前言
在android中实现图片的拉伸特别特别简单,甚至不用写一行代码,直接使用.9图片进行划线即可。但是ios就没这么简单了,比如对于下面的一张图片(原始尺寸:200*103):

我们不做任何处理,直接将它用作按钮的背景图片:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//// viewcontroller.m// chatbgtest//// created by 李峰峰 on 2017/1/23.// copyright © 2017年 李峰峰. all rights reserved.// #import "viewcontroller.h" @interface viewcontroller () @end @implementation viewcontroller - (void)viewdidload { [super viewdidload]; [self addbtn];} -(void)addbtn{ // 创建一个按钮 uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; // 设置按钮的frame btn.frame = cgrectmake(50, 300, 300, 103); // 加载图片 uiimage *image = [uiimage imagenamed:@"chat_bg"]; // 设置按钮的背景图片 [btn setbackgroundimage:image forstate:uicontrolstatenormal]; // 将按钮添加到控制器的view [self.view addsubview:btn];} @end |
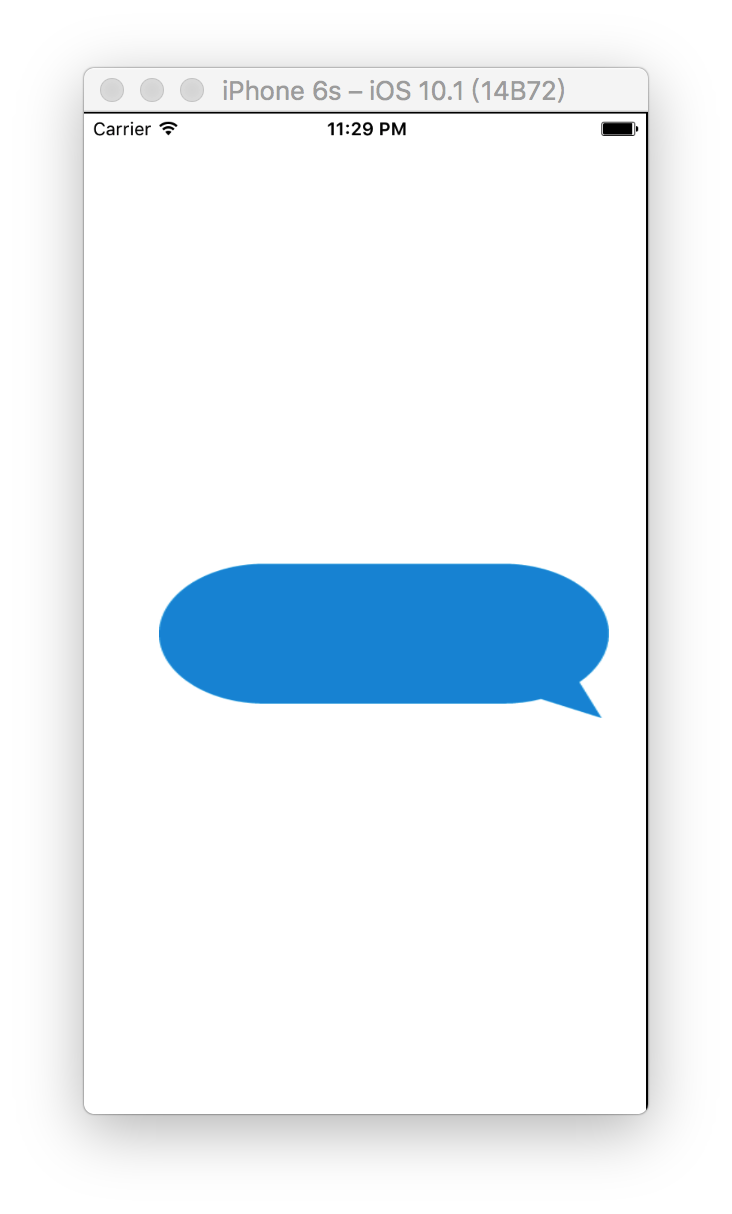
运行效果如下:

可以看到图片被明显拉伸,显示效果较差。今天我们研究内容就是图片自适应拉伸。
图片自适应拉伸
1、ios5之前
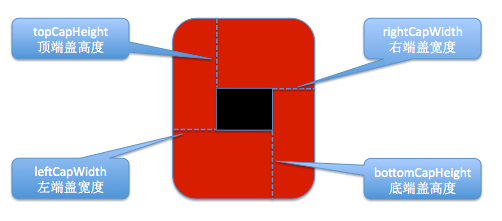
ios中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸,如下图:设置topcapheight、leftcapwidth、bottomcapheight、lerightcapwidth,图中的黑色区域就是图片拉伸的范围,也就是说边上的不会被拉伸。

使用uiimage的下面这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的uiimage对象:
|
1
|
- (uiimage *)stretchableimagewithleftcapwidth:(nsinteger)leftcapwidth topcapheight:(nsinteger)topcapheight; |
这个方法只有2个参数,leftcapwidth代表左端盖宽度,topcapheight代表上端盖高度。系统会自动计算出右端盖宽度rightcapwidth和底端盖高度bottomcapheight,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/** 第一种拉伸方式(ios5之前) */-(void)stretchtest1{ // 创建一个按钮 uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; // 设置按钮的frame btn.frame = cgrectmake(50, 300, 300, 103); // 加载图片 uiimage *image = [uiimage imagenamed:@"chat_bg"]; // 设置左边端盖宽度 nsinteger leftcapwidth = image.size.width * 0.5f; // 设置上边端盖高度 nsinteger topcapheight = image.size.height * 0.5f; uiimage *newimage = [image stretchableimagewithleftcapwidth:leftcapwidth topcapheight:topcapheight]; // 设置按钮的背景图片 [btn setbackgroundimage:newimage forstate:uicontrolstatenormal]; // 将按钮添加到控制器的view [self.view addsubview:btn];} |
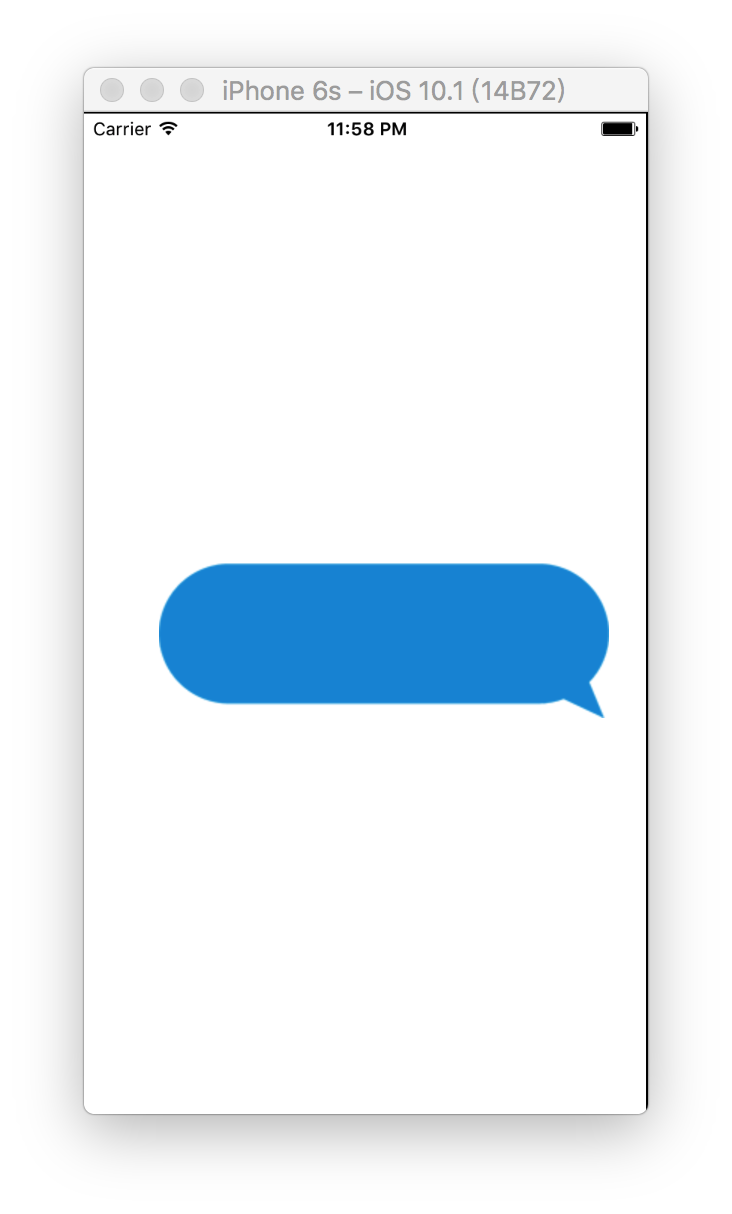
这样一来,其实我们图片的可拉伸范围只有1 * 1,所以再怎么拉伸都不会影响图片的外观,运行效果如下:

现在再看一下效果是不是好多了。
2、ios5
在ios 5.0中,uiimage又有一个新方法可以处理图片的拉伸问题:
|
1
|
- (uiimage *)resizableimagewithcapinsets:(uiedgeinsets)capinsets |
|
1
2
3
4
|
typedef struct uiedgeinsets { cgfloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'} uiedgeinsets; |
这个方法只接收一个uiedgeinsets类型的参数,可以通过设置uiedgeinsets中的cgfloat top, left, bottom, right就是用来设置上端盖、左端盖、下端盖、右端盖的尺寸(逆时针方向)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/** 第二种拉伸方式(ios5) */-(void)stretchtest2{ // 创建一个按钮 uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; // 设置按钮的frame btn.frame = cgrectmake(50, 300, 300, 103); // 加载图片 uiimage *image = [uiimage imagenamed:@"chat_bg"]; // 设置端盖的值 cgfloat top = image.size.height * 0.5; cgfloat left = image.size.width * 0.5; cgfloat bottom = image.size.height * 0.5; cgfloat right = image.size.width * 0.5; uiedgeinsets edgeinsets = uiedgeinsetsmake(top, left, bottom, right); // 拉伸图片 uiimage *newimage = [image resizableimagewithcapinsets:edgeinsets]; // 设置按钮的背景图片 [btn setbackgroundimage:newimage forstate:uicontrolstatenormal]; // 将按钮添加到控制器的view [self.view addsubview:btn];} |
运行效果与第一种一样,就不再截图了。
3、ios6
在ios6.0中,uiimage又提供了一个方法处理图片拉伸:
|
1
|
- (uiimage *)resizableimagewithcapinsets:(uiedgeinsets)capinsets resizingmode:(uiimageresizingmode)resizingmode |
相比ios5中的方法多了一个resizingmode参数:
|
1
2
3
4
|
typedef ns_enum(nsinteger, uiimageresizingmode) { uiimageresizingmodetile, // 平铺模式,通过重复显示uiedgeinsets指定的矩形区域来填充图片 uiimageresizingmodestretch, // 拉伸模式,通过拉伸uiedgeinsets指定的矩形区域来填充图片}; |
具体实现代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/** 第三种拉伸方式(ios6) */-(void)stretchtest3{ // 创建一个按钮 uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; // 设置按钮的frame btn.frame = cgrectmake(50, 300, 300, 103); // 加载图片 uiimage *image = [uiimage imagenamed:@"chat_bg"]; // 设置端盖的值 cgfloat top = image.size.height * 0.5; cgfloat left = image.size.width * 0.5; cgfloat bottom = image.size.height * 0.5; cgfloat right = image.size.width * 0.5; // 设置端盖的值 uiedgeinsets edgeinsets = uiedgeinsetsmake(top, left, bottom, right); // 设置拉伸的模式 uiimageresizingmode mode = uiimageresizingmodestretch; // 拉伸图片 uiimage *newimage = [image resizableimagewithcapinsets:edgeinsets resizingmode:mode]; // 设置按钮的背景图片 [btn setbackgroundimage:newimage forstate:uicontrolstatenormal]; // 将按钮添加到控制器的view [self.view addsubview:btn];} |
运行效果与第一种一样,就不再截图了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对给位ios开发者们能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.imlifengfeng.com/blog/?p=504
















