一、导航栏uinavigationbar
1、导航栏的使用
在ios开发中,我们通常会使用导航控制器,导航控制器中封装了一个uinavigationbar,实际上,我们也可以在不使用导航控制器的前提下,单独使用导航栏,在uinavigationbar中,也有许多我们可以定制的属性,用起来十分方便。
2、uinavigationbar的创建和风格类型
导航栏继承于uiview,所以我们可以像创建普通视图那样创建导航栏,比如我们创建一个高度为80的导航栏,将其放在viewcontroller的头部,代码如下:
uinavigationbar *bar = [[uinavigationbar alloc]initwithframe:cgrectmake(0, 0, 320, 80)];
[self.view addsubview:bar];
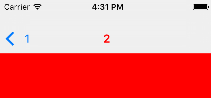
效果如下:

我们也可以设置导航栏的风格属性,从ios6之后,uinavigationbar默认为半透明的样式,从上面也可以看出,白色的导航栏下面透出些许背景的红色。导航栏的风格属性可以通过下面的属性来设置:
@property(nonatomic,assign) uibarstyle barstyle;
uibarstyle是一个枚举,其中大部分的样式都已弃用,有效果的只有如下两个:
typedef ns_enum(nsinteger, uibarstyle) {
uibarstyledefault = 0,//默认
uibarstyleblack = 1,//黑色
}
默认的风格就是我们上面看到的白色的风格,黑色的风格效果瑞如下:

3、导航栏常用属性和方法
从上面我们可以看到,ios6后导航栏默认都是半透明的,我们可以通过下面的bool值来设置这个属性,设置为no,则导航栏不透明,默认为yes:
@property(nonatomic,assign,getter=istranslucent) bool translucent;
下面一些方法用于设置navigationbar及上面item的颜色相关属性:
@property(null_resettable, nonatomic,strong) uicolor *tintcolor;
tintcolor这个属性会影响到导航栏上左侧pop按钮的图案颜色和字体颜色,系统默认是如下颜色:

@property(nullable, nonatomic,strong) uicolor *bartintcolor;
bartintcolor用于设置导航栏的背景色,这个属性被设置后,半透明的效果将失效:

- (void)setbackgroundimage:(nullable uiimage *)backgroundimage forbarmetrics:(uibarmetrics)barmetrics ns_available_ios(5_0) ui_appearance_selector;
- (nullable uiimage *)backgroundimageforbarmetrics:(uibarmetrics)barmetrics;
上面两个方法用于设置和获取导航栏的背景图案,这里需要注意,默认背景图案是不做缩放处理的,所以我们使用的图片尺寸要和导航栏尺寸匹配,这里面还有一个uibarmetrics参数,这个参数设置设备的状态,如下:
typedef ns_enum(nsinteger, uibarmetrics) {
uibarmetricsdefault,//正常竖屏状态
uibarmetricscompact,//横屏状态
};
//设置导航栏的阴影图片
@property(nullable, nonatomic,strong) uiimage *shadowimage;
//设置导航栏的标题字体属性
@property(nullable,nonatomic,copy) nsdictionary<nsstring *,id> *titletextattributes;
标题字体属性会影响到导航栏的中间标题,如下:
bar.titletextattributes = @{nsforegroundcolorattributename:[uicolor redcolor]};

我们也可以通过下面的属性设置导航栏标题的竖直位置偏移:
- (void)settitleverticalpositionadjustment:(cgfloat)adjustment forbarmetrics:(uibarmetrics)barmetrics;
- (cgfloat)titleverticalpositionadjustmentforbarmetrics:(uibarmetrics)barmetrics;
还有一个细节,导航栏左侧pop按钮的图案默认是一个箭头,我们可以使用下面的方法修改:
@property(nullable,nonatomic,strong) uiimage *backindicatorimage;
@property(nullable,nonatomic,strong) uiimage *backindicatortransitionmaskimage;
4、导航栏中item的push与pop操作
uinavigationbar上面不只是简单的显示标题,它也将标题进行了堆栈的管理,每一个标题抽象为的对象在ios系统中是uinavigationitem对象,我们可以通过push与pop操作管理item组。
//向栈中添加一个item,上一个item会被推向导航栏的左侧,变为pop按钮,会有一个动画效果
- (void)pushnavigationitem:(uinavigationitem *)item animated:(bool)animated;
//pop一个item
- (nullable uinavigationitem *)popnavigationitemanimated:(bool)animated;
//当前push到最上层的item
@property(nullable, nonatomic,readonly,strong) uinavigationitem *topitem;
//仅次于最上层的item,一般式被推向导航栏左侧的item
@property(nullable, nonatomic,readonly,strong) uinavigationitem *backitem;
//获取堆栈中所有item的数组
@property(nullable,nonatomic,copy) nsarray<uinavigationitem *> *items;
//设置一组item
- (void)setitems:(nullable nsarray<uinavigationitem *> *)items animated:(bool)animated;
5、uinavigationbardelegate
在uinavigationbar中,还有如下一个属性:
@property(nullable,nonatomic,weak) id<uinavigationbardelegate> delegate;
通过代理,我们可以监控导航栏的一些push与pop操作:
//item将要push的时候调用,返回no,则不能push
- (bool)navigationbar:(uinavigationbar *)navigationbar shouldpushitem:(uinavigationitem *)item;
//item已经push后调用
- (void)navigationbar:(uinavigationbar *)navigationbar didpushitem:(uinavigationitem *)item;
//item将要pop时调用,返回no,不能pop
- (bool)navigationbar:(uinavigationbar *)navigationbar shouldpopitem:(uinavigationitem *)item;
//item已经pop后调用
- (void)navigationbar:(uinavigationbar *)navigationbar didpopitem:(uinavigationitem *)item;
二、工具栏uitoolbar
导航栏一般会出现在视图的头部,与之相对,工具栏一般会出现在视图的的底部,上面可以填充一些按钮,提供给用户一些操作。创建一个工具栏如下:
self.view.backgroundcolor = [uicolor graycolor];
uitoolbar * tool = [[uitoolbar alloc]initwithframe:cgrectmake(0, self.view.frame.size.height-40, 320, 40)];
[self.view addsubview:tool];

下面是uitoolbar中的一些方法,其中大部分在uinavigationbar中都有涉及,这里只做简单的介绍:
//工具栏的风格,和导航栏类似,有黑白两种
@property(nonatomic) uibarstyle barstyle;
//设置工具栏上按钮数组
@property(nullable,nonatomic,copy) nsarray<uibarbuttonitem *> *items;
//设置工具栏是否透明
@property(nonatomic,assign,getter=istranslucent) bool translucent;
//设置工具栏按钮
- (void)setitems:(nullable nsarray<uibarbuttonitem *> *)items animated:(bool)animated;
//设置item风格颜色
@property(null_resettable, nonatomic,strong) uicolor *tintcolor;
//设置工具栏背景色
@property(nullable, nonatomic,strong) uicolor *bartintcolor;
//设置工具栏背景和阴影图案
- (void)setbackgroundimage:(nullable uiimage *)backgroundimage fortoolbarposition:(uibarposition)toporbottom barmetrics:(uibarmetrics)barmetrics;
- (nullable uiimage *)backgroundimagefortoolbarposition:(uibarposition)toporbottom barmetrics:(uibarmetrics)barmetrics;
- (void)setshadowimage:(nullable uiimage *)shadowimage fortoolbarposition:(uibarposition)toporbottom;
- (nullable uiimage *)shadowimagefortoolbarposition:(uibarposition)toporbottom;


















