前言
你肯定见过很酷炫的ios动画吧,例如微信的表情雨,红包雨,下雪,烟花等,但是有时候确不知道从何下手,ios动画内容有很多,这次我们就来学习下酷炫的粒子动画。
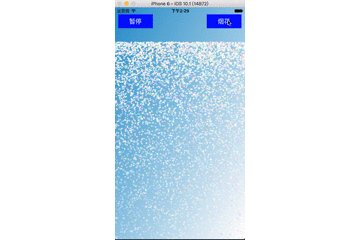
先上效果图给大伙瞧瞧

知识点
本文用了两大知识点
1.cagradientlayer 创建渐变的背景色
2.caemitterlayer、caemittercell ios中的粒子效果有两部分组成,一部分为发射器caemitterlayer,另一部分是粒子单元caemittercell,用于设置相应的粒子属性。
代码详解
1.渐变背景色的生成

cagradientlayer继承自calayer,它主要功能是能实现渐变的颜色
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@property(copy) nsarray *colors 渐变颜色的数组 @property(copy) nsarray *locations 渐变颜色的区间分布,locations的数组长度和color一致,一般不用设置,默认是nil,会平均分布。//[nsarray arraywithobjects:[nsnumber numberwithfloat:0.0], // [nsnumber numberwithfloat:0.3], // [nsnumber numberwithfloat:0.8], // [nsnumber numberwithfloat:1.0], // nil]; @property cgpoint startpoint 映射locations中第一个位置,用单位向量表示,比如(0,0)表示从左上角开始变化。默认值是(0.5,0.0)。@property cgpoint endpoint 映射locations中最后一个位置,用单位向量表示,比如(1,1)表示到右下角变化结束。默认值是(0.5,1.0)。 |
demo背景色代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//渐变色 cagradientlayer *gradientlayer = [cagradientlayer layer]; gradientlayer.frame = self.view.bounds; [self.view.layer addsublayer:gradientlayer]; uicolor *lightcolor = [uicolor colorwithred:40.0 / 255.0 green:150.0 / 255.0 blue:200.0 / 255.0 alpha:1.0]; uicolor *whitecolor = [uicolor colorwithred:255.0 / 255.0 green:250.0 / 255.0 blue:250.0 / 255.0 alpha:1.0];//可以设置多个colors, gradientlayer.colors = @[(__bridge id)lightcolor.cgcolor,(__bridge id)whitecolor.cgcolor]; //45度变色(由lightcolor->white) gradientlayer.startpoint = cgpointmake(0, 0); gradientlayer.endpoint = cgpointmake(1, 1); |
雪花粒子发射器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
caemittercell *cell = [[caemittercell alloc] init]; //展示的图片 cell.contents = (__bridge id _nullable)([uiimage imagenamed:@"white"].cgimage); //每秒粒子产生个数的乘数因子,会和layer的birthrate相乘,然后确定每秒产生的粒子个数 cell.birthrate = 2000; //每个粒子存活时长 cell.lifetime = 5.0; //粒子生命周期范围 cell.lifetimerange = 0.3; //粒子透明度变化,设置为-0.4,就是每过一秒透明度就减少0.4,这样就有消失的效果,一般设置为负数。 cell.alphaspeed = -0.2; cell.alpharange = 0.5; //粒子的速度 cell.velocity = 40; //粒子的速度范围 cell.velocityrange = 20; //周围发射的角度,如果为m_pi*2 就可以从360度任意位置发射 //cell.emissionrange = m_pi*2; //粒子内容的颜色 // cell.color = [[uicolor whitecolor] cgcolor];//设置了颜色变化范围后每次产生的粒子的颜色都是随机的 cell.redrange = 0.5; cell.bluerange = 0.5; cell.greenrange = 0.5; //缩放比例 cell.scale = 0.2; //缩放比例范围 cell.scalerange = 0.02; //粒子的初始发射方向 cell.emissionlongitude = m_pi; //y方向的加速度 cell.yacceleration = 70.0; //x方向加速度 // cell.xacceleration = 20.0; _emitterlayer = [caemitterlayer layer]; //发射位置 _emitterlayer.emitterposition = cgpointmake(screen_width/2.0, 0); //粒子产生系数,默认为1 _emitterlayer.birthrate = 1; //发射器的尺寸 _emitterlayer.emittersize = cgsizemake(screen_width, 0); //发射的形状 _emitterlayer.emittershape = kcaemitterlayerline; //发射的模式 _emitterlayer.emittermode = kcaemitterlayerline; //渲染模式 _emitterlayer.rendermode = kcaemitterlayeroldestfirst; _emitterlayer.maskstobounds = no; //_emitterlayer.zposition = -1; _emitterlayer.emittercells = @[cell];//emitterview是自己创建的一个view [self.emitterview.layer addsublayer:_emitterlayer]; |
代码中都有注释,这里进行简单的解释
caemittercell粒子单元
- contents 一般放一张图片,是我们粒子要展示的内容
- birthrate 每秒粒子产生个数的乘数因子,会和layer的birthrate相乘, 然后确定每秒产生的粒子个数
- lifetimerange 所有的range属性都是你设置的属性值加减它后得到一个范围,例如cell.lifetime=5.0, cell.lifetimerange = 1.0; 那么粒子的存活时间就是[4.0,6.0];
- color 粒子内容的颜色,更改后粒子会变色
- redrange,bluerange,greenrange 设置了颜色变化范围后会产生随机的颜色,这样粒子就会是五颜六色的了
- scale 粒子缩放比例,我们看到的烟花粒子就是缩放比例很小得到的,你可以用任意图,然后缩放比例设置很小,就可以得到很小的粒子
caemitterlayer发射器
- emittercells 粒子单元数组,你可以创建两个单元,负责不同的效果。
- emitterposition 发射位置
- birthrate 粒子产生系数,默认为1,想关掉就设为0,这样就没有粒子产生了,demo中的暂停效果就是这么实现的。
- emittersize 发射器的尺寸
- emittershape 发射的形状,有6种值,分别是点、线、矩形、立方体、圆形、球形,具体的实现效果自己可以体验下。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
ca_extern nsstring * const kcaemitterlayerpoint//点 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayerline//线 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayerrectangle//矩形 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayercuboid//立方体 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayercircle//圆形 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayersphere//球形 ca_available_starting (10.6, 5.0, 9.0, 2.0); |
emittermode 发射的模式,有4种值,分别是
|
1
2
3
4
5
6
7
8
|
ca_extern nsstring * const kcaemitterlayerpoints//从发射器中 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayeroutline//边缘 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayersurface//表面 ca_available_starting (10.6, 5.0, 9.0, 2.0);ca_extern nsstring * const kcaemitterlayervolume//中点 ca_available_starting (10.6, 5.0, 9.0, 2.0); |
rendermode 渲染模式,有5种取值,分别是(我更改体验了下,暂没找出啥不同
















