caanimation动画体系的介绍
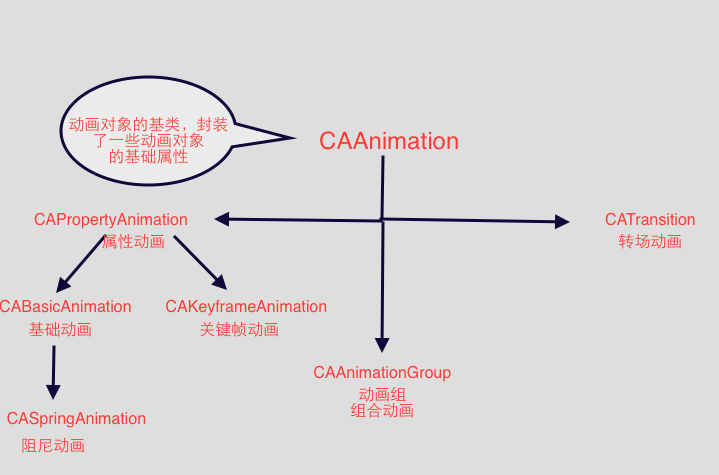
caanimation是coreanimation框架中执行动画对象的基类,下面有一张图,是我手画的,不太美观,但是可以将与caanimation相关的几个动画类的关系表达清楚:

从上图中可以看到,从caanimation中继承出三个子类,分别是用于创建属性动画的capropertyanimation,创建转场动画的catransition和创建组合动画的caanimationgroup。
我们就先从根类开始探讨。
1.caanimation属性和方法
caanimation作为动画对象的基类,其中封装了动画的基础属性,如下:
//通过类方法创建一个caanimation对象
+ (instancetype)animation;
//动画执行的时序模式
@property(nullable, strong) camediatimingfunction *timingfunction;
//代理
@property(nullable, strong) id delegate;
//是否动画完成时将动画对象移除掉
@property(getter=isremovedoncompletion) bool removedoncompletion;
timingfunction定义了动画执行的时序效果,camediatimingfunction的创建方式如下:
/*
name参数决定的执行的效果,可选参数如下
//线性执行
nsstring * const kcamediatimingfunctionlinear;
//淡入 在动画开始时 淡入效果
nsstring * const kcamediatimingfunctioneasein;
//淡出 在动画结束时 淡出效果
nsstring * const kcamediatimingfunctioneaseout;
//淡入淡出
nsstring * const kcamediatimingfunctioneaseineaseout;
//默认效果
nsstring * const kcamediatimingfunctiondefault;
*/
+ (instancetype)functionwithname:(nsstring *)name;
caanimation的代理方法入如下几个:
//动画开始时执行的回调
- (void)animationdidstart:(caanimation *)anim;
//动画结束后执行的回调
- (void)animationdidstop:(caanimation *)anim finished:(bool)flag;
2.capropertyanimation属性与方法
capropertyanimation是继承于caanimation专门用来创建与属性相关的动画的类:
//创建对象 参数中的path就是我们要执行动画的属性
//例如,如果传入@"backgroundcolor" 当layer的背景颜色改变时,就会执行我们设置的动画
+ (instancetype)animationwithkeypath:(nullable nsstring *)path;
//这个属性确定动画执行的状态是否叠加在控件的原状态上
//默认设置为no,如果我们执行两次位置移动的动画,会从同一位置执行两次
//如果设置为yes,则会在第一次执行的基础上执行第二次动画
@property(getter=isadditive) bool additive;
//这个属性对重复执行的动画有效果
//默认为no,重复执行的动画每次都是从起始状态开始
//如果设置为yes,则为此执行都会在上一次执行的基础上执行
@property(getter=iscumulative) bool cumulative;
//这个属性和transfron属性的动画执行相关
@property(nullable, strong) cavaluefunction *valuefunction;
上面这些属性中,只有一个需要我们注意,valuefunction是专门为了transform动画而设置的,因为我们没有办法直接改变transform3d中的属性,通过这个参数,可以帮助我们直接操作transfrom3d属性变化产生动画效果,举例如下,一个绕z轴旋转的动画:
//绕z轴旋转的动画
cabasicanimation * ani = [cabasicanimation animationwithkeypath:@"transform"];
//从0度开始
ani.fromvalue = @0;
//旋转到180度
ani.tovalue = [nsnumber numberwithfloat:m_pi];
//时间2s
ani.duration = 2;
//设置为z轴旋转
ani.valuefunction = [cavaluefunction functionwithname:kcavaluefunctionrotatez];
//执行动画
[layer addanimation:ani forkey:@""];
实际上,使用点的方式也是可以访问到相应属性的,如果不设置valuefunction,使用如下方法也是可以进行绕z轴旋转的:
//绕z轴旋转的动画
cabasicanimation * ani = [cabasicanimation animationwithkeypath:@"transform.rotation.z"];
//从0度开始
ani.fromvalue = @0;
//旋转到180度
ani.tovalue = [nsnumber numberwithfloat:m_pi];
//时间2s
ani.duration = 2;
//执行动画
[layer addanimation:ani forkey:@""];
3.cabasicanimation属性
cabasicanimaton是capropertyanimation分出来的一个子类,创建基础的属性变化动画,例如我们上面的示例代码,其中属性如下:
@property(nullable, strong) id fromvalue;
@property(nullable, strong) id tovalue;
@property(nullable, strong) id byvalue;
上面三个属性都是来确定动画的起始与结束位置,有如下的含义:
(1)fromvalue和tovalue不为空:动画的值由fromvalue变化到tovalue
(2)fromvalue和byvalue不为空:动画的值由fromvalue变化到fromvalue+byvalue
(3)byvalue和tovalue不为空:动画的值由tovalue-byvalue变化到tovalue
(4)只有fromvalue不为空:动画的值由fromvalue变化到layer的当前状态值
(5)只有tovalue不为空:动画的值由layer当前的值变化到tovalue
(6)只有byvalue不为空:动画的值由layer当前的值变化到layer当前的值+byvalue
4.cakeyframeanimation关键帧动画
cakeyframeanimation也是继承与capropertyanimation的一个子类,其与cabasicanimation的不同之处在于虽然其都是改变layer层属性的动画,但是cabasicanimation只能设置初始与结束状态,这之间我们没办法控制,而cakeyframeanimation可以让我们设置一些关键帧再整个动画的过程中。属性方法如下:
//关键帧的值数组 例如我们想让控件沿某个路径移动,这里面存放每个移动的点
@property(nullable, copy) nsarray *values;
//直接设置路径,作用域values类似
@property(nullable) cgpathref path;
//设置每一帧执行的时间长短 这个的取值为0-1,代表占用时间的比例
@property(nullable, copy) nsarray<nsnumber *> *keytimes;
//每一帧执行过程中的时序效果 上面有提过
@property(nullable, copy) nsarray<camediatimingfunction *> *timingfunctions;
/*
设置帧的中间值如何计算
nsstring * const kcaanimationlinear;
nsstring * const kcaanimationdiscrete;
nsstring * const kcaanimationpaced;
nsstring * const kcaanimationcubic;
nsstring * const kcaanimationcubicpaced;
*/
@property(copy) nsstring *calculationmode;
示例如下:
cakeyframeanimation * ani = [cakeyframeanimation animationwithkeypath:@"position"];
ani.values = @[[nsvalue valuewithcgpoint:cgpointmake(100, 100)],[nsvalue valuewithcgpoint:cgpointmake(120, 100)],[nsvalue valuewithcgpoint:cgpointmake(120, 200)],[nsvalue valuewithcgpoint:cgpointmake(200, 200)]];
ani.duration = 3;
[layer addanimation:ani forkey:@""];
5.caspringanimation阻尼动画
通过caspringanimation,可以帮助开发者很轻松的创建出有弹簧效果的动画,主要属性如下:
//这个属性设置弹簧重物的质量 会影响惯性 必须大于0 默认为1
@property cgfloat mass;
//设置弹簧的刚度系数,必须大于0 默认为100 这个越大 则回弹越快
@property cgfloat stiffness;
//阻尼系数 默认为10 必须大于0 这个值越大 回弹的幅度越小
@property cgfloat damping;
//初始速度
@property cgfloat initialvelocity;
//获取动画停下来需要的时间
@property(readonly) cftimeinterval settlingduration;
6.catransition转场动画
catransition和capropertyanimation的不同之处在于当layer层出现时,会产生动画效果,而并不是属性改变时,属性如下:
/*
设置动画类型
//淡入
nsstring * const kcatransitionfade;
//移入
nsstring * const kcatransitionmovein;
//压入
nsstring * const kcatransitionpush;
//溶解
nsstring * const kcatransitionreveal;
*/
@property(copy) nsstring *type;
/*
设置动画的方向
//从右侧进
nsstring * const kcatransitionfromright;
//从左侧进
nsstring * const kcatransitionfromleft;
//从上侧进
nsstring * const kcatransitionfromtop;
//从下侧进
nsstring * const kcatransitionfrombottom;
*/
@property(nullable, copy) nsstring *subtype;
其实,关于type定义的动画效果,出来官方定义的,我们还可以使用一些私有的参数,如下:
(1)pagecurl 翻页
(2)rippleeffect 滴水效果
(3)suckeffect 收缩效果,如一块布被抽走
(4)cube 立方体效果
(5)oglflip 上下翻转效果
例如:
catransition * ani = [catransition animation];
ani.type = @"pagecurl";
ani.subtype = kcatransitionfromright;
[layer addanimation:ani forkey:@""];
7.caanimationgroup动画组
caanimationgroup本身并没有定义动画,他可以将我们上面提到的相关动画进行组合:
@property(nullable, copy) nsarray<caanimation *> *animations;
高级动画技巧
1.事务类
coreanimation中还有一个非常重要的类:catransaction事物类,这个可以同时设置多个layer层的动画效果。可以通过隐式和显式两种方式来进行动画操作。
2.catransaction属性
对layer层的属性操作,都会形成隐式动画,要使用隐式动画,需要关闭layer层的animation动画属性,使用下面的方法:
//关闭animation动画效果,开启隐式动画
+ (bool)disableactions;
+ (void)setdisableactions:(bool)flag;
catransaction用类方式通过设置key-value来进行动画的属性设置:
+ (nullable id)valueforkey:(nsstring *)key;
+ (void)setvalue:(nullable id)anobject forkey:(nsstring *)key;
支持的key值如下:
//设置动画持续时间
nsstring * const kcatransactionanimationduration;
//设置停用animation类动画
nsstring * const kcatransactiondisableactions;
//设置动画时序效果
nsstring * const kcatransactionanimationtimingfunction;
//设置动画完成后的回调
nsstring * const kcatransactioncompletionblock;
除了隐式的展示动画外,也可以显式的通过调用catransaction的相关方法进行显示的提交动画:
//动画开始
+ (void)begin;
//提交动画
+ (void)commit;
//立即进行动画渲染 一般不需调用
+ (void)flush;
//下面这两个方法用于动画事物的加锁与解锁 在多线程动画中,保证修改属性的安全
+ (void)lock;
+ (void)unlock;
示例如下:
[catransaction begin];
[catransaction setvalue:@1 forkey:kcatransactionanimationduration];
layer.backgroundcolor = [uicolor bluecolor].cgcolor;
[catransaction commit];
















