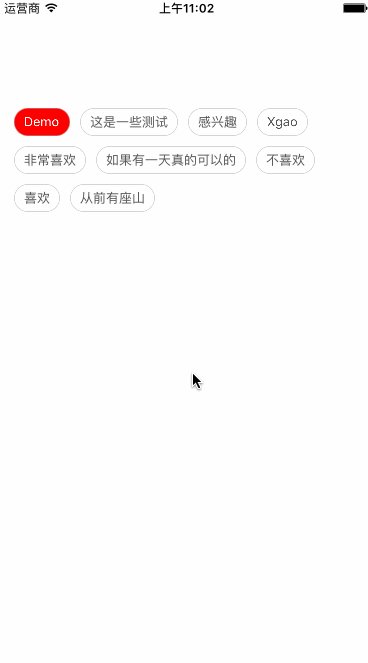
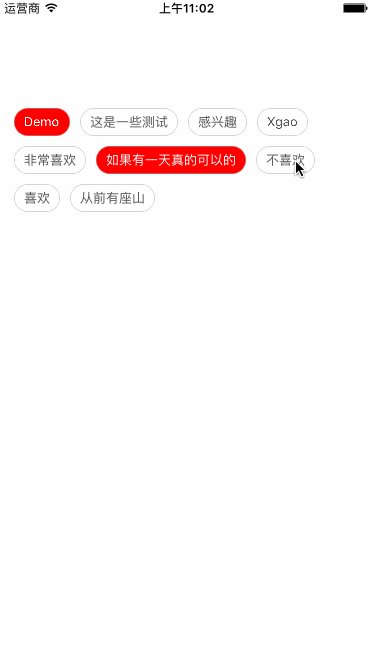
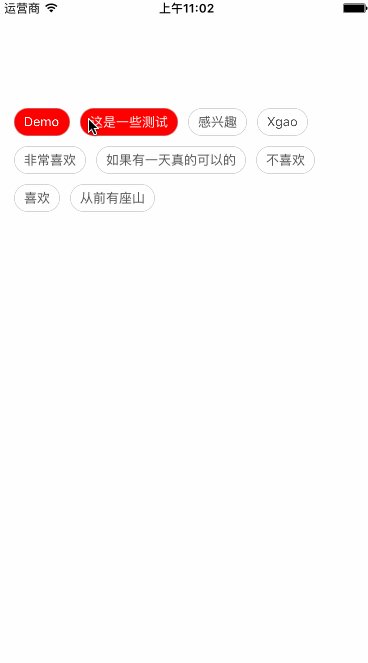
先上效果图

设计要求
1、标签的宽度是按内容自适应的
2、一行显示的标签个数是动态的,放得下就放,放不下就换行
3、默认选中第一个
4、至少选中一个标签
实现思路
首先我们从这个效果上来看,这个标签是有选中和不选中状态,那我们首选的控件肯定就是用 uibutton来实现了。
这个小程度的重点就在于标签能自动换行,还是智能的,不是固定一行多少个那种,这个我们通过计算每个按钮实际宽度与屏幕的宽度进行比较就能判断是否需要换行了。
还有一点就是处理 至少选中一个标签的功能,我这里有一种方式,就是控制按钮的 userinteractionenabled 属性来实现,如果只有一个按钮的时候就把那一个按钮的这个属性给设置成 no,这样就禁止用户对它进行点击事件了,这个时候其它按钮是可以正常选中的,只要选中的按钮大于1个,那就把刚才那个按钮属性再改成yes,这样那个按钮就又能点了。
具体看代码
创建一个继承于uiview的 xgtagview 类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
//// xgtagview.h// 动态标签//// created by xgao on 17/3/22.// copyright © 2017年 xgao. all rights reserved.//#import <uikit/uikit.h>@interface xgtagview : uiview/** * 初始化 * * @param frame frame * @param tagarray 标签数组 * * @return */- (instancetype)initwithframe:(cgrect)frame tagarray:(nsmutablearray*)tagarray;// 标签数组@property (nonatomic,retain) nsarray* tagarray;// 选中标签文字颜色@property (nonatomic,retain) uicolor* textcolorselected;// 默认标签文字颜色@property (nonatomic,retain) uicolor* textcolornormal;// 选中标签背景颜色@property (nonatomic,retain) uicolor* backgroundcolorselected;// 默认标签背景颜色@property (nonatomic,retain) uicolor* backgroundcolornormal;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
|
//// xgtagview.m// 动态标签//// created by xgao on 17/3/22.// copyright © 2017年 xgao. all rights reserved.//#import "xgtagview.h"@interface xgtagview()@end@implementation xgtagview/** * 初始化 * * @param frame frame * @param tagarray 标签数组 * * @return */- (instancetype)initwithframe:(cgrect)frame tagarray:(nsarray*)tagarray{ self = [super initwithframe:frame]; if (self) { _tagarray = tagarray; [self setup]; } return self;}// 初始化- (void)setup{ // 默认颜色 _textcolornormal = [uicolor darkgraycolor]; _textcolorselected = [uicolor whitecolor]; _backgroundcolorselected = [uicolor redcolor]; _backgroundcolornormal = [uicolor whitecolor]; // 创建标签按钮 [self createtagbutton];}// 重写set属性- (void)settagarray:(nsmutablearray *)tagarray{ _tagarray = tagarray; // 重新创建标签 [self resettagbutton];}- (void)settextcolorselected:(uicolor *)textcolorselected{ _textcolorselected = textcolorselected; // 重新创建标签 [self resettagbutton];}- (void)settextcolornormal:(uicolor *)textcolornormal{ _textcolornormal = textcolornormal; // 重新创建标签 [self resettagbutton];}- (void)setbackgroundcolorselected:(uicolor *)backgroundcolorselected{ _backgroundcolorselected = backgroundcolorselected; // 重新创建标签 [self resettagbutton];}- (void)setbackgroundcolornormal:(uicolor *)backgroundcolornormal{ _backgroundcolornormal = backgroundcolornormal; // 重新创建标签 [self resettagbutton];}#pragma mark - private// 重新创建标签- (void)resettagbutton{ // 移除之前的标签 for (uibutton* btn in self.subviews) { [btn removefromsuperview]; } // 重新创建标签 [self createtagbutton];}// 创建标签按钮- (void)createtagbutton{ // 按钮高度 cgfloat btnh = 28; // 距离左边距 cgfloat leftx = 6; // 距离上边距 cgfloat topy = 10; // 按钮左右间隙 cgfloat marginx = 10; // 按钮上下间隙 cgfloat marginy = 10; // 文字左右间隙 cgfloat fontmargin = 10; for (int i = 0; i < _tagarray.count; i++) { uibutton* btn = [uibutton buttonwithtype:uibuttontypecustom]; btn.frame = cgrectmake(marginx + leftx, topy, 100, btnh); btn.tag = 100+i; // 默认选中第一个 if (i == 0) { btn.selected = yes; } // 按钮文字 [btn settitle:_tagarray[i] forstate:uicontrolstatenormal]; //------ 默认样式 //按钮文字默认样式 nsmutableattributedstring* btndefaultattr = [[nsmutableattributedstring alloc]initwithstring:btn.titlelabel.text]; // 文字大小 [btndefaultattr addattribute:nsfontattributename value:[uifont systemfontofsize:13] range:nsmakerange(0, btn.titlelabel.text.length)]; // 默认颜色 [btndefaultattr addattribute:nsforegroundcolorattributename value:self.textcolornormal range:nsmakerange(0, btn.titlelabel.text.length)]; [btn setattributedtitle:btndefaultattr forstate:uicontrolstatenormal]; // 默认背景颜色 [btn setbackgroundimage:[self imagewithcolor:self.backgroundcolornormal] forstate:uicontrolstatenormal]; //----- 选中样式 // 选中字体颜色 nsmutableattributedstring* btnselectedattr = [[nsmutableattributedstring alloc]initwithstring:btn.titlelabel.text]; // 选中颜色 [btnselectedattr addattribute:nsforegroundcolorattributename value:self.textcolorselected range:nsmakerange(0, btn.titlelabel.text.length)]; // 选中文字大小 [btnselectedattr addattribute:nsfontattributename value:[uifont systemfontofsize:13] range:nsmakerange(0, btn.titlelabel.text.length)]; [btn setattributedtitle:btnselectedattr forstate:uicontrolstateselected]; // 选中背景颜色 [btn setbackgroundimage:[self imagewithcolor:self.backgroundcolorselected] forstate:uicontrolstateselected]; // 圆角 btn.layer.cornerradius = btn.frame.size.height / 2.f; btn.layer.maskstobounds = yes; // 边框 btn.layer.bordercolor = [uicolor lightgraycolor].cgcolor; btn.layer.borderwidth = 0.5; // 设置按钮的边距、间隙 [self settagbuttonmargin:btn fontmargin:fontmargin]; // 处理换行 if (btn.frame.origin.x + btn.frame.size.width + marginx > self.frame.size.width) { // 换行 topy += btnh + marginy; // 重置 leftx = 6; btn.frame = cgrectmake(marginx + leftx, topy, 100, btnh); // 设置按钮的边距、间隙 [self settagbuttonmargin:btn fontmargin:fontmargin]; } // 重置高度 cgrect frame = btn.frame; frame.size.height = btnh; btn.frame = frame; //----- 选中事件 [btn addtarget:self action:@selector(selectdbutton:) forcontrolevents:uicontroleventtouchupinside]; [self addsubview:btn]; leftx += btn.frame.size.width + marginx; } // 检测按钮状态,最少选中一个 [self checkbuttonstate];}// 设置按钮的边距、间隙- (void)settagbuttonmargin:(uibutton*)btn fontmargin:(cgfloat)fontmargin{ // 按钮自适应 [btn sizetofit]; // 重新计算按钮文字左右间隙 cgrect frame = btn.frame; frame.size.width += fontmargin*2; btn.frame = frame;}// 检测按钮状态,最少选中一个- (void)checkbuttonstate{ int selectcount = 0; uibutton* selectedbtn = nil; for(int i=0;i < _tagarray.count; i++){ uibutton* btn = (uibutton*)[self viewwithtag:100+i]; if(btn.selected){ selectcount++; selectedbtn = btn; } } if (selectcount == 1) { // 只有一个就把这一个给禁用手势 selectedbtn.userinteractionenabled = no; }else{ // 解除禁用手势 for(int i=0;i < _tagarray.count; i++){ uibutton* btn = (uibutton*)[self viewwithtag:100+i]; if(!btn.userinteractionenabled){ btn.userinteractionenabled = yes; } } }}// 根据颜色生成uiimage- (uiimage*)imagewithcolor:(uicolor*)color{ cgrect rect = cgrectmake(0.0f, 0.0f, 1.0f, 1.0f); // 开始画图的上下文 uigraphicsbeginimagecontext(rect.size); // 设置背景颜色 [color set]; // 设置填充区域 uirectfill(cgrectmake(0, 0, rect.size.width, rect.size.height)); // 返回uiimage uiimage* image = uigraphicsgetimagefromcurrentimagecontext(); // 结束上下文 uigraphicsendimagecontext(); return image;}#pragma mark - event// 标签按钮点击事件- (void)selectdbutton:(uibutton*)btn{ btn.selected = !btn.selected; // 检测按钮状态,最少选中一个 [self checkbuttonstate];}@end |
好了,大家如果有什么地方看不明白的,留言给我就行。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















