ios渐变圆环旋转动画cashapelayer cagradientlayer

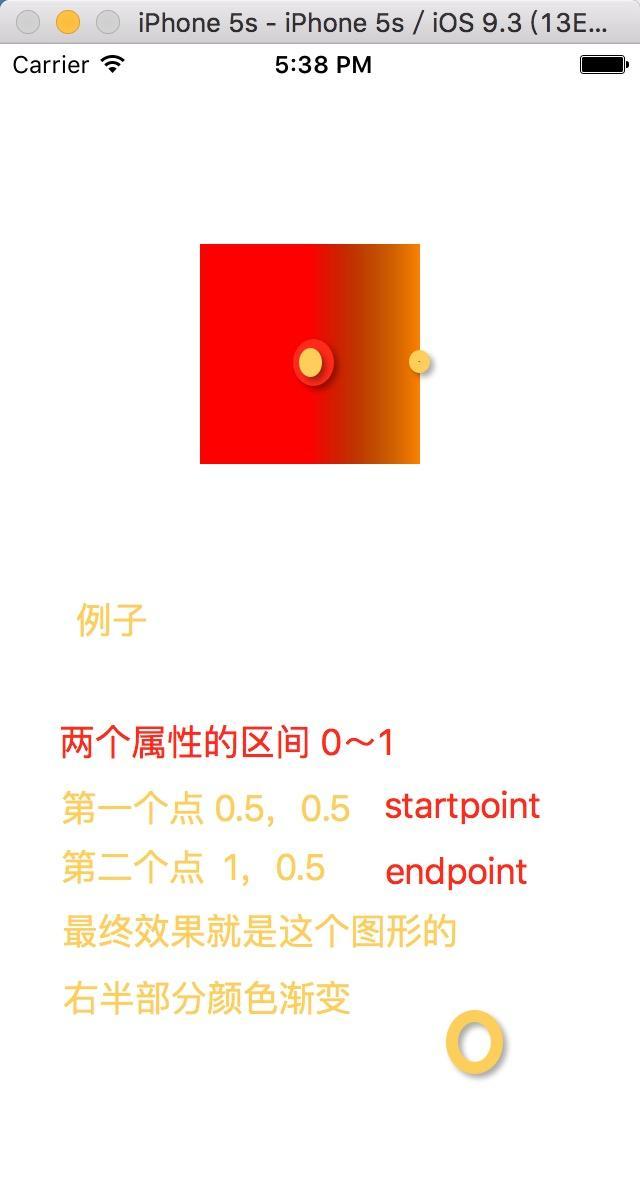
shape.gif

demo.png
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view, typically from a nib. calayer *layer = [calayer layer]; layer.backgroundcolor = [uicolor redcolor].cgcolor; //圆环底色 layer.frame = cgrectmake(100, 100, 110, 110); //创建一个圆环 uibezierpath *bezierpath = [uibezierpath bezierpathwitharccenter:cgpointmake(55, 55) radius:50 startangle:0 endangle:m_pi*2 clockwise:yes]; //圆环遮罩 cashapelayer *shapelayer = [cashapelayer layer]; shapelayer.fillcolor = [uicolor clearcolor].cgcolor; shapelayer.strokecolor = [uicolor redcolor].cgcolor; shapelayer.linewidth = 5; shapelayer.strokestart = 0; shapelayer.strokeend = 0.8; shapelayer.linecap = @"round"; shapelayer.linedashphase = 0.8; shapelayer.path = bezierpath.cgpath; //颜色渐变 nsmutablearray *colors = [nsmutablearray arraywithobjects:(id)[uicolor redcolor].cgcolor,(id)[uicolor whitecolor].cgcolor, nil]; cagradientlayer *gradientlayer = [cagradientlayer layer]; gradientlayer.shadowpath = bezierpath.cgpath; gradientlayer.frame = cgrectmake(50, 50, 60, 60); gradientlayer.startpoint = cgpointmake(0, 1); gradientlayer.endpoint = cgpointmake(1, 0); [gradientlayer setcolors:[nsarray arraywitharray:colors]]; [layer addsublayer:gradientlayer]; //设置颜色渐变 [layer setmask:shapelayer]; //设置圆环遮罩 [self.view.layer addsublayer:layer]; //动画 cabasicanimation *scaleanimation1 = [cabasicanimation animationwithkeypath:@"transform.scale"]; scaleanimation1.fromvalue = [nsnumber numberwithfloat:1.0]; scaleanimation1.tovalue = [nsnumber numberwithfloat:1.5]; scaleanimation1.autoreverses = yes;// scaleanimation1.fillmode = kcafillmodeforwards; scaleanimation1.duration = 0.8; cabasicanimation *rotationanimation2 = [cabasicanimation animationwithkeypath:@"transform.rotation.z"]; rotationanimation2.fromvalue = [nsnumber numberwithfloat:0]; rotationanimation2.tovalue = [nsnumber numberwithfloat:6.0*m_pi]; rotationanimation2.autoreverses = yes;// scaleanimation.fillmode = kcafillmodeforwards; rotationanimation2.repeatcount = maxfloat; rotationanimation2.begintime = 0.8; //延时执行,注释掉动画会同时进行 rotationanimation2.duration = 2; //组合动画 caanimationgroup *groupannimation = [caanimationgroup animation]; groupannimation.duration = 4; groupannimation.autoreverses = yes; groupannimation.animations = @[scaleanimation1, rotationanimation2]; groupannimation.repeatcount = maxfloat; [layer addanimation:groupannimation forkey:@"groupannimation"];}- (void)didreceivememorywarning { [super didreceivememorywarning]; // dispose of any resources that can be recreated.}@end |
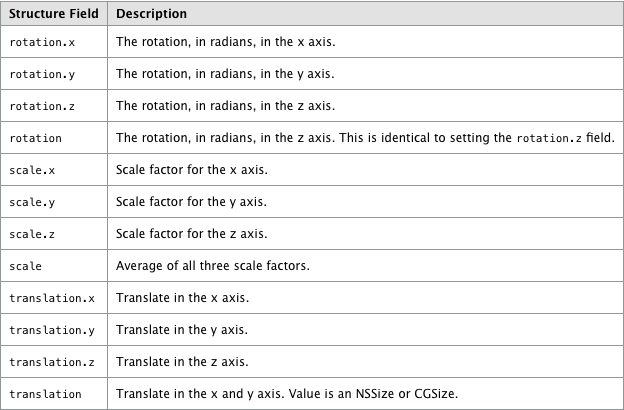
关键的地方在于cabasicanimation对象的初始化方式中keypath的设定。在ios中有以下几种不同的keypath,代表着不同的效果:

以上就是ios渐变圆环旋转动画 的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
原文链接:http://www.jianshu.com/p/0887aa418a7d
















