本文详细介绍了表视图的用法。具体如下:
概述
表视图组成
表视图是ios开发中最重要的视图,它以列表的形式展示数据。表视图又一下部分组成:
- 表头视图:表视图最上边的视图
- 表脚视图:表视图最下边的视图
- 单元格(cell):表视图中每一行的视图
-
节(section):由多个单元格组成,应用于分组列表
- 节头
- 节脚
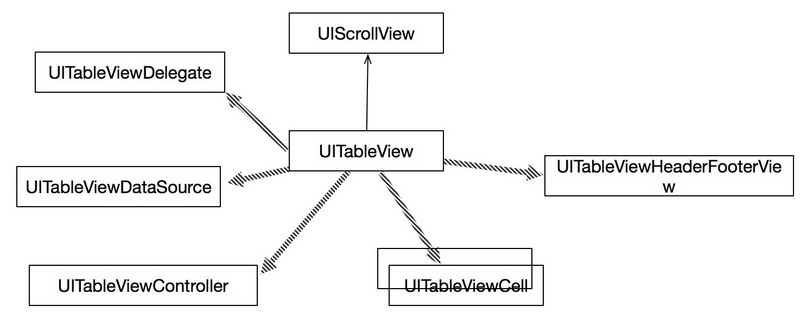
表视图的相关类
uitableview继承自uiscrollview,且有两个协议:uitableviewdelegate和uitableviewdatasource。此外uitableviewcell类时单元格类,uitableviewcontroller类时uitableview的控制器,uitableviewheaderfooterview用于为节头和节脚提供视图。

表视图分类
- 普通表视图:主要用于动态表,而动态表一般在单元格数目未知的情况下使用
- 分组表视图:一般用于静态表,用来进行界面布局
单元格的组成和样式
单元格由图标、主标题、副标题、扩展视图组成,可以根据需要进行选择,其中内置的扩展视图在枚举类型
| swift枚举成员 | objective-c枚举成员 | 说明 |
|---|---|---|
| none | itableviewcellaccessorynone | 没有扩展图标 |
| disclosureindicator | uitableviewcellaccessorydisclosureindicator | 扩展指示器,为箭头+问号 |
| detaildisclosurebutton | uitableviewcellaccessorydetaildisclosurebutton | 细节展示图,为问号 |
| checkmark | uitableviewcellaccessorycheckmark | 选中标志,图标为勾 |
| detailbutton | uitableviewcellaccessorydetailbutton | 细节详情展示,图标为问号 |
内置的单元格样式在枚举类型uitableviewcellstyle中定义:
| swift枚举成员 | objective-c枚举成员 | 说明 |
|---|---|---|
| default | uitableviewcellstyledefault | 默认样式 |
| subtitle | uitableviewcellstylesubtitle | 有图标、主标题、副标题、副标题在主标题的下面 |
| value1 | uitableviewcellstylevalue1 | 有主标题、副标题,主标题左对齐、副标题右对齐,可以有图标 |
| 2alue3 | uitableviewcellstylevalue2 | 有主标题、副标题,主标题和副标题居中对齐,无图标 |
数据源协议与委托协议
uitableviewdatasource
数据源协议主要为表视图提供数据,主要方法如下
| 方法 | 返回类型 | 说明 |
|---|---|---|
| func tableview(uitableview, cellforrowat: indexpath) | uitableviewcell | 为表视图单元格提供数据,必须实现 |
| tableview(uitableview, numberofrowsinsection: int) | int | 返回某个节中的行数,必须实现 |
| tableview(uitableview, titleforheaderinsection: int) | string | 返回节头的标题 |
| tableview(uitableview, titleforfooterinsection: int) | string | 返回节脚的标题 |
| numberofsections(in: uitableview) | int | 返回节的个数 |
| sectionindextitles(for: uitableview) | [string]? | 返回表示图节索引标题 |
uitableviewdelegate
委托协议主要主要用来设定表视图中节头和节脚的标题,以及一些动作事件,主要方法如下
| 方法 | 返回类型 | 说明 |
|---|---|---|
| tableview(uitableview, didselectrowat: indexpath) | 单元格响应事件 | |
| tableview(uitableview, accessorybuttontappedforrowwith: indexpath) | 扩展视图响应事件 |
简单表视图
uiviewcontroller根视图控制器实现表视图
步骤
- 创建一个ios工程
- 从对象库中拖入一个tableview到storyboard文件中,并将tableview覆盖整个view
- 打开table view的属性检查器,将prototypecells的值设为1,注意不要添加多个,否则会发生错误;此时table view会添加一个table view cell。
- 打开table view cell的属性检查器,设置identifier属性。
- 注册uitableviewdatasource和uitableviewdelegate协议
- 编写代码实现功能
实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
//// viewcontroller.swift// tableviewdemo//// created by michael on 2016/10/26.// copyright © 2016年 michael. all rights reserved.//import uikitclass viewcontroller: uiviewcontroller,uitableviewdatasource,uitableviewdelegate { //全部数据 var listitems: nsarray! override func viewdidload() { super.viewdidload() //读取资源文件数据 let listpath = bundle.main.path(forresource: "team", oftype: "plist") self.listitems = nsarray(contentsoffile: listpath!) } override func didreceivememorywarning() { super.didreceivememorywarning() // dispose of any resources that can be recreated. } //返回列表每行的视图 func tableview(_ tableview: uitableview, cellforrowat indexpath: indexpath) -> uitableviewcell { //根据identifier找到cell let cell = tableview.dequeuereusablecell(withidentifier: "customid", for: indexpath) let row = indexpath.row let rowdict = self.listitems[row] as! nsdictionary cell.textlabel?.text = rowdict["name"] as? string cell.detailtextlabel?.text = "123" let imagepath = string(format: "%@.png", rowdict["image"] as! string) cell.imageview?.image = uiimage(named: imagepath) cell.accessorytype = uitableviewcellaccessorytype.disclosureindicator return cell } //返回条目数目 func tableview(_ tableview: uitableview, numberofrowsinsection section: int) -> int { return self.listitems.count } //响应条目点击事件 func tableview(_ tableview: uitableview, didselectrowat indexpath: indexpath) { print("点击事件") } } |
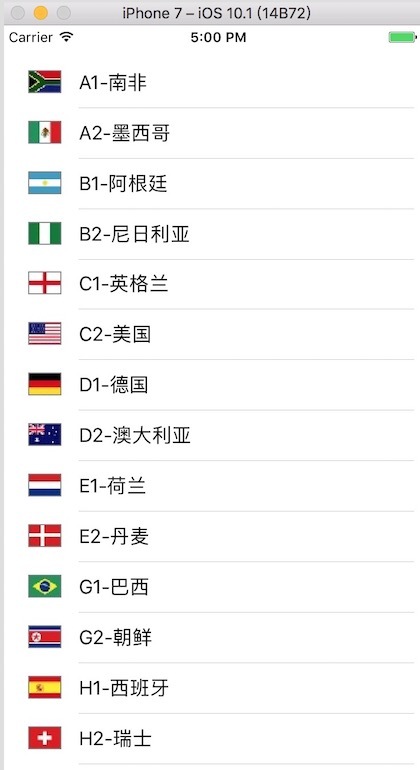
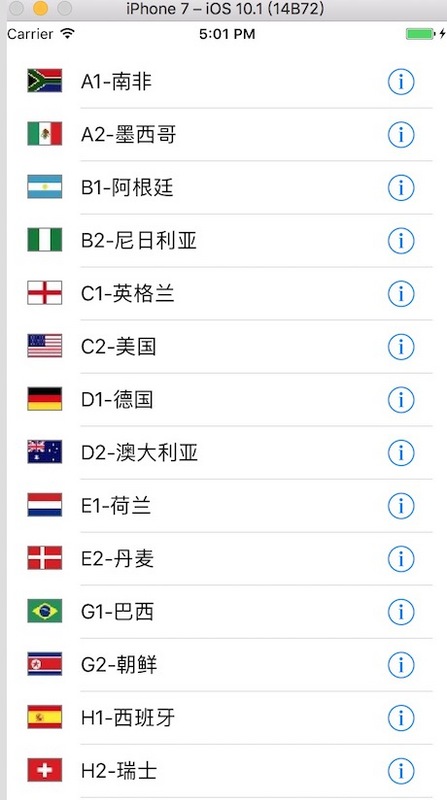
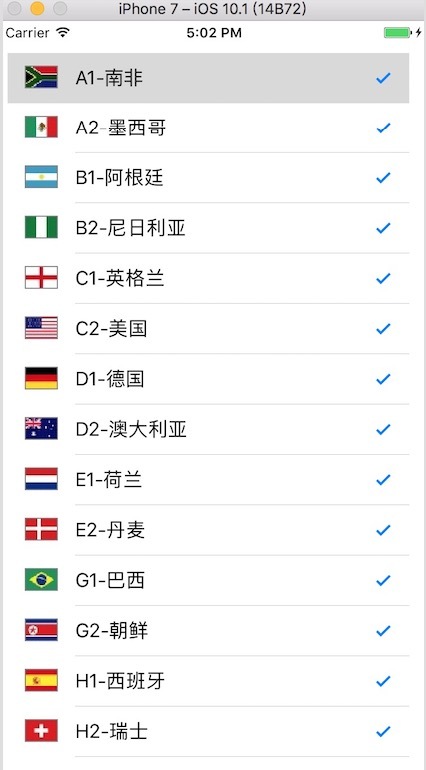
示例图
none模式

disclosureindicator

uitableviewcontroller根视图控制器实现表视图
步骤
- 创建一个ios工程
- 删除storyboard中view controller scene 中的view controller,再从对象库拖入一个table view controller到设计界面
- 打开table view controller属性检查器,勾选is initial view controller选项,否则应用启动后是黑屏
- 将viewcontroller类的父类由uiviewcontroller改为uitableviewcontroller
- 打开view controller的属性选择器在class列表中选择viewcontroller
- uitableviewcontroller默认以注册uitableviewdatasource和uitableviewdelegate协议,不需要再注册
实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
import uikitclass viewcontroller: uitableviewcontroller { //全部数据 var listitems: nsarray! override func viewdidload() { super.viewdidload() //读取资源文件数据 let listpath = bundle.main.path(forresource: "team", oftype: "plist") self.listitems = nsarray(contentsoffile: listpath!) } override func didreceivememorywarning() { super.didreceivememorywarning() // dispose of any resources that can be recreated. } //返回列表每行的视图 func tableview(_ tableview: uitableview, cellforrowat indexpath: indexpath) -> uitableviewcell { let cell = tableview.dequeuereusablecell(withidentifier: "customid", for: indexpath) let row = indexpath.row let rowdict = self.listitems[row] as! nsdictionary cell.textlabel?.text = rowdict["name"] as? string cell.detailtextlabel?.text = "123" let imagepath = string(format: "%@.png", rowdict["image"] as! string) cell.imageview?.image = uiimage(named: imagepath) cell.accessorytype = uitableviewcellaccessorytype.disclosureindicator return cell } //返回条目数目 func tableview(_ tableview: uitableview, numberofrowsinsection section: int) -> int { return self.listitems.count } //响应条目点击事件 func tableview(_ tableview: uitableview, didselectrowat indexpath: indexpath) { print("点击事件") } } |
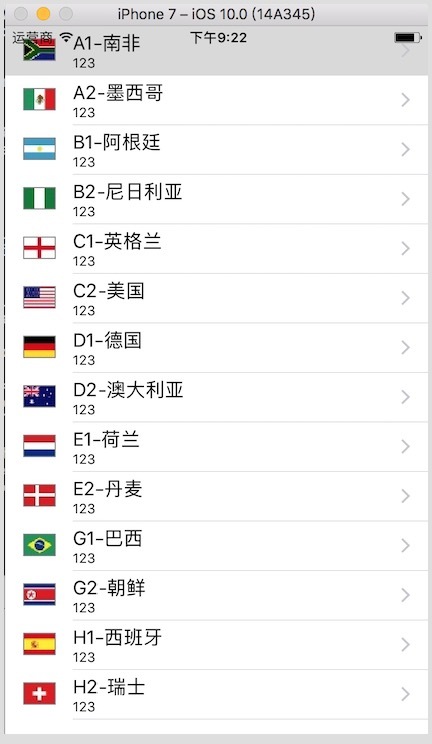
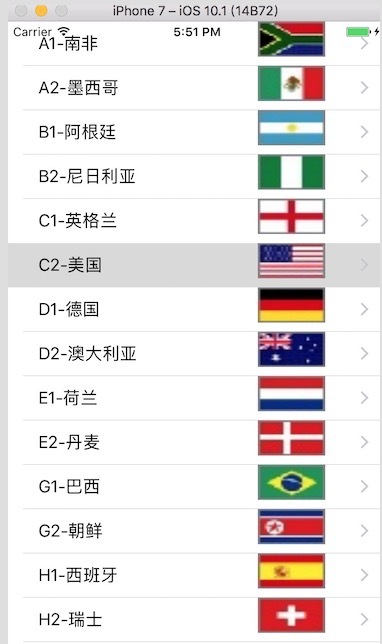
示例图
detailbutton模式

checkmark模式

自定义单元格
步骤
- 创建一个表视图工程
- 修改根视图控制器为表视图控制器uitableviewcontroller,参照上节的步骤
- 从对象库中拖入控件到单元格内部,比如lable和imageview
- 创建自定义单元格类customcell文件,并继承uitableviewcell类
- 在设计界面中选择view controller scene中的table view cell,并打开属性检查器,将class设为customcell类,并设置单元格的identifier
- 为单元格中的控件label和imageview控件连接输出接口,将控件绑定到customcell类中
- 打开viewcontroller类,编写代码实现
实现
customcell类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//// customcell.swift// customcell//// created by michael on 2016/10/25.// copyright © 2016年 michael. all rights reserved.//import uikitclass customcell: uitableviewcell { @iboutlet weak var mimage: uiimageview! @iboutlet weak var mlabel: uilabel! override func awakefromnib() { super.awakefromnib() // initialization code } override func setselected(_ selected: bool, animated: bool) { super.setselected(selected, animated: animated) // configure the view for the selected state }} |
viewcontroller类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
//// viewcontroller.swift// simpletableview//// created by michael on 2016/10/24.// copyright © 2016年 michael. all rights reserved.//import uikitclass viewcontroller: uitableviewcontroller { var listitems: nsarray! override func viewdidload() { super.viewdidload() // do any additional setup after loading the view, typically from a nib. let listpath = bundle.main.path(forresource: "team", oftype: "plist") self.listitems = nsarray(contentsoffile: listpath!) } override func didreceivememorywarning() { super.didreceivememorywarning() // dispose of any resources that can be recreated. } override func tableview(_ tableview: uitableview, numberofrowsinsection section: int) -> int { return self.listitems.count } override func tableview(_ tableview: uitableview, cellforrowat indexpath: indexpath) -> uitableviewcell { //找到自定义单元格 let cell:customcell! = tableview.dequeuereusablecell(withidentifier: "customcellid", for: indexpath) as? customcell //let cell = uitableviewcell(style: .value1, reuseidentifier: "cellidentifier") let row = indexpath.row let rowdict = self.listitems[row] as! nsdictionary //设置控件属性 cell.mlabel.text = rowdict["name"] as? string let imagepath = string(format: "%@.png", rowdict["image"] as! string) cell.mimage.image = uiimage(named: imagepath) cell.accessorytype = .disclosureindicator return cell }} |
示例图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















