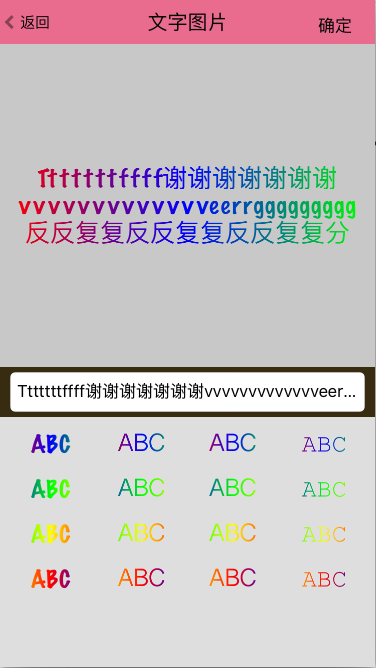
本文写了个将文字转化为多彩图片的功能,输入文字将文字转化为彩色的文字图片,可选择不同的字体,渐变,先看看效果。

实现主要用cagradientlayer渐变,先看看上部展示实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
-(void)setupcontentview{ uiview *contentview = [[uiview alloc] initwithframe:cgrectmake(0, 44, screenwidth, screenhight - 44 -300)]; [self.view addsubview:contentview]; uitapgesturerecognizer *tapgesture = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(tapgestureaction:)]; [contentview addgesturerecognizer:tapgesture]; self.topcontentview = contentview; self.topcontentview.backgroundcolor = [uicolor clearcolor]; uilabel *label = [[uilabel alloc] init]; label.numberoflines = 0; label.text = @"abc"; label.frame = [self calculatecontextlabelframewithtitle:@"abc"]; label.center = cgpointmake(contentview.bounds.size.width / 2, contentview.bounds.size.height / 2); label.font = [uifont fontwithname:self.fontnamearray[0] size:25]; label.textalignment = nstextalignmentcenter; [contentview addsubview:label]; label.backgroundcolor = [uicolor clearcolor]; self.contentlabel = label; self.gradientlayer = [cagradientlayer layer]; self.gradientlayer.frame = cgrectmake(label.frame.origin.x, label.frame.origin.y, label.frame.size.width, label.frame.size.height); self.gradientlayer.backgroundcolor = [uicolor clearcolor].cgcolor; self.gradientlayer.startpoint = cgpointmake(0,0.5); self.gradientlayer.endpoint = cgpointmake(1,0.5); self.gradientlayer.colors = self.grandentarr[0]; [contentview.layer addsublayer:self.gradientlayer]; self.gradientlayer.mask = self.contentlabel.layer; self.contentlabel.frame = self.gradientlayer.bounds;} |
当输入的文字改变时,重新计算 self.gradientlayer的frame
|
1
2
3
4
5
|
-(void)textfieldtextchange:(nsnotification*)notice{ self.contentlabel.text = self.textfield.text; [self recalculategradientlayerframe];} |
下部分的实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
-(void)setupbottomview{ uiview *bottomview =[[uiview alloc] initwithframe:cgrectmake(0, screenhight - 300, screenwidth, 300)]; bottomview.backgroundcolor = jgcolor(222, 222, 222); [self.view addsubview:bottomview]; self.bottomcontentview = bottomview; uiview *textcontentview = [[uiview alloc] init]; textcontentview.frame = cgrectmake(0, 0, bottomview.bounds.size.width, 50); [bottomview addsubview:textcontentview]; textcontentview.backgroundcolor = jgcolor(55, 44, 16); uitextfield *textfield = [[uitextfield alloc] init]; textfield.borderstyle = uitextborderstyleroundedrect; textfield.frame = cgrectmake(10, 5, textcontentview.bounds.size.width - 20, textcontentview.bounds.size.height - 10); [textcontentview addsubview:textfield]; self.textfield = textfield; cgfloat orgy = 60; cgfloat orgx = 10; cgfloat space = 10; cgfloat width = (screenwidth - orgx * 2 - 3 * space) / 4; cgfloat height = 35; for (int i = 0; i < 16; i++) { uiview *vw = [[uiview alloc] initwithframe:cgrectmake(orgx + (i % 4) * width + (i % 4) * space, orgy + (i / 4) * height + (i / 4) * space, width, height)]; vw.backgroundcolor = [uicolor clearcolor]; vw.tag = i + 1; [self.bottomcontentview addsubview:vw]; uitapgesturerecognizer *tapgesture = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(viewtap:)]; [vw addgesturerecognizer:tapgesture]; uilabel *label = [[uilabel alloc] initwithframe:vw.bounds ]; label.textalignment = nstextalignmentcenter; label.text = @"abc"; label.frame = vw.bounds; label.font = [uifont fontwithname:self.fontnamearray[i % 4] size:25]; label.backgroundcolor = [uicolor clearcolor]; [vw addsubview:label]; cagradientlayer *grandient = [cagradientlayer layer]; grandient.frame = cgrectmake(label.frame.origin.x, label.frame.origin.y, label.frame.size.width, label.frame.size.height); grandient.backgroundcolor = [uicolor clearcolor].cgcolor; grandient.startpoint = cgpointmake(0,0.5); grandient.endpoint = cgpointmake(1,0.5); grandient.colors = self.grandentarr[i / 4]; [vw.layer addsublayer:grandient]; grandient.mask = label.layer; label.frame = grandient.bounds; }} |
将文字转化为图片的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
-(void)gettitleimg{ uigraphicsbeginimagecontext(self.topcontentview.frame.size); cgcontextref context = uigraphicsgetcurrentcontext(); if ([[uidevice currentdevice].systemversion floatvalue] >= 7.0) { [self.topcontentview drawviewhierarchyinrect:self.topcontentview.frame afterscreenupdates:yes]; } else { [self.topcontentview.layer renderincontext:context]; } uiimage *img = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); cgimageref newimgref = cgimagecreatewithimageinrect(img.cgimage, cgrectmake(self.gradientlayer.frame.origin.x, self.gradientlayer.frame.origin.y + 44, self.gradientlayer.frame.size.width, self.gradientlayer.frame.size.height)); uigraphicsbeginimagecontextwithoptions(self.gradientlayer.frame.size, no, [uiscreen mainscreen].scale); context = uigraphicsgetcurrentcontext(); cgcontexttranslatectm(context, 0, self.gradientlayer.frame.size.height); cgcontextscalectm(context, 1, -1); cgcontextdrawimage(context, cgrectmake(0, 0, self.gradientlayer.frame.size.width, self.gradientlayer.frame.size.height), newimgref); uiimage *newimg = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); alassetslibrary *library = [[alassetslibrary alloc] init]; [library toolwriteimagetosavedphotosalbum:newimg.cgimage metadata:nil completionblock:^(nsurl *asseturl, nserror *error) { if (error) { jglog(@"写入出错"); } } groupname:@"相册名称"];} |
核心代码如上,主要运用到了cagradientlayer,截图,裁图的方法。
以上就是本文的全部内容,希望对大家的学习有所帮助。
















