spring
作用:开发中常用的动画效果及自定义转场动画
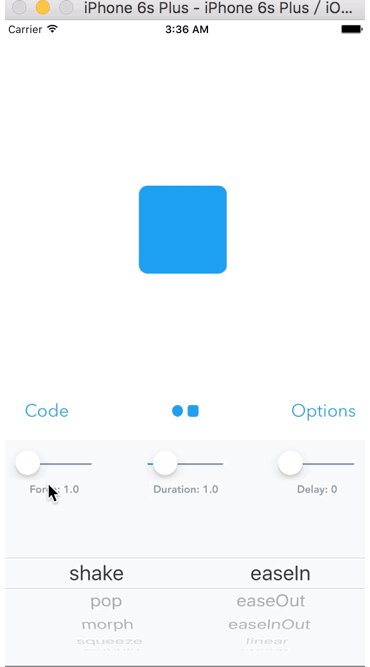
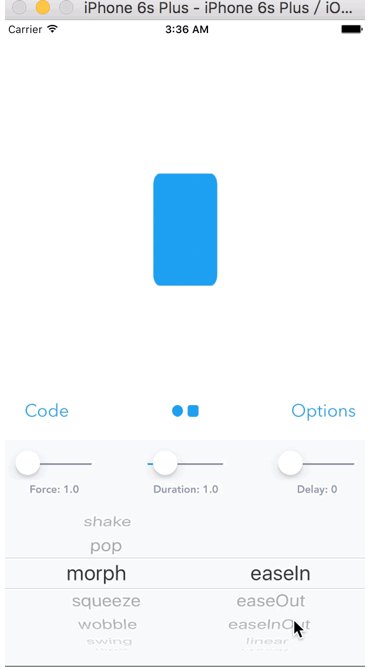
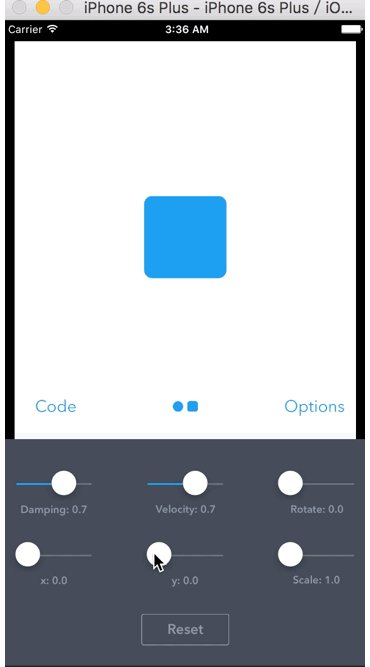
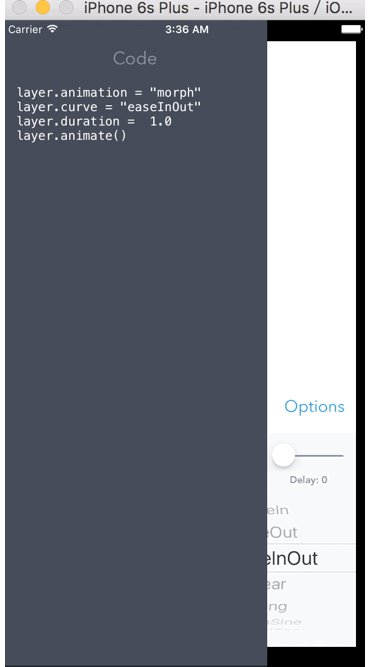
演示

介绍
springview
最重要的一个类,是一个继承自uiview的控件,所有的动画属性,都是围绕着这个类的对象
demo跑起来有一个code按钮,点击这个按钮会出现已经设置的动画属性及其api,自己可以自定义设置,其对应的api这里就不赘述了(上面的gif图片也可以看到)
demo里code按钮点开显示的layer对象是用springview创建的对象,不是我们平时说的layer
animatenext(completion: () -> ()),这是动画结束后可以执行的任务的api
关于这个控件响应点击事件的方式1.因为是继承自uiview,所以不能像uibutton那样添加点击的响应事件,可以为这个控件添加手势,用以响应点击事件2.可以在这个控件上覆盖一个uibutton,将它的backgroudcolor设置为clear color,为uibutton添加点击事件(框架作者的demo是这么干的)
测试demo
自己在测试时,直接导入框架的类文件,在控制器中引用时,出现了bug,后来又用的cocoapod加入的框架,大家在使用或测试时可以避开这个坑(也可能是本人才疏学浅,没处理好)
测试demo演示

测试代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import uikitimport springclass viewcontroller: uiviewcontroller { override func viewdidload() { super.viewdidload() springv.center = view.center view.addsubview(springv) } override func touchesbegan(touches: set<uitouch>, withevent event: uievent?) { //设置动画属性 springv.animation = "shake" springv.curve = "easein" springv.duration = 1.0 //label.animate() springv.animatetonext({ () -> () in print("11") }) } //懒加载springview lazy var springv: springview = { let springv = springview(frame: cgrectmake(0, 0, 100, 100)) springv.layer.contents = uiimage(named: "appicon@40")?.cgimage// springv.backgroundcolor = return springv }()} |
















