纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:

button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
- (void)viewdidload{ [super viewdidload]; // 得到view的尺寸 cgsize viewsize = self.view.bounds.size; // 初始化按钮 uibutton *button = [[uibutton alloc] init]; // 设置尺寸 button.bounds = cgrectmake(0, 0, 150, 50); // 设置位置 button.center = cgpointmake(viewsize.width * 0.5f, viewsize.height * 0.5f); // 加载图片 uiimage *image = [uiimage imagenamed:@"button"]; // 设置背景图片 [button setbackgroundimage:image forstate:uicontrolstatenormal]; // 添加按钮 [self.view addsubview:button];} |
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:

ios中提供很好用的api帮我们实现上述功能。到ios 6.0为止,ios提供了3种图片拉伸的解决方案,接下来分别详细介绍这些方案。
一、ios 5.0之前
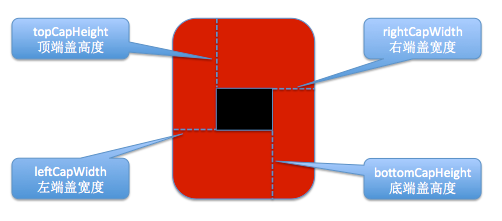
ios中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

使用uiimage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的uiimage对象
这个方法只有2个参数,leftcapwidth代表左端盖宽度,topcapheight代表顶端盖高度。系统会自动计算出右端盖宽度(rightcapwidth)和底端盖高度(bottomcapheight),算法如下:
|
1
2
3
4
5
|
// width为图片宽度rightcapwidth = width - leftcapwidth - 1;// height为图片高度bottomcapheight = height - topcapheight - 1 |
经过计算,你会发现中间的可拉伸区域只有1x1
|
1
2
3
4
5
|
// stretchwidth为中间可拉伸区域的宽度 stretchwidth = width - leftcapwidth - rightcapwidth = 1; // stretchheight为中间可拉伸区域的高度 stretchheight = height - topcapheight - bottomcapheight = 1; |
因此,使用这个方法只会拉伸图片中间1x1的区域,并不会影响到边缘和角落。
下面演示下方法的使用:
|
1
2
3
4
5
6
|
// 左端盖宽度nsinteger leftcapwidth = image.size.width * 0.5f;// 顶端盖高度nsinteger topcapheight = image.size.height * 0.5f;// 重新赋值image = [image stretchableimagewithleftcapwidth:leftcapwidth topcapheight:topcapheight]; |
调用这个方法后,原来的image并不会发生改变,会产生一个新的经过拉伸的uiimage,所以第6行中需要将返回值赋值回给image变量
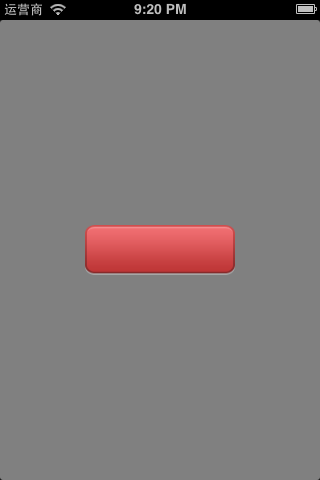
运行效果:

可以发现,图片非常美观地显示出来了
注意:
1.这个方法在ios 5.0出来后就过期了
2.这个方法只能拉伸1x1的区域
二、ios 5.0
在ios 5.0中,uiimage又有一个新方法可以处理图片的拉伸问题
这个方法只接收一个uiedgeinsets类型的参数,可以通过设置uiedgeinsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
|
1
2
3
4
5
6
7
|
cgfloat top = 25; // 顶端盖高度cgfloat bottom = 25 ; // 底端盖高度cgfloat left = 10; // 左端盖宽度cgfloat right = 10; // 右端盖宽度uiedgeinsets insets = uiedgeinsetsmake(top, left, bottom, right);// 伸缩后重新赋值image = [image resizableimagewithcapinsets:insets]; |
运行效果:

三、ios 6.0
在ios6.0中,uiimage又提供了一个方法处理图片拉伸
对比ios5.0中的方法,只多了一个uiimageresizingmode参数,用来指定拉伸的模式:
uiimageresizingmodestretch:拉伸模式,通过拉伸uiedgeinsets指定的矩形区域来填充图片
uiimageresizingmodetile:平铺模式,通过重复显示uiedgeinsets指定的矩形区域来填充图片
|
1
2
3
4
5
6
7
|
cgfloat top = 25; // 顶端盖高度cgfloat bottom = 25 ; // 底端盖高度cgfloat left = 10; // 左端盖宽度cgfloat right = 10; // 右端盖宽度uiedgeinsets insets = uiedgeinsetsmake(top, left, bottom, right);// 指定为拉伸模式,伸缩后重新赋值image = [image resizableimagewithcapinsets:insets resizingmode:uiimageresizingmodestretch]; |
运行效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















