgview addgesturerecognizer:tap]; self.fromview = view; self.bgview = bgview; [[uiapplication sharedapplication].keywindow addsubview:self.bgview]; [[uiapplication sharedapplication].keywindow addsubview:self];} |
起始时间/截止时间设值:
|
1
2
3
4
5
6
7
8
9
10
11
|
- (void)setminimumdate:(nsdate *)minimumdate { self.datepicker.minimumdate = minimumdate;}- (void)setmaximumdate:(nsdate *)maximumdate { self.datepicker.maximumdate = maximumdate;}- (void)setdate:(nsdate *)date { self.datepicker.date = date;} |
确认/取消按钮实现功能逻辑:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (ibaction)cancel:(id)sender { [self dismiss];}- (ibaction)makesure:(id)sender { [self dismiss]; nsdate *date = self.datepicker.date; if ([self.deleagte respondstoselector:@selector(datepickerview:backtimestring:to:)]) { [self.deleagte datepickerview:self backtimestring:[self fomatterdate:date] to:self.fromview]; }} |
第二步. 创建展示时间菜单的按钮视图 (按钮: 图片在右,标题在左的按钮)
这个可以根据需求来,有些不需要这个按钮图片在右边的,则没必要添加.
自定义zloppositebutton文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
- (void)layoutsubviews { [super layoutsubviews]; cgfloat margin = 10; // 替换 title 和 image 的位置 // 图片在右,标题在左 // 由于 button 内部的尺寸是自适应的.调整尺寸即可 cgfloat maxwidth = self.width - self.imageview.width - margin; if (self.titlelabel.width >= maxwidth) { self.titlelabel.width = maxwidth; } cgfloat totalwidth = self.titlelabel.width + self.imageview.width; self.titlelabel.x = (self.width - totalwidth - margin) * 0.5; self.imageview.x = cgrectgetmaxx(self.titlelabel.frame) + margin;} |
接着利用上面的按钮创建一个展示时间菜单的按钮视图zltimebtn文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (void)setup { self.backgroundcolor = [uicolor clearcolor]; [self setimage:[uiimage imagenamed:@"xiangxiadianji"] forstate:uicontrolstatenormal]; [self settitle:[self timestringdefault] forstate:uicontrolstatenormal]; [self settitlecolor:zlcolor(102, 102, 102) forstate:uicontrolstatenormal]; self.titlelabel.font = [uifont systemfontofsize:14];}- (nsstring *)timestringdefault { nsdate *date = [nsdate date]; return [date timeformat:@"yyyy-mm-dd"];} |
其中我们上传时间一般都是字符串而不是时间戳, 则需要进行转换
|
1
2
3
4
5
6
7
8
9
10
11
|
#import "nsdate+zldatetimestr.h"- (nsstring *)timeformat:(nsstring *)dateformat { nsdateformatter *formatter = [[nsdateformatter alloc] init]; [formatter setdatestyle:nsdateformattermediumstyle]; [formatter settimestyle:nsdateformattershortstyle]; [formatter settimezone:[nstimezone timezonewithabbreviation:@"utc"]]; [formatter setdateformat:dateformat]; return [formatter stringfromdate:self];} |
第三步. 创建时间选择器视图 且 起始时间/截止时间逻辑判断
利用第二步自定义的按钮来自定义zltimeview文件:
|
1
2
3
|
@property (nonatomic, weak) zltimebtn *begintimebtn;@property (nonatomic, weak) uilabel *label;@property (nonatomic, weak) zltimebtn *endtimebtn; |
|
1
2
3
4
5
6
7
8
|
- (void)layoutsubviews { [super layoutsubviews]; self.begintimebtn.frame = cgrectmake(0, 0, self.width / 5.0 * 2, self.height); self.label.frame = cgrectmake(cgrectgetmaxx(self.begintimebtn.frame), 0, self.width / 5, self.height); self.endtimebtn.frame = cgrectmake(cgrectgetmaxx(self.label.frame),0 , self.width / 5.0 * 2, self.height); self.line.frame = cgrectmake(0, self.height - 1, self.width, 1);} |
使用代理:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@protocol zltimeviewdelegate <nsobject>/** * 时间选择器视图 * * @param begintime 起始时间/开始时间 * @param endtime 终止时间按/结束时间 * */- (void)timeview:(zltimeview *)timeview seleteddatebegin:(nsstring *)begintime end:(nsstring *)endtime;@end |
使用第一步创建的时间选择器picker, 来进行起始时间/截止时间逻辑判断
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
#pragma mark - zldatepickerviewdelegate- (void)begintimebtnclick:(uibutton *)btn { zldatepickerview *begintimepv = [zldatepickerview datepickerview]; begintimepv.date = [nsdate stringchangetimeformat:@"yyyy-mm-dd" string:btn.titlelabel.text]; if (self.maxdate) { begintimepv.maximumdate = self.maxdate; } begintimepv.deleagte = self; [begintimepv showfrom:btn];}- (void)endtimebtnclick:(uibutton *)btn { zldatepickerview *endtimepv = [zldatepickerview datepickerview]; endtimepv.date = [nsdate stringchangetimeformat:@"yyyy-mm-dd" string:btn.titlelabel.text]; if (self.mindate) { endtimepv.minimumdate = self.mindate; } endtimepv.deleagte = self; [endtimepv showfrom:btn];}- (void)datepickerview:(zldatepickerview *)pickerview backtimestring:(nsstring *)string to:(uiview *)view { uibutton *btn = (uibutton *)view; if (btn == self.begintimebtn) { self.mindate = [nsdate stringchangetimeformat:@"yyyy-mm-dd" string:string]; } if (btn == self.endtimebtn) { self.maxdate = [nsdate stringchangetimeformat:@"yyyy-mm-dd" string:string]; } [btn settitle:string forstate:uicontrolstatenormal]; if ([self.delegate respondstoselector:@selector(timeview:seleteddatebegin:end:)]) { [self.delegate timeview:self seleteddatebegin:self.begintimebtn.titlelabel.text end:self.endtimebtn.titlelabel.text]; }} |
第四步. 使用代理传值起始时间/截止时间
在所需控制器里创建起始时间选择器控件
|
1
|
#import "zltimeview.h" |
|
1
2
3
4
5
6
7
|
@property (nonatomic, copy) nsstring *begintime;@property (nonatomic, copy) nsstring *endtime;@property (nonatomic, weak) uibutton *begintimebtn;@property (nonatomic, weak) uibutton *endtimebtn;@property (nonatomic, strong) zltimeview *timeview; |
|
1
2
3
4
5
6
7
8
9
10
11
|
#pragma mark - 懒加载- (zltimeview *)timeview { if (!_timeview) { zltimeview *timeview = [[zltimeview alloc] initwithframe:cgrectmake(0, 100, ui_view_width, 50)]; timeview.backgroundcolor = [uicolor greencolor]; timeview.delegate = self; _timeview = timeview; } return _timeview;} |
|
1
2
|
// 起始时间选择器控件[self.view addsubview:self.timeview]; |
使用代理:
|
1
|
<zltimeviewdelegate> |
|
1
2
3
4
5
|
#pragma mark - zltimeviewdelegate- (void)timeview:(zltimeview *)timeview seleteddatebegin:(nsstring *)begintime end:(nsstring *)endtime { // todo: 进行上传时间段} |
当多出使用时,用起来是不是很方便, 这时候测试看下效果:

以上是部分代码, 如果需要 demo
希望本文所述对你有所帮助,ios实现自定义起始时间选择器视图就给大家介绍到这里了。希望大家继续关注我们的网站!想要学习ios可以继续关注本站。
原文链接:http://www.jianshu.com/p/6daacaf24f48?utm_source=tuicool&utm_medium=referral
















