一、案例演示
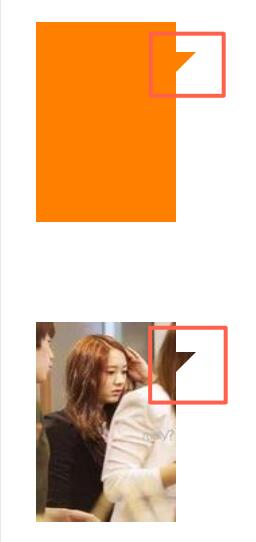
最近在整理一个聊天的项目的时候,发送图片的时候,会有一个三角的指向效果,指向这张图片的发送者。服务端返回给我们的图片只是一张矩形的图片,我们如何把一张矩形的图片或者view,加上一层自定义遮罩效果,就是本文要讲的内容。效果演示如下:第一张是一个view的遮罩效果,第二张是uiimageview的遮罩效果。

二、实现机制
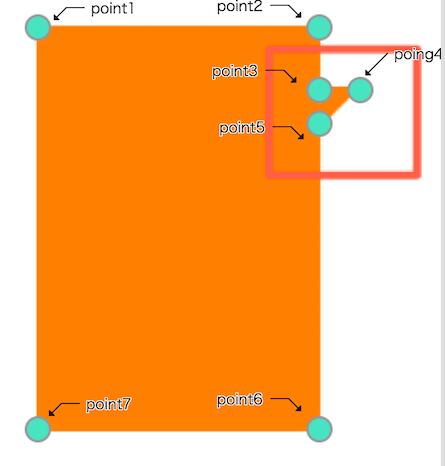
在每一view的layer层中有一个mask属性,他就是专门来设置该view的遮罩效果的。该mask本身也是一个layer层。我们只需要生成一个自定义的layer,然后覆盖在需要遮罩的view上面即可。问题就归于如何生成入上图所示的不规则图片的layer。cashapelayer可以根据几个点的依次连线,产生一个闭合空间的layer。如下图所示:

三、实现代码
实现方式为实现了cashapelayer的viewmask的category。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
@implementation cashapelayer (viewmask)+ (instancetype)createmasklayerwithview : (uiview *)view{ cgfloat viewwidth = cgrectgetwidth(view.frame); cgfloat viewheight = cgrectgetheight(view.frame); cgfloat rightspace = 10.; cgfloat topspace = 15.; cgpoint point1 = cgpointmake(0, 0); cgpoint point2 = cgpointmake(viewwidth-rightspace, 0); cgpoint point3 = cgpointmake(viewwidth-rightspace, topspace); cgpoint point4 = cgpointmake(viewwidth, topspace); cgpoint point5 = cgpointmake(viewwidth-rightspace, topspace+10.); cgpoint point6 = cgpointmake(viewwidth-rightspace, viewheight); cgpoint point7 = cgpointmake(0, viewheight); uibezierpath *path = [uibezierpath bezierpath]; [path movetopoint:point1]; [path addlinetopoint:point2]; [path addlinetopoint:point3]; [path addlinetopoint:point4]; [path addlinetopoint:point5]; [path addlinetopoint:point6]; [path addlinetopoint:point7]; [path closepath]; cashapelayer *layer = [cashapelayer layer]; layer.path = path.cgpath; return layer;}@end |
四、调用方式
|
1
2
3
4
5
6
|
uiview *view = [[uiview alloc] initwithframe:cgrectmake(40, 50, 80, 100)];view.backgroundcolor = [uicolor orangecolor];[self.view addsubview:view];cashapelayer *layer = [cashapelayer createmasklayerwithview:view];view.layer.mask = layer; |
作者:yixiangboy
地址:http://blog.csdn.net/yixiangboy/article/details/50485250
以上就是本文的全部内容,希望对大家学习ios程序设计有所帮助。
















