ios 贝塞尔曲线详解
开发ios的朋友都知道ios 贝塞尔曲线的重要性,由于经常会用到这样的东西,索性抽时间就把相应所有的属性,方法做一个总结。
uibezierpath主要用来绘制矢量图形,它是基于core graphics对cgpathref数据类型和path绘图属性的一个封装,所以是需要图形上下文的(cgcontextref),所以一般uibezierpath在drawrect中使用。
uibezierpath的属性介绍:
1.cgpath:将uibezierpath类转换成cgpath,类似于uicolor的cgcolor
2.empty:只读类型,路径上是否有有效的元素
3.bounds:和view的bounds是不一样的,它获取path的x坐标、y坐标、宽度,但是高度为0
4.currentpoint:当前path的位置,可以理解为path的终点
5.linewidth:path宽度
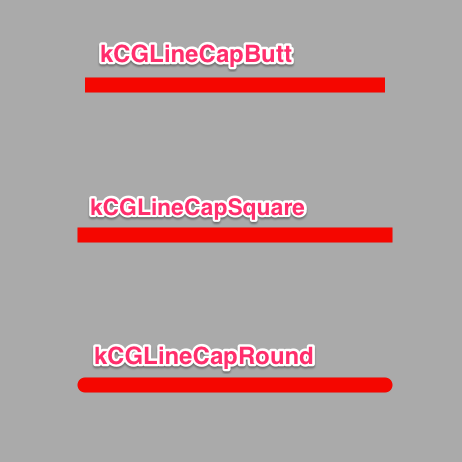
6.linecapstyle:path端点样式,有3种样式
kcglinecapbutt:无端点
kcglinecapround:圆形端点
kcglinecapsquare:方形端点(样式上和kcglinecapbutt是一样的,但是比kcglinecapbutt长一点)
效果图:

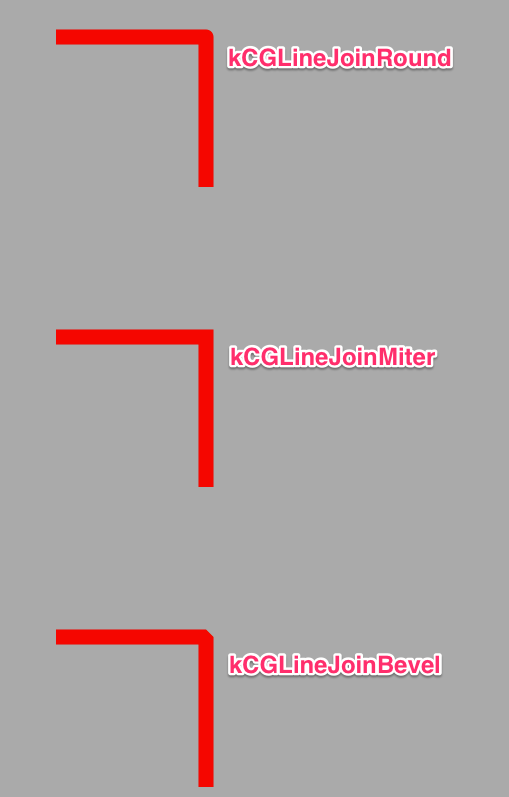
7.linejoinstyle:拐角样式
kcglinejoinmiter:尖角
kcglinejoinround:圆角
kcglinejoinbevel:缺角
效果图:

8.miterlimit:最大斜接长度(只有在使用kcglinejoinmiter是才有效), 边角的角度越小,斜接长度就会越大

为了避免斜接长度过长,使用linelimit属性限制,如果斜接长度超过miterlimit,边角就会以kcalinejoinbevel类型来显示

9.flatness:弯曲路径的渲染精度,默认为0.6,越小精度越高,相应的更加消耗性能。
10.usesevenoddfillrule:单双数圈规则是否用于绘制路径,默认是no。
11. uirectcorner:角
uirectcornertopleft:左上角
uirectcornertopright:右上角
uirectcornerbottomleft:左下角
uirectcornerbottomright:右下角
uirectcornerallcorners:所有四个角
uibezierpath的方法介绍:
1.创建uibezierpath对象:
+ (instancetype)bezierpath:
2.创建在rect内的矩形:
+ (instancetype)bezierpathwithrect:(cgrect)rect:
参数:rect->矩形的frame
3.创建在rect里的内切曲线:
+ (instancetype)bezierpathwithovalinrect:(cgrect)rect:
参数:rect->矩形的frame
4.创建带有圆角的矩形,当矩形变成正圆的时候,radius就不再起作用:
+ (instancetype)bezierpathwithroundedrect:(cgrect)rect cornerradius:(cgfloat)cornerradius
参数:rect->矩形的frame
cornerradius->圆角大小
5.设定特定的角为圆角的矩形:
+ (instancetype)bezierpathwithroundedrect:(cgrect)rect byroundingcorners:(uirectcorner)corners cornerradii:(cgsize)cornerradii
参数:rect->矩形的frame
corners->指定的圆角
cornerradii->圆角的大小
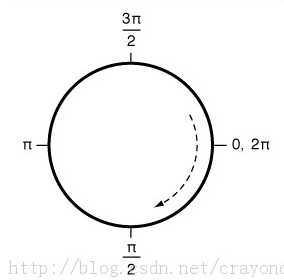
6.创建圆弧+ (instancetype)bezierpathwitharccenter:(cgpoint)center radius:(cgfloat)radius startangle:(cgfloat)startangle endangle:(cgfloat)endangle clockwise:(bool)clockwise
参数:center->圆点
radius->半径
startangle->起始位置
endangle->结束为止
clockwise->是否顺时针方向
起始位置参考图:

7.通过已有路径创建路径:
b+ (instancetype)bezierpathwithcgpath:(cgpathref)cgpath
参数:cgpath->已有路径
8.init方法:
- (instancetype)init
9.initwitecoder方法:
- (nullable instancetype)initwithcoder:(nscoder *)adecoder
10.转换成cgpath:
- (cgpathref)cgpath
11.移动到某一点:
- (void)movetopoint:(cgpoint)point
参数:point->目标位置
12.绘制一条线:
- (void)addlinetopoint:(cgpoint)point
参数:point->目标位置
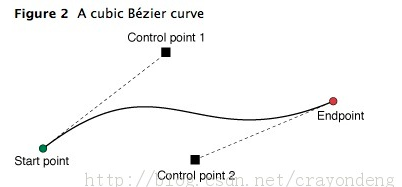
13.创建三次贝塞尔曲线:
- (void)addcurvetopoint:(cgpoint)endpoint controlpoint1:(cgpoint)controlpoint1 controlpoint2:(cgpoint)controlpoint2
参数:endpoint->终点
controlpoint1->控制点1
controlpoint2->控制点2
参照图:

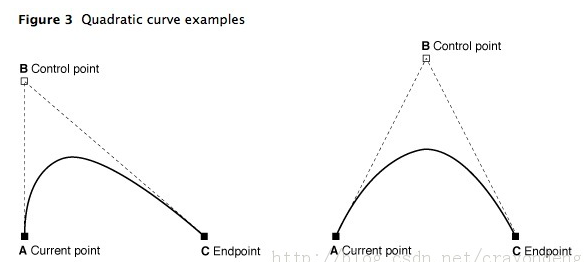
14.创建二次贝塞尔曲线:
- (void)addquadcurvetopoint:(cgpoint)endpoint controlpoint:(cgpoint)controlpoint
参数:endpoint->终点
controlpoint->控制点
参照图:

15.添加圆弧:
- (void)addarcwithcenter:(cgpoint)center radius:(cgfloat)radius startangle:(cgfloat)startangle endangle:(cgfloat)endangle clockwise:(bool)clockwise
参数:参看创建圆弧
16.闭合路径,即在终点和起点连一根线:
- (void)closepath;
17.清空路径:
- (void)removeallpoints;
18.追加路径:
- (void)appendpath:(uibezierpath *)bezierpath
参数:bezierpath->追加的路径
19.扭转路径,即起点变成终点,终点变成起点:
- (uibezierpath *)bezierpathbyreversingpath
20.路径进行仿射变换:
- (void)applytransform:(cgaffinetransform)transform;
参数:transform->仿射变换
21.绘制虚线:
- (void)setlinedash:(nullable const cgfloat *)pattern count:(nsinteger)count phase:(cgfloat)phase
参数:pattern->c类型线性数据
count->pattern中数据个数
phase-> 起始位置
22.填充:
- (void)fill
23.描边,路径创建需要描边才能显示出来:
- (void)stroke;
24.设置描边颜色,需要在设置后调用描边方法:
[[uicolor blackcolor] setstroke];
25.设置填充颜色,需要在设置后调用填充方法
[[uicolor redcolor] setfill];
26.设置描边的混合模式:
- (void)fillwithblendmode:(cgblendmode)blendmode alpha:(cgfloat)alpha
参数:blendmode->混合模式
alpha->透明度
27.设置填充的混合模式:
- (void)strokewithblendmode:(cgblendmode)blendmode alpha:(cgfloat)alpha;
参数:blendmode->混合模式
alpha->透明度
28.修改当前图形上下文的绘图区域可见,随后的绘图操作导致呈现内容只有发生在指定路径的填充区域
- (void)addclip;
github地址:https://github.com/locking-xu/uibezierpath
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
















