布局
在uiview中与位置,尺寸有关的属性有 frame bounds center在此不多赘述,在calayer中同样有与其相对应的属性 frame bounds position 需要注意的是 center与position 虽然字面表达不一样,但是其功能是一致的,为了更加清晰的展示以上内容,我在故事板中创建一个有色uiview.

图片一
在控制台打印日志:
|
1
2
3
4
5
6
|
customview_frame:{{117, 241}, {140, 185}}customview_bounds:{{0, 0}, {140, 185}}customview_center:{187, 333.5}customview_layer_frame:{{117, 241}, {140, 185}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{187, 333.5} |
根据日志所打印内容可知 uiview与calayer 的布局属性是一一对应的.
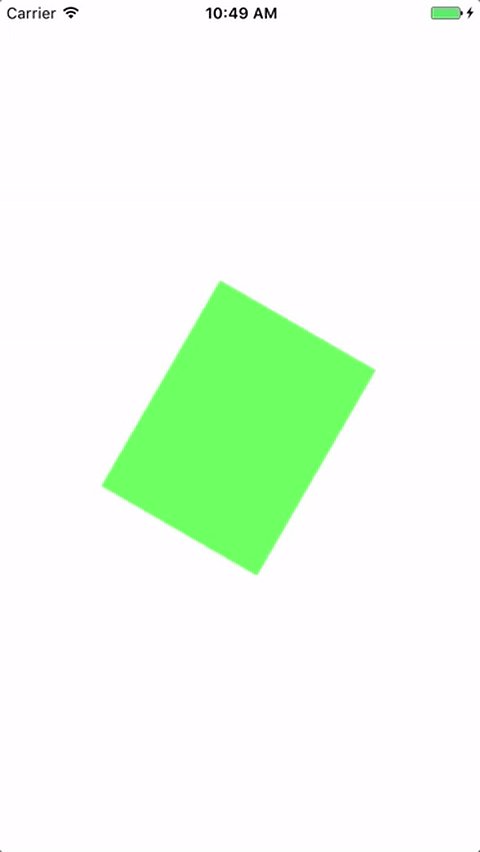
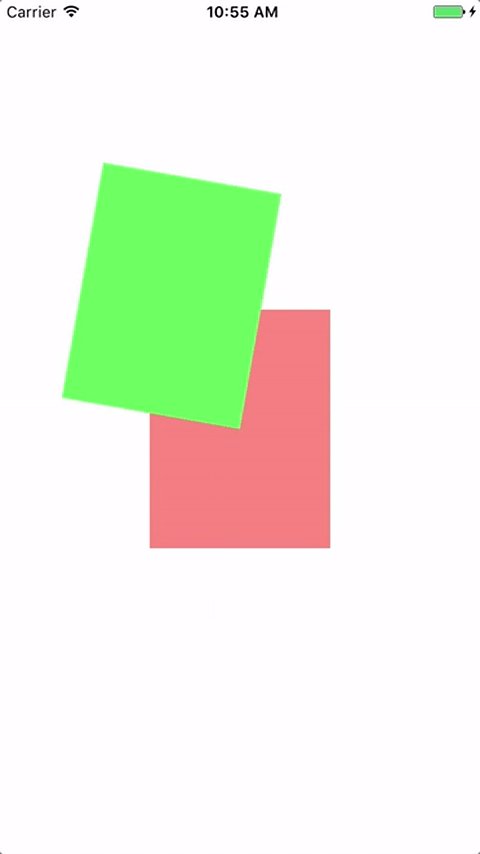
以上内容了解后我们需要直达frame本质上是一个复合的属性,也就是说他是由bounds position transform计算得到的(transform:放大,旋转等).为了证实这件事,我们将上面的有色view旋转一个角度.

图片二
在控制台打印日志:
|
1
2
3
|
customview_layer_frame:{{80.128221735089298, 218.39265014993941}, {213.74355652982138, 230.21469970012117}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{187, 333.5} |
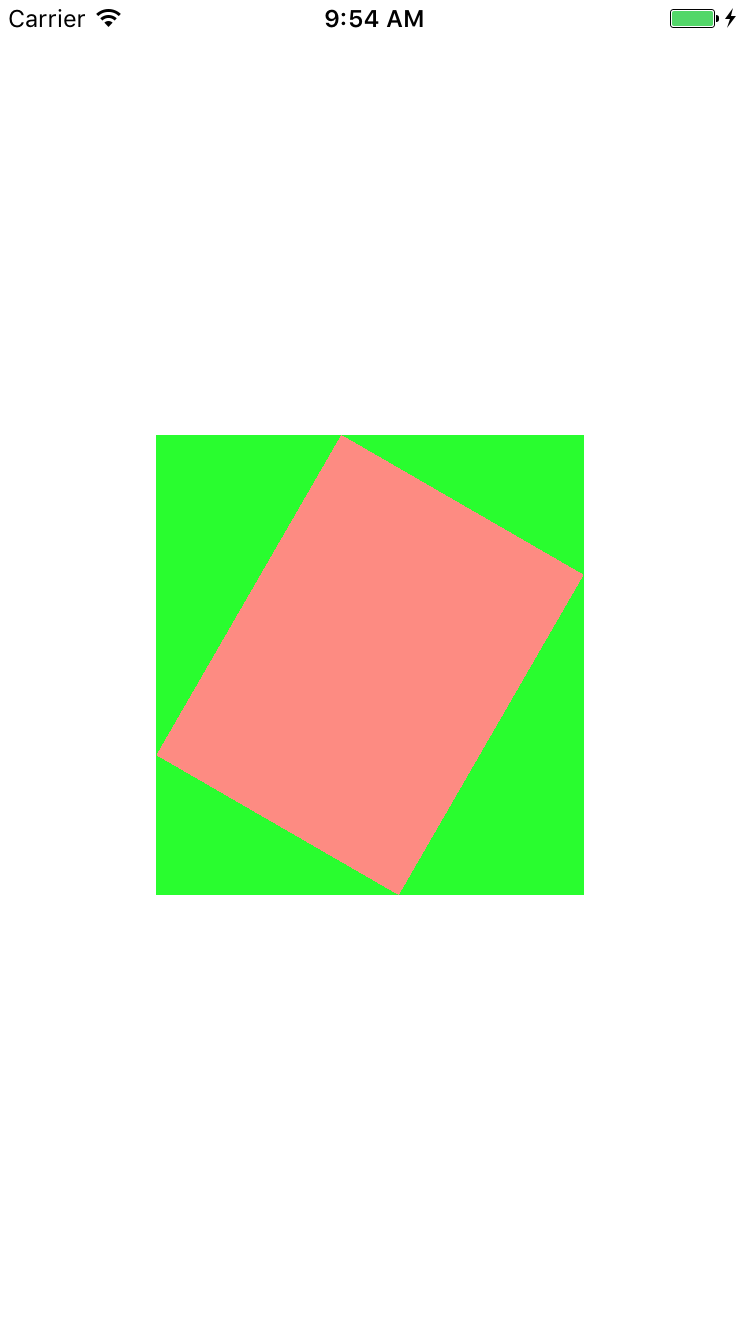
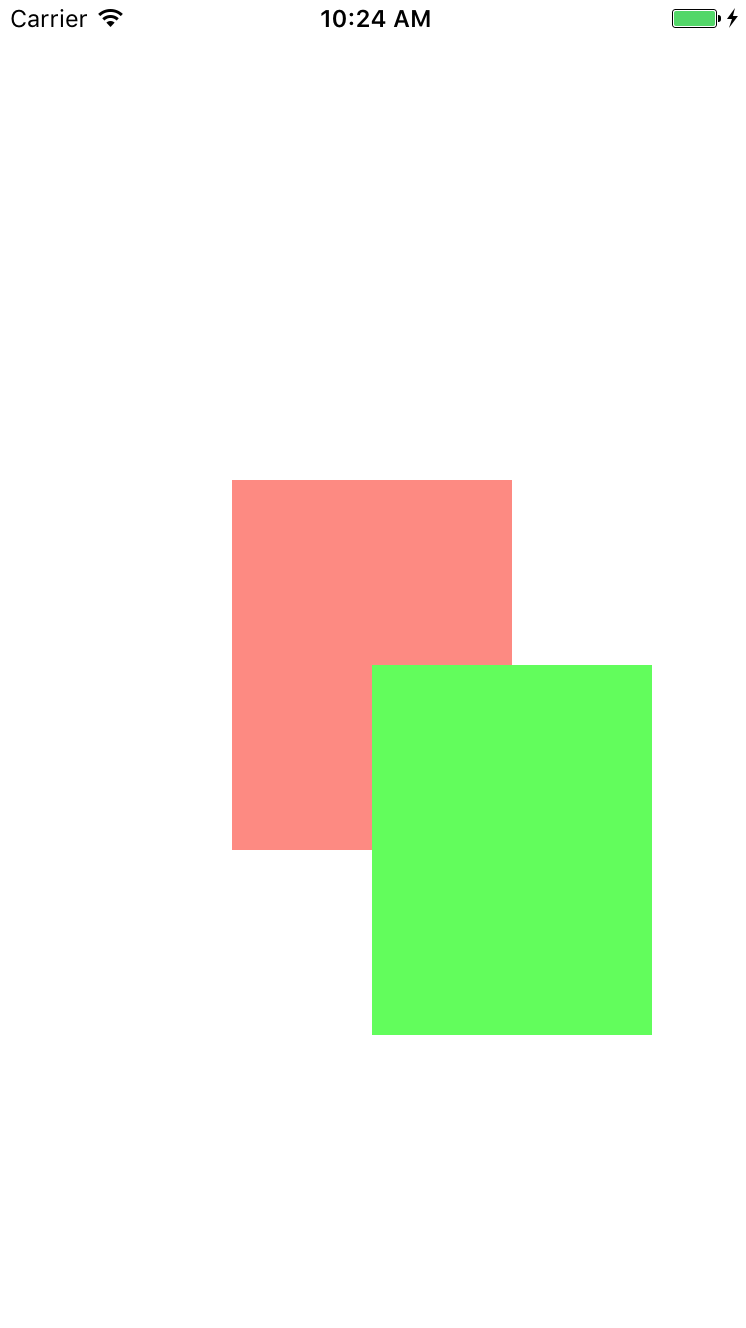
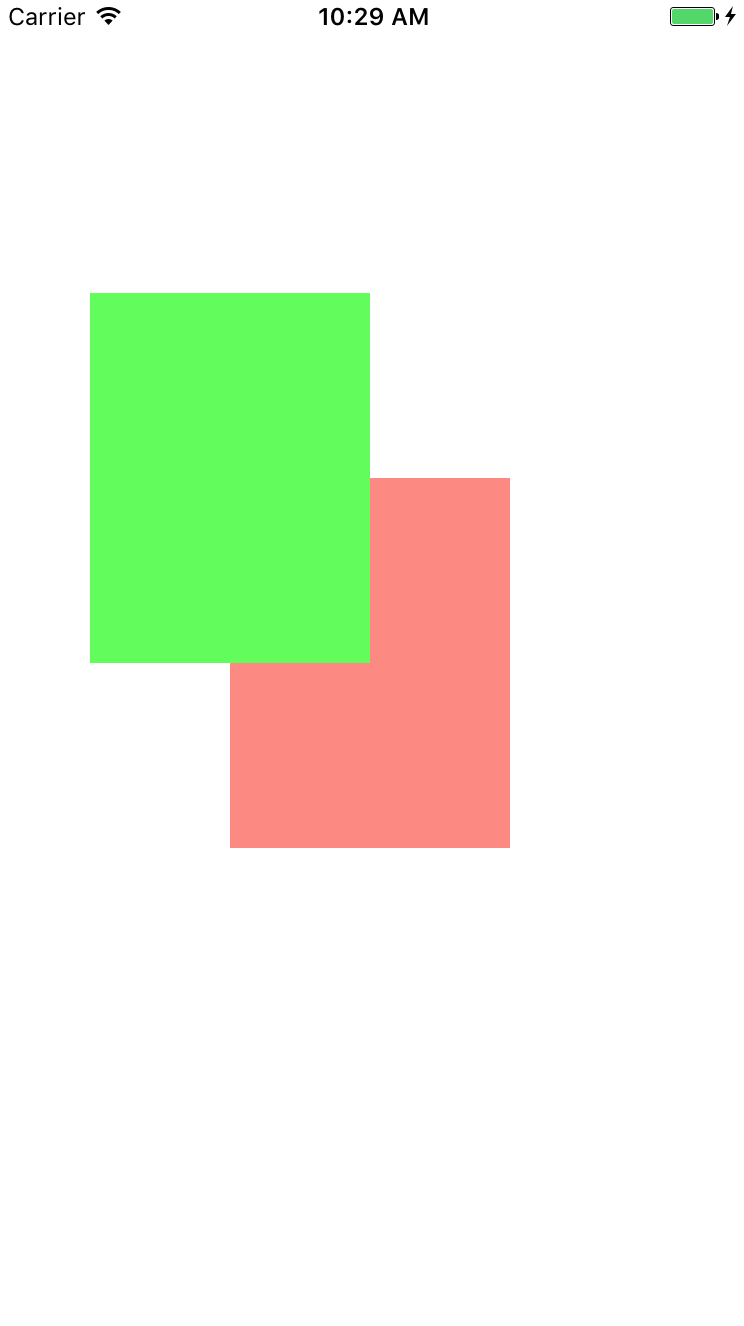
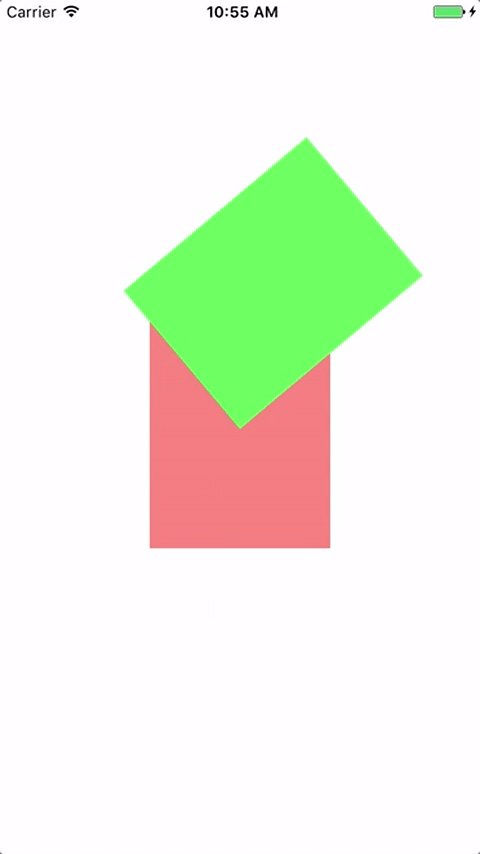
通过对比两次打印日志的对比不难发现,当我们将图层旋转后 bounds position 都没有改变,而 frame 却大有改变.那么问题来了,此时的 frame 代表的是什么?我们以customview_layer_frame为 frame 在视图上添加一个新的视图并且将其作为旋转视图的背景.

图片三
图片三与图片二相比我们可以发现,frame实际上代表了覆盖在图层旋转之后的整个轴对齐的矩形区域.
锚点-anchorpoint
锚点这个词初识是很陌生的,好比航船的锚用来固定航船,图层中的锚点也具有相同的功能,锚点可以 固定 图层,也就是说锚点是图层的句柄.默认情况下锚点位于图层的中点,我们将图二的的锚点打印.
customview_layer_anchorpoint:{0.5, 0.5}
我了便于观察,我在已有的 uiview 上面添加一个同样大小位置显色不同的uiview(在橙色视图上面添加一个绿色视图,绿色视图的锚点在绿色视图的中心点).

图片四
将绿色视图的锚点设置为(0.0).
绿色视图的锚点在绿色视图的左上角.

图片五
再做一次实现,我将绿色视图的锚点设置为(1,1).也就是将锚点设置在绿色视图的右下角.

图片六
改变锚点可以盖面绿色视图的展示效果,那么此时的 bounds position frame 呢?我在控制台打印锚点为(0.5,0.5)与(1,1)时的数据.
|
1
2
3
4
|
//(0.5,0.5)customview_layer_frame:{{0, 0}, {140, 185}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{70, 92.5} |
|
1
2
3
4
|
//(1,1)customview_layer_frame:{{-70, -92.5}, {140, 185}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{70, 92.5} |
由两个数据对比可得,锚点的改变只会改变 frame.
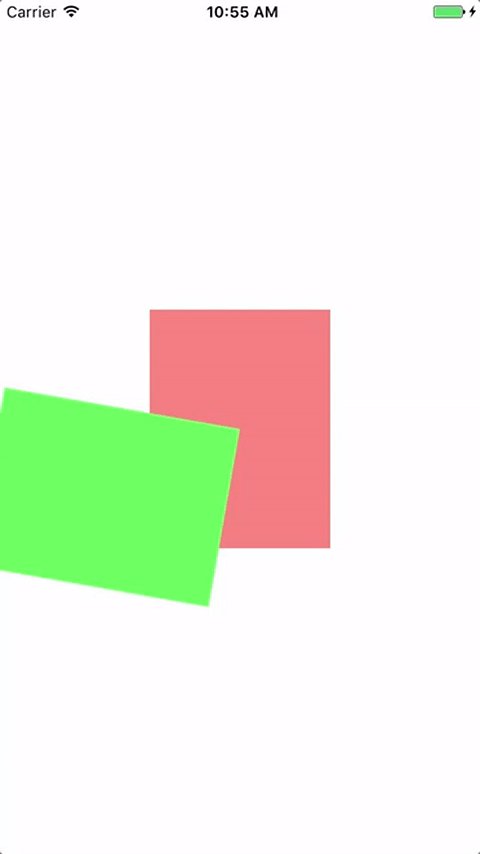
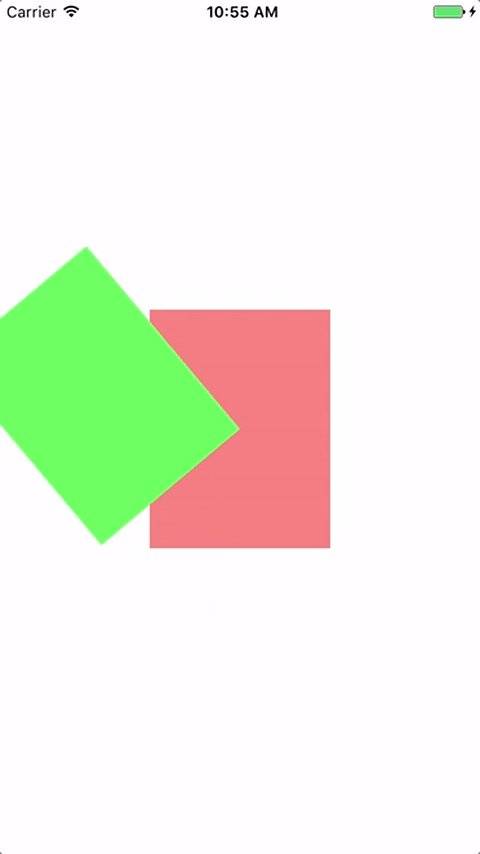
到此锚点的基本概念已经基本了解,那么锚点用在什么地方呢?在这我列举一个简单的用法.现在我将锚点为(0.5,0.5)与(1,1)的绿色视图分别进行旋转(持续).

图片七

图片八
对比两个gif,可以知道视图的旋转是以锚点为中心进行旋转的.
坐标系
坐标系无非就是(x,y,z),我不对(x,y)进行讲解,着重讲解一下z.在视图坐标系中,z轴与我们在数学中的z轴是有相同的效果的,他表现的是垂直的坐标,如果我们为图层设置z轴坐标该图层将会在未设置z轴坐标或者小于该z轴坐标的图层上方展示.为了着重表现该现象,我在绿色视图中添加一个蓝色图层与红色图层,先看一下代码清单.
|
1
2
3
4
5
6
7
8
|
calayer * bluelayer = [[calayer alloc]init];bluelayer.frame = self.greenview.layer.frame;bluelayer.backgroundcolor = [uicolor bluecolor].cgcolor;calayer * redlayer = [[calayer alloc]init];redlayer.frame = self.greenview.layer.frame;redlayer.backgroundcolor = [uicolor redcolor].cgcolor;[self.greenview.layer addsublayer:bluelayer];[self.greenview.layer addsublayer:redlayer]; |
由代码可以发现先添加的蓝色图层后添加的红色图层,因此红色图层在最上方.

图片九
将蓝色的图层的z轴坐标设置为1.0f.

图片十
hit testing
calayer 是不关心响应链事件的,但是它提供了两个方法来处理事件.
- -containspoint:
- -hittest:
-containspoint: 接受一个在本图层坐标系下的cgpoint,如果这个点在图层frame范围内就返回yes,否则返回no.为了理解这一性质我写一个小案例,在以后的蓝色图层和白色图层中点击,如果点击蓝色区域控制台打印blue,如果在白色区域控制台打印white.
|
1
2
3
4
5
6
7
8
9
|
- (void)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event { cgpoint point = [[touches anyobject]locationinview:self.view]; point = [self.bluelayer convertpoint:point fromlayer:self.view.layer]; if ([self.bluelayer containspoint:point]) { nslog(@"blue"); }else{ nslog(@"white"); }} |
-hittest: 也是接受一个 cgpoint 但是返回的是 calayer,通过判断返回的图层是否是所要响应的图层然后做出相应的操作,继续上面的案例稍加改动.
|
1
2
3
4
5
6
7
8
9
|
- (void)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event { cgpoint point = [[touches anyobject]locationinview:self.view]; calayer * layer = [self.view.layer hittest:point]; if (layer == self.bluelayer) { nslog(@"blue"); }else{ nslog(@"white"); }} |
自动布局
当使用视图的时候,可以充分利用uiview的uiviewautoresizingmask和nslayoutconstraint进行自动布局,但是如果想要随意控制calayer的布局,就需要通过使用 calayerdelegate .如下函数:
- (void)layoutsublayersoflayer:(calayer *)layer;
当图层的bounds发生改变,或者图层的-setneedslayout方法被调用的时候,这个函数就会执行.这时可以手动的对图层进行重新绘制,但是不能像uiview的autoresizingmask和constraints属性做到自适应屏幕旋转.这也是为什么最好使用视图而不是单独的图层来构建应用程序的重要原因之一.
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/xubaoaichiyu/p/6553859.html


















