目标:学习时间日期和时钟的设置
picker的计算机专业解释是“选择器”。
简单翻译一下:
timepicker 时间选择器
datepicker 日期选择器
analogclock 模拟时钟
digitalclock 数字时钟
一、timepicker
1.timepicker使用的监听器接口是ontimechangedlistener
2.timepicker默认显示系统当前时间,可以使用setcurrenthour和setcurrentminute两个方法设置默认显示时间
3.可使用setis24hourview方法设置timepicker以24小时制显示
4.获取timepicker的当前时间,使用getcurrenthour和getcurrentminute两个方法
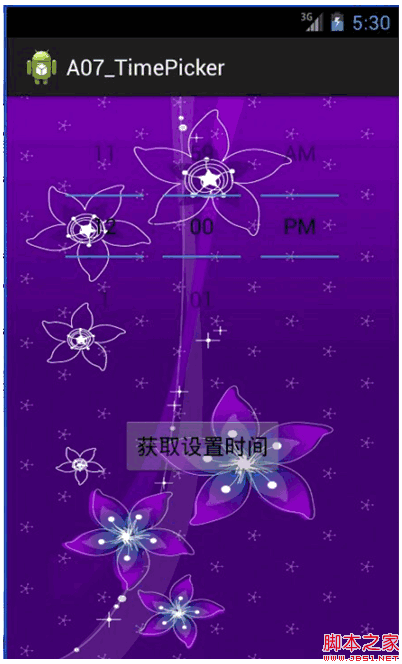
模拟器android4.2显示效果(非24小时制):

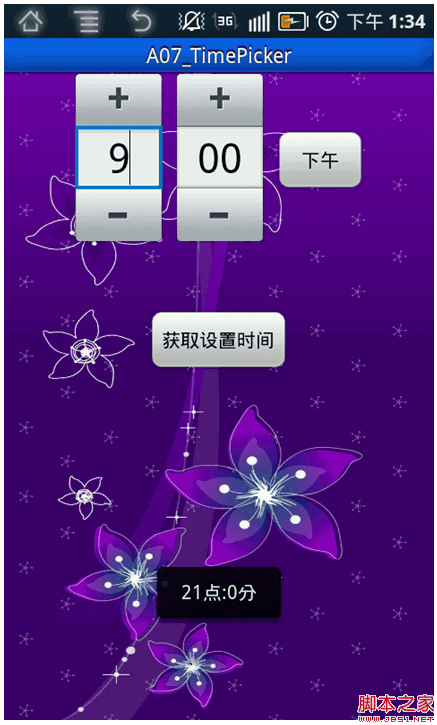
真机android2.3.7显示效果(非24小时制):

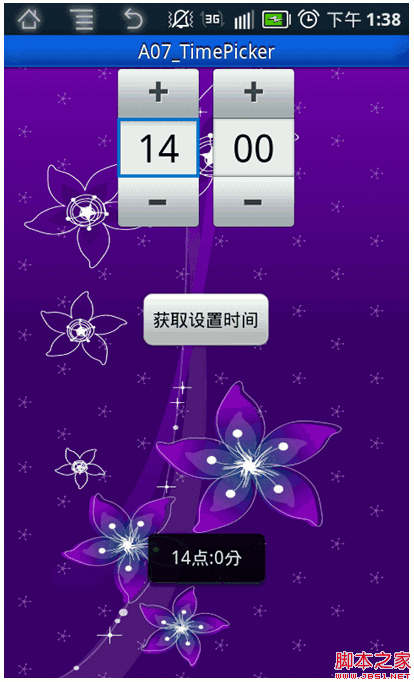
真机android2.3.7显示效果(24小时制):

java代码:
复制代码 代码如下:
package com.haut.a07_timepicker;
import android.app.activity;
import android.os.bundle;
import android.view.menu;
import android.view.view;
import android.view.view.onclicklistener;
import android.widget.button;
import android.widget.timepicker;
import android.widget.timepicker.ontimechangedlistener;
import android.widget.toast;
public class mainactivity extends activity {
private timepicker timepicker;
private button button;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
timepicker = (timepicker) findviewbyid(r.id.timepickerid);
button = (button) findviewbyid(r.id.buttonid);
// 为timepicker创建监听器
timepickerlistener timelistener = new timepickerlistener();
timepicker.setontimechangedlistener(timelistener);
// 为button创建监听器
buttonlistener buttonlistener = new buttonlistener();
button.setonclicklistener(buttonlistener);
// timepicker默认显示当前时间,可以手动制定它的默认显示时间
timepicker.setcurrenthour(12);
timepicker.setcurrentminute(0);
// 设置显示格式为24小时制
timepicker.setis24hourview(true);
}
class timepickerlistener implements ontimechangedlistener {
public void ontimechanged(timepicker view, int hourofday, int minute) {
// 使用toast显示timepicker的时间
string time = hourofday + "点:" + minute + "分";
toast.maketext(mainactivity.this, time, toast.length_short).show();
}
}
class buttonlistener implements onclicklistener {
public void onclick(view v) {
string time = timepicker.getcurrenthour() + "点:"
+ timepicker.getcurrentminute() + "分";
toast.maketext(mainactivity.this, time, toast.length_short).show();
}
}
@override
public boolean oncreateoptionsmenu(menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getmenuinflater().inflate(r.menu.activity_main, menu);
return true;
}
}
xml代码:
复制代码 代码如下:
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/folwer1"
tools:context=".mainactivity" >
<timepicker
android:id="@+id/timepickerid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerhorizontal="true"/>
<button
android:id="@+id/buttonid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取设置时间"
android:layout_below="@id/timepickerid"
android:layout_centerhorizontal="true"
android:layout_margintop="50dp"/>
</relativelayout>
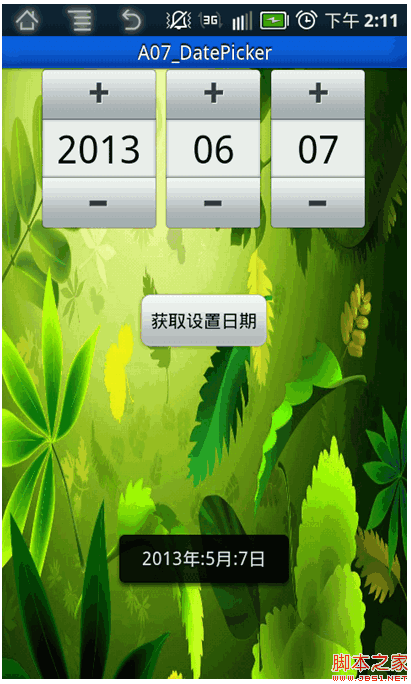
二、datepicker
1.datepicker没有像timepicker一样类似ontimechangedlistener的监听器接口。有对话框,以后补充。
补充见:datepicker的对话框设置
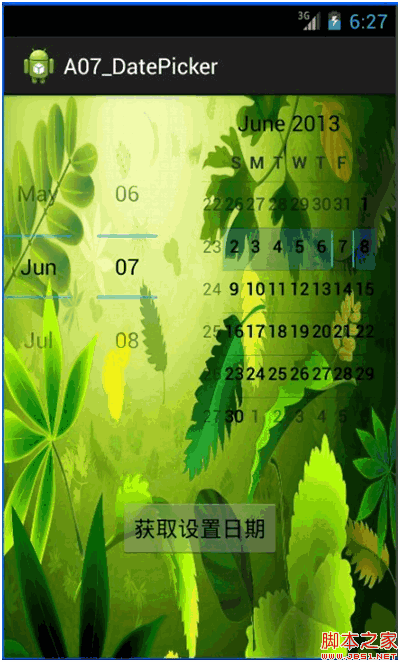
模拟器android4.2效果图:

手机android2.3.7效果图:

java代码:
复制代码 代码如下:
package com.haut.a07_datepicker;
import android.app.activity;
import android.os.bundle;
import android.view.menu;
import android.view.view;
import android.view.view.onclicklistener;
import android.widget.button;
import android.widget.datepicker;
import android.widget.toast;
public class mainactivity extends activity {
private datepicker datepicker;
private button button;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
datepicker = (datepicker)findviewbyid(r.id.datepickerid);
button = (button)findviewbyid(r.id.buttonid);
//为button创建监听器
buttonlistener buttonlistener = new buttonlistener();
button.setonclicklistener(buttonlistener);
}
class buttonlistener implements onclicklistener{
public void onclick(view v) {
string date = datepicker.getyear() + "年:" + datepicker.getmonth() + "月:" + datepicker.getdayofmonth() + "日";
toast.maketext(mainactivity.this, date, toast.length_short).show();
}
}
@override
public boolean oncreateoptionsmenu(menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getmenuinflater().inflate(r.menu.activity_main, menu);
return true;
}
}
xml代码:
复制代码 代码如下:
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/leaf"
tools:context=".mainactivity" >
<datepicker
android:id="@+id/datepickerid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerhorizontal="true"/>
<button
android:id="@+id/buttonid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取设置日期"
android:layout_below="@id/datepickerid"
android:layout_centerhorizontal="true"
android:layout_margintop="50dp"/>
</relativelayout>
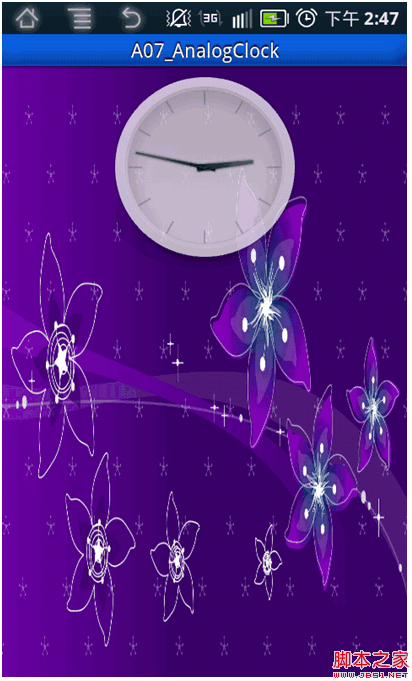
三、analogclock
显示的时钟时间会随着系统时间的变化而变化。
代码比较简单就不贴了,只是在xml布局文件中添加一个<analogclock/>标签。
模拟器android4.2效果图:

手机android2.3.7效果图:

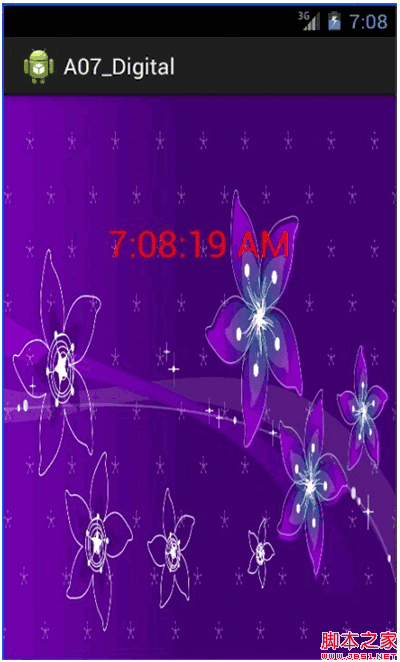
四、digitalclock
显示的时钟时间会随着系统时间的变化而变化。
模拟器android4.2效果图:

手机android2.3.7效果图:

xml代码:
复制代码 代码如下:
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/folwer"
tools:context=".mainactivity" >
<digitalclock
android:id="@+id/digitalclockid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerhorizontal="true"
android:layout_margintop="100dp"
android:textcolor="#ff0000"
android:textsize="30sp" />
</relativelayout>
具体的操作以后用到再具体补充~














