一、简介
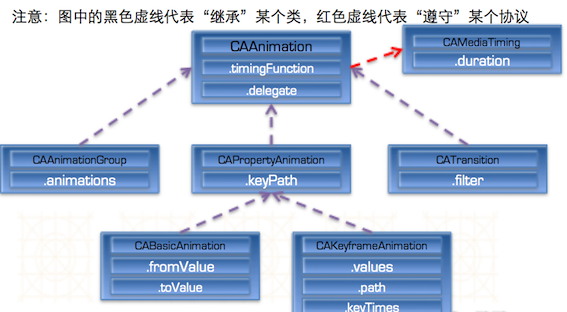
catransition是caanimation的子类,用于做转场动画
能够为图层提供移出屏幕和移入屏幕的动画效果。ios比mac os x的转场动画效果少一点
如:uinavigationcontroller导航控制器就是通过catransition转场动画实现了将控制器的视图推入屏幕的动画效果

catransition头文件
动画属性:
type:动画过渡类型
subtype:动画过渡方向
startprogress:动画起点(在整体动画的百分比)
endprogress:动画终点(在整体动画的百分比)
......
#import <quatzcore/caanimation.h>
catransition *mytransition=[catransition animation];//创建catransition
mytransition.duration=0.3;//持续时长0.3秒
mytransition.timingfunction=uiviewanimationcurveeaseinout;//计时函数,从头到尾的流畅度
mytransition.type=kcatransionpush;//动画类型
mytransition.subtype=kcatransitionfromleft;//子类型
//要令一个转场生效,组要将动画添加到将要变为动画视图所附着的图层。例如在两个视图控制器之间进行转场,那就将动画添加到窗口的图层中:
[[self.view.superview layer]addanimation:mytransition forkey:nil ];
//如果是将控制器内的子视图转场到另一个子视图,就将动画加入到视图控制器的图层。还有一种选择,用视图控制器内部的视图作为替代,将你的子视图作为主视图的子图层:
[ self.view.layer addanimation:mytransition forkey:nil ];
[ self.view addsubview:newview ];
[oldview removefromsuperview];
//如果你使用的是导航控制器,可以将动画加到导航控制器的视图图层中。
[ navigationcontroller.view.layer addanimation:mytransition forkey:nil ];
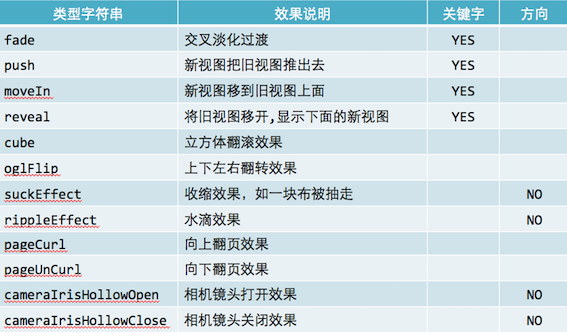
转场动画过渡效果

二、view类自带转场动画函数
1、单视图
+(void)transitionwithview:(uiview*)view duration:(nstimeinterval)duration options:
(uiviewanimationoptions)options
animations:(void(^)(void))animations
completion:(void(^)(boolfinished))completion;
参数说明:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
2、双视图
+ (void)transitionfromview:(uiview*) fromview
toview:(uiview*) toviewduration:(nstimeinterval)durationoptions:(uiviewanimationoptions) options
completion:(void(^)(boolfinished))completion;
参数说明:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
三、应用
注意:
转场动画使用注意点:转场代码必须和转场动画代码写在一起,否则无效
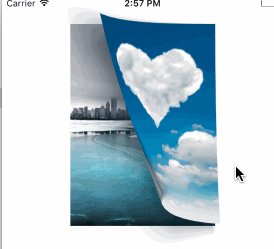
1、图片浏览
实例:

代码实现
#import "viewcontroller.h"
@interface viewcontroller ()
@property (weak, nonatomic) iboutlet uiimageview *imagev;
@end
@implementation viewcontroller
// 注意: 转场动画使用注意点:转场代码必须和转场动画代码写在一起,否则无效
- (void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
// 实现:图片浏览
/** 转场代码 */
static int index = 2;
nsstring *imagename = [nsstring stringwithformat:@"%d",index];
_imagev.image = [uiimage imagenamed:imagename];
index++;
if (index == 4) {
index = 1;
}
/** 转场动画代码 */
// 创建转场动画对象
catransition *anim = [catransition animation];
// 设置转场类型
anim.type = @"pagecurl";
// 设置动画的方向
anim.subtype = kcatransitionfromleft;
anim.duration = 3;
[_imagev.layer addanimation:anim forkey:nil];
}
@end
2、图标3d翻转:使用uiview自带的单视图的转场动画函数实现

代码实现
#import "viewcontroller.h"
@interface viewcontroller ()
@property (weak, nonatomic) uiimageview *iconview;
@end
@implementation viewcontroller
- (void)viewdidload{
[super viewdidload];
uiimageview *iconview = [[uiimageview alloc] initwithimage:[uiimage imagenamed:@"1"]];
[self.view addsubview:iconview];
iconview.center = self.view.center;
iconview.backgroundcolor = [uicolor greencolor];
self.iconview = iconview;
// 设置为圆角图片
self.iconview.layer.cornerradius = self.iconview.frame.size.width * 0.5;
self.iconview.clipstobounds = yes;
}
- (void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
// uiview自带的转场动画
[uiview transitionwithview:self.iconview duration:1.0 options:uiviewanimationoptiontransitionflipfromleft animations:^{ /** 执行左翻转动画,*/
// 从左边翻转 , 之前设置显示图片1,翻转后显示图2 -》图片1 左翻转到最后显示图片2
self.iconview.image = [uiimage imagenamed:@"2"];
} completion:^(bool finished) {
nslog(@"completion");
/** 左翻转动画 结束后, 停 1 秒后,再执行 右翻转动画 */
dispatch_after(dispatch_time(dispatch_time_now, (int64_t)(1.0 * nsec_per_sec)), dispatch_get_main_queue(), ^{ // 停 1 秒后,再执行 右翻转动画
[uiview transitionwithview:self.iconview duration:1.0 options:uiviewanimationoptiontransitionflipfromright animations:^{ // 然后,从右边翻转,翻转时显示图片1 -》图片2 右翻转最后显示图片1
self.iconview.image = [uiimage imagenamed:@"1"];
} completion:nil];
});
}];
}
@end
3、视图间转场动画:使用uiview自带双视图间的转场动画函数实现
#import "viewcontroller.h"
@interface viewcontroller ()
@property (weak, nonatomic) iboutlet uiscrollview *scrollview;
/**< imageview1 */
@property (nonatomic, strong) uiview *view1;
/**< imageview2 */
@property (nonatomic, strong) uiview *view2;
@end
@implementation viewcontroller
- (void)viewdidload{
[super viewdidload];
self.view.backgroundcolor = [uicolor blackcolor];
// 1. scrollview 添加 view2 子控件
uiview *view2 = [[uiview alloc] init];
view2.backgroundcolor = [uicolor greencolor];
[self.scrollview addsubview:view2];
self.view2 = view2;
// 2. scrollview 添加 view1 子控件
uiview *view1 = [[uiview alloc] init];
view1.backgroundcolor = [uicolor redcolor];
[self.scrollview addsubview:view1];
self.view1 = view1;
// 3. frame
cgfloat scrollvieww = self.scrollview.frame.size.width;
cgfloat scrollviewh = self.scrollview.frame.size.height;
view1.frame = cgrectmake(0, 0, scrollvieww, scrollviewh);
view2.frame = cgrectmake(0, 0, scrollvieww, scrollviewh); // cgrectmake(scrollvieww, 0, scrollvieww, scrollviewh);
// 4. scrollview
self.scrollview.contentsize = cgsizemake(scrollvieww, scrollviewh);
// 添加手势
uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(tapclick:)];
[self.scrollview addgesturerecognizer:tap];
}
int i = 1;
// 监听到点击scrollview,进行翻转动画
- (void)tapclick:(uitapgesturerecognizer *)tap{
if (i % 2 != 0) {
[uiview transitionfromview:self.view1 toview:self.view2 duration:1.0 options:uiviewanimationoptiontransitionflipfromtop completion:nil];
}else{
[uiview transitionfromview:self.view2 toview:self.view1 duration:1.0 options:uiviewanimationoptiontransitionflipfrombottom completion:nil];
}
i++;
}


















