今天主要用到的动画类是calayer下的catransition至于各种动画类中如何继承的在这也不做赘述,网上的资料是一抓一大把。好废话少说切入今天的正题。
一.封装动画方法
1.用catransition实现动画的封装方法如下,每句代码是何意思,请看注释之。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
#pragma catransition动画实现- (void) transitionwithtype:(nsstring *) type withsubtype:(nsstring *) subtype forview : (uiview *) view{//创建catransition对象catransition *animation = [catransition animation];//设置运动时间animation.duration = duration;//设置运动typeanimation.type = type;if (subtype != nil) {//设置子类animation.subtype = subtype;}//设置运动速度animation.timingfunction = uiviewanimationoptioncurveeaseinout;[view.layer addanimation:animation forkey:@"animation"];} |
代码说明:
catransition常用的属性如下:
duration:设置动画时间
type:稍后下面会详细的介绍运动类型
subtype:和type匹配使用,指定运动的方向,下面也会详细介绍
timingfunction :动画的运动轨迹,用于变化起点和终点之间的插值计算,形象点说它决定了动画运行的节奏,比如是
均匀变化(相同时间变化量相同)还是先快后慢,先慢后快还是先慢再快再慢.
* 动画的开始与结束的快慢,有五个预置分别为(下同):
* kcamediatimingfunctionlinear 线性,即匀速
* kcamediatimingfunctioneasein 先慢后快
* kcamediatimingfunctioneaseout 先快后慢
* kcamediatimingfunctioneaseineaseout 先慢后快再慢
* kcamediatimingfunctiondefault 实际效果是动画中间比较快.
2.用uiview的block回调实现动画的代码封装
|
1
2
3
4
5
6
7
8
|
#pragma uiview实现动画- (void) animationwithview : (uiview *)view withanimationtransition : (uiviewanimationtransition) transition{[uiview animatewithduration:duration animations:^{[uiview setanimationcurve:uiviewanimationcurveeaseinout];[uiview setanimationtransition:transition forview:view cache:yes];}];} |
3.改变view的背景图,便于切换时观察
|
1
2
3
4
5
|
#pragma 给view添加背景图-(void)addbgimagewithimagename:(nsstring *) imagename{self.view.backgroundcolor = [uicolor colorwithpatternimage:[uiimage imagenamed:imagename]];} |
二.调用上面的方法实现我们想要的动画
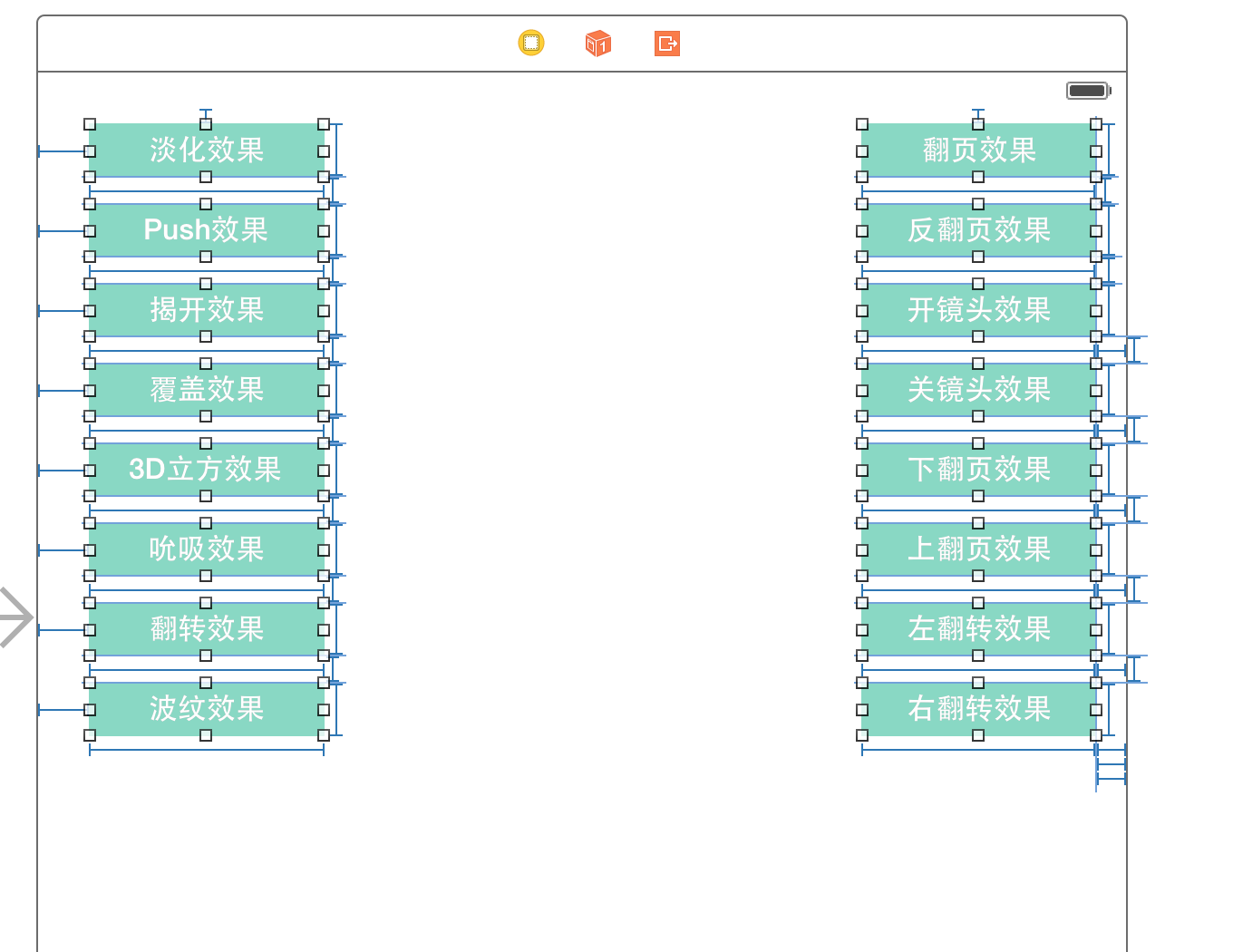
1.我们在view上添加多个button,给不同的button设置不同的tag值,然后再viewcontroller中绑定同一个方法,点击不同的button实现不同的页面切换效果。storyboard上的控件效果如下图所示:

2.下面我们就开始编写点击button要回调的方法
(1).定义枚举来标示按钮所对应的动画类型,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
typedef enum : nsuinteger {fade = , //淡入淡出push, //推挤reveal, //揭开movein, //覆盖cube, //立方体suckeffect, //吮吸oglflip, //翻转rippleeffect, //波纹pagecurl, //翻页pageuncurl, //反翻页camerairishollowopen, //开镜头camerairishollowclose, //关镜头curldown, //下翻页curlup, //上翻页flipfromleft, //左翻转flipfromright, //右翻转} animationtype; |
(2),获取button的tag值:
|
1
2
|
uibutton *button = sender;animationtype animationtype = button.tag; |
(3).每次点击button都改变subtype的值,包括上,左,下,右
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
nsstring *subtypestring;switch (_subtype) {case :subtypestring = kcatransitionfromleft;break;case :subtypestring = kcatransitionfrombottom;break;case :subtypestring = kcatransitionfromright;break;case :subtypestring = kcatransitionfromtop;break;default:break;}_subtype += ;if (_subtype > ) {_subtype = ;} |
(4),通过switch结合上边的枚举来判断是那个按钮点击的
|
1
2
3
4
|
switch (animationtype){//各种case,此处代码下面会给出 } |
3.调用我们封装的运动方法,来实现动画效果
(1),淡化效果
|
1
2
3
|
case fade:[self transitionwithtype:kcatransitionfade withsubtype:subtypestring forview:self.view];break; |
(2).push效果
|
1
2
3
|
case push:[self transitionwithtype:kcatransitionpush withsubtype:subtypestring forview:self.view];break; |
效果如下:

(3).揭开效果:
|
1
2
3
|
case reveal:[self transitionwithtype:kcatransitionreveal withsubtype:subtypestring forview:self.view];break; |
效果图如下:

(4).覆盖效果
|
1
2
3
|
case movein:[self transitionwithtype:kcatransitionmovein withsubtype:subtypestring forview:self.view];break; |
效果图如下:

(5).立方体效果
|
1
2
3
|
case cube:[self transitionwithtype:@"cube" withsubtype:subtypestring forview:self.view];break; |
效果如下:

(6).吮吸效果
|
1
2
3
|
case suckeffect:[self transitionwithtype:@"suckeffect" withsubtype:subtypestring forview:self.view];break; |
效果如下:

(7).翻转效果
|
1
2
3
|
case oglflip:[self transitionwithtype:@"oglflip" withsubtype:subtypestring forview:self.view];break; |
效果图如下:

8.波纹效果
|
1
2
3
|
case rippleeffect:[self transitionwithtype:@"rippleeffect" withsubtype:subtypestring forview:self.view];break; |

(9).翻页和反翻页效果
|
1
2
3
4
5
6
|
case pagecurl:[self transitionwithtype:@"pagecurl" withsubtype:subtypestring forview:self.view];break;case pageuncurl:[self transitionwithtype:@"pageuncurl" withsubtype:subtypestring forview:self.view];break; |


(10).相机打开效果
|
1
2
3
4
5
6
|
case camerairishollowopen:[self transitionwithtype:@"camerairishollowopen" withsubtype:subtypestring forview:self.view];break;case camerairishollowclose:[self transitionwithtype:@"camerairishollowclose" withsubtype:subtypestring forview:self.view];break; |

(11),调用上面封装的第二个动画方法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
case curldown:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitioncurldown];break;case curlup:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitioncurlup];break;case flipfromleft:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitionflipfromleft];break;case flipfromright:[self animationwithview:self.view withanimationtransition:uiviewanimationtransitionflipfromright];break; |
以上内容是针对ios开发中常用的各种动画、页面切面效果的相关介绍,希望对大家有所帮助!
















