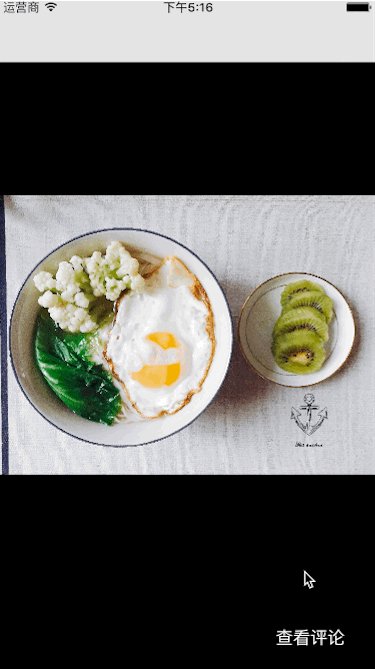
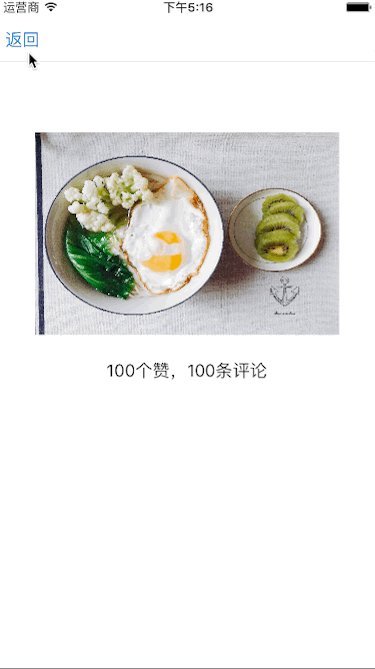
先来看看实现的类似效果图:

在图片界面点击右下角的查看评论会翻转到评论界面,评论界面点击左上角的返回按钮会反方向翻转回图片界面,真正的实现方法,与传统的导航栏过渡其实只有一行代码的区别,让我们来看看整体的实现。
首先我们实现图片界面,这个界面上有黑色的背景,一张图片和一个查看评论的按钮:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
- (void)viewdidload { [super viewdidload]; self.view.backgroundcolor = [uicolor blackcolor];// 背景设为黑色 // 图片 uiimageview *myimage = [[uiimageview alloc] initwithframe:cgrectmake(0, (screenheight - screenwidth + 100) / 2, screenwidth, screenwidth - 100)]; myimage.image = [uiimage imagenamed:@"image.jpg"]; [self.view addsubview:myimage]; // 右下角查看评论的按钮 uilabel *label = [[uilabel alloc] initwithframe:cgrectmake(screenwidth - 100, screenheight - 50, 80, 30)]; label.text = @"查看评论"; label.textcolor = [uicolor whitecolor]; label.userinteractionenabled = yes; uitapgesturerecognizer *labeltap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(viewcomment)]; [label addgesturerecognizer:labeltap]; [self.view addsubview:label];} |
到这里其实都没什么特别的,现在来看看查看评论文字的点击响应,也就是跳转的实现:
|
1
2
3
4
5
6
7
|
// 查看评论- (void)viewcomment { commentviewcontroller *commentvc = [[commentviewcontroller alloc] init]; [self.navigationcontroller pushviewcontroller:commentvc animated:no]; // 设置翻页动画为从右边翻上来 [uiview transitionwithview:self.navigationcontroller.view duration:1 options:uiviewanimationoptiontransitionflipfromright animations:nil completion:nil];} |
可以看到,就是比普通的push多了一行代码而已,原本的push部分我们的animated参数要设为no,然后再行设置翻转的动画即可,这里options的参数可以看出,动画是从右边开始翻转的,duration表示动画时间,很简单地就实现了翻转到评论界面。
我们再看看评论界面的代码,界面元素上有一个返回按钮,一个图片,一行文字,但是这个返回按钮的特殊在于,我们重新定义了导航栏的返回按钮,如果什么都不做,导航栏其实会自带一个带箭头的返回按钮,点击后就是正常的滑动回上一个界面,这里我们要用我们自己的按钮来取代它:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
- (void)viewdidload { [super viewdidload]; self.view.backgroundcolor = [uicolor whitecolor];// 背景色设为白色 // 自定义导航栏按钮 uibarbuttonitem *backbutton = [[uibarbuttonitem alloc] initwithtitle:@"返回" style:uibarbuttonitemstylebordered target:self action:@selector(back)]; self.navigationitem.leftbarbuttonitem = backbutton; // 图片 uiimageview *myimage = [[uiimageview alloc] initwithframe:cgrectmake((screenwidth - 300)/2, (screenheight - 200)/2 - 100, 300, 200)]; myimage.image = [uiimage imagenamed:@"image.jpg"]; [self.view addsubview:myimage]; // 一条文本 uilabel *label = [[uilabel alloc] initwithframe:cgrectmake((screenwidth - 200)/2, myimage.frame.origin.y + myimage.frame.size.height + 20, 200, 30)]; label.text = @"100个赞,100条评论"; label.textalignment = nstextalignmentcenter; [self.view addsubview:label];} |
可以看到,我们自定义了一个uibarbuttonitem按钮,然后用它放在导航栏的leftbarbuttonitem的位置,这样就取代了原本的返回按钮了,然后在按钮点击响应中去设置翻转动画:
|
1
2
3
4
5
6
|
// 返回上一页- (void)back { // 设置翻转动画为从左边翻上来 [uiview transitionwithview:self.navigationcontroller.view duration:1 options:uiviewanimationoptiontransitionflipfromleft animations:nil completion:nil]; [self.navigationcontroller popviewcontrolleranimated:no];} |
还是一样的,不过这次要先设置动画,再进行pop,否则没有效果,而且pop的动画参数也要设为no,可以看到这次的options的参数是从左边开始翻转,在视觉上就有一个反方向翻回去的效果。
总结
以上,就是该过渡动画的全部实现过程了,其实无非就是加了两行代码而已,非常简单,但是偶尔用一下,还是能带来非常好的效果的~希望这篇文章的内容对大家的学习和工作能带来一些帮助,如果有疑问可以留言交流。
















