一、概述
uikit框架中有大量的控件供开发者使用,在ios开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件。在这个系列中如果每个控件都介绍一遍确实没有必要,所谓授人以鱼不如授人以渔,这里会尽可能让大家明白其中的原理,找一些典型的控件进行说明,这样一来大家就可以触类旁通。今天我们主要来看一下uiscrollview的内容:
- uiview
- uiscrollview
- 实战--图片浏览器
二、uiview
在熟悉uiscrollview之前很有必要说一下uiview的内容。在上一篇文章也简单的对uiview进行了介绍,但是由于那篇文章的主要内容是给大家一个ios开发的总体印象,因此并没有系统的介绍。另外由于uiscrollview的父类是uiview,所有在讨论uiscrollview之前也很有必要把uiview的知识给补充上,这样大家在使用uiscrollview的某些方法时也不至于无从下手。
既然uiview是所有控件的父类,那么对于一些常用的方法我们很有必要弄清楚,其实在xcode中要了解一个类有哪些属性和方法特别简单,只要按住apple键点击类名就可以定位到这个类中查看相关定义(在日后的开发中我们会经常这么来做,毕竟要记住ios开发中所有的api是不现实的,有些api我们可以通过这种方法来查找),例如我们可以查看这个类的内容:

当然uiview的定义文件(.h文件)也是相当长的,我们如果全部截图也没有意义。这里列出常用的属性和方法。


注意上面所有的位置属性都是相对于其父控件而言(不是相对于屏幕而言),多数属性比较简单这里不再详细解释,我们重点解释一下autoresizingmask、transform属性。
三、autoresizingmask
autoresizingmask这个属性一般我们进行屏幕旋转的时候经常用到,它的值是一个枚举类型:
|
1
2
3
4
5
6
7
8
9
|
typedef ns_options(nsuinteger, uiviewautoresizing) { uiviewautoresizingnone = 0, //不进行自动调整 uiviewautoresizingflexibleleftmargin = 1 << 0, //自动调整与superview左侧距离,右侧距离保持不变 uiviewautoresizingflexiblewidth = 1 << 1, //自动调整控件自身宽度,保证与superview左右距离不变 uiviewautoresizingflexiblerightmargin = 1 << 2, //自动调整与superview右侧距离,左侧距离保持不变 uiviewautoresizingflexibletopmargin = 1 << 3, //自动调整与superview顶部距离,底部距离保持不变 uiviewautoresizingflexibleheight = 1 << 4, //自动调整控件自身高度,保证与superview上下距离不变 uiviewautoresizingflexiblebottommargin = 1 << 5 //自动调整与superview底部距离,顶部距离保持不变}; |
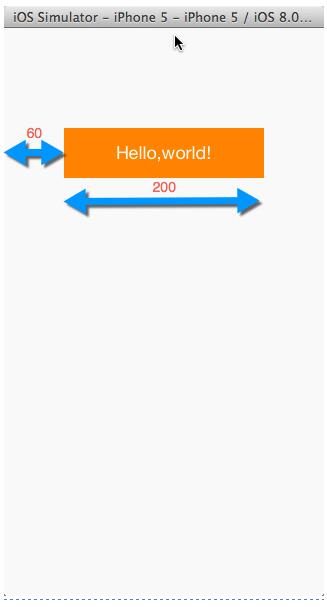
通过注释大家应该大概了解每个枚举值的意义,但是我们知道枚举经常进行按位或操作(“|”),例如如果autoresizingmask=uiviewautoresizingflexiblewidth|uiviewautoresizingflexibleleftmargin那么ios如何处理呢?此时会自动调整左边的距离和控件自身宽度,右侧距离不变,同时保证左侧距离和控件宽度同等比例的调整(延长或缩短)。例如在iphone 5中,如果一个按钮假设自身宽度为200,左右侧距离均为60(左侧和宽度比例3:10),当从竖屏旋转到横屏的时候(此时宽度由320变为568,注意如果有状态栏则宽度变为568-20=548),由于右侧边距不变为60,根据比例左侧边距应该是(568-60)*(3/13)=117,宽度为:(568-60)*(10/13)=391。
请看下面的代码(下面例子通过纯代码方式创建ios应用,并且自定义一个kcmainviewcontroller):
appdelegate.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
//// appdelegate.m// uiviewanduiscrollview//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import "appdelegate.h"#import "kcmainviewcontroller.h"#import "kctransformviewcontroller.h"@interface appdelegate ()@end@implementation appdelegate - (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions { self.window=[[uiwindow alloc]initwithframe:[uiscreen mainscreen].applicationframe]; kcmainviewcontroller *maincontroller=[[kcmainviewcontroller alloc]init]; self.window.rootviewcontroller=maincontroller; self.window.backgroundcolor=[uicolor colorwithred:249/255.0 green:249/255.0 blue:249/255.0 alpha:1]; [self.window makekeyandvisible]; return yes;}- (void)applicationwillresignactive:(uiapplication *)application { // sent when the application is about to move from active to inactive state. this can occur for certain types of temporary interruptions (such as an incoming phone call or sms message) or when the user quits the application and it begins the transition to the background state. // use this method to pause ongoing tasks, disable timers, and throttle down opengl es frame rates. games should use this method to pause the game.}- (void)applicationdidenterbackground:(uiapplication *)application { // use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // if your application supports background execution, this method is called instead of applicationwillterminate: when the user quits.}- (void)applicationwillenterforeground:(uiapplication *)application { // called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.}- (void)applicationdidbecomeactive:(uiapplication *)application { // restart any tasks that were paused (or not yet started) while the application was inactive. if the application was previously in the background, optionally refresh the user interface.}- (void)applicationwillterminate:(uiapplication *)application { // called when the application is about to terminate. save data if appropriate. see also applicationdidenterbackground:.}@end |
kcmainviewcontroller.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//// kcmainviewcontroller.m// uiviewanduiscrollview//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import "kcmainviewcontroller.h"@interface kcmainviewcontroller (){ uibutton *_btn; //私有变量}@end@implementation kcmainviewcontroller- (void)viewdidload { [super viewdidload]; //添加一个button _btn=[[uibutton alloc]initwithframe:cgrectmake(60, 100, 200, 50)]; _btn.backgroundcolor=[uicolor orangecolor]; [_btn settitle:@"hello,world!" forstate:uicontrolstatenormal]; _btn.autoresizingmask=uiviewautoresizingflexiblewidth|uiviewautoresizingflexibleleftmargin; [self.view addsubview:_btn]; }#pragma mark 屏幕旋转事件-(void)didrotatefrominterfaceorientation:(uiinterfaceorientation)frominterfaceorientation{ nslog(@"%@",nsstringfromcgrect(_btn.frame));}@end |
在上面的代码中设置了window的背景为灰色,虽然上面有一个uiview但是我们可以看到最终效果是灰色的,这说明uiview默认是透明的。另外定义了一个私有成员变量_btn,这种定义方式大家以后会经常用到。
运行效果:
竖屏

横屏

注意上面执行前请先隐藏ios状态栏目,全局隐藏io状态栏的方法:
1.在info.plist 中设置status bar is initially hidden为yes
2.在info.plist中设置view controller-based status bar appearance 为no
四、transform
transform我们一般称为形变属性,其本质是通过矩阵变化改变控件的大小、位置、角度等,这里我们通过一个例子来看一下具体的操作,在下面的例子中我们也会看到uiimageview控件的常用操作。
kctransformviewcontroller.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
//// kctransformviewcontroller.m// uiviewanduiscrollview//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import "kctransformviewcontroller.h"//定义rgb颜色#define normal_color [uicolor colorwithred:75/255.0 green:160/255.0 blue:253/255.0 alpha:1]#define highlighted_color [uicolor colorwithred:197/255.0 green:221/225.0 blue:249/225.0 alpha:1]//按钮操作typedef void(^ buttonhandle)();@interface kctransformviewcontroller (){ uiimageview *_imageview;//图片控件 uibutton *_btnrotation;//旋转按钮 uibutton *_btnscale;//缩放按钮 uibutton *_btntranslate;//移动按钮}@end@implementation kctransformviewcontroller- (void)viewdidload { [super viewdidload]; [self addimageview]; [self addrotationbutton]; [self addscalebutton]; [self addtranslatebutton]; }#pragma mark 添加图片控件-(void)addimageview{ //直接使用图片名称,系统会自动到资源文件中找到对应的文件 uiimage *image=[uiimage imagenamed:@"promo_ios8.png"]; //如果使用initwithimage进行初始化则控件大小会自动设置成图片大小 _imageview=[[uiimageview alloc]initwithimage:image]; _imageview.frame=cgrectmake(20, 20, 280, 154); //设置内容填充模式为等比例填充 _imageview.contentmode=uiviewcontentmodescaleaspectfit; //self.view就是每个视图控制器中的view属性 [self.view addsubview:_imageview];}#pragma mark 添加旋转按钮-(void)addrotationbutton{ _btnrotation=[self getbutton]; _btnrotation.frame=cgrectmake(20, 400, 280, 30); [_btnrotation settitle:@"旋转" forstate:uicontrolstatenormal]; //添加按钮点击事件 [_btnrotation addtarget:self action:@selector(rotation:) forcontrolevents:uicontroleventtouchupinside]; [self.view addsubview:_btnrotation];}#pragma mark 添加缩放按钮-(void)addscalebutton{ //在上面一个按钮位置的基础上确认当前位置 cgrect scalebuttonframe=_btnrotation.frame; scalebuttonframe.origin.y+=40; _btnscale =[self getbutton]; _btnscale.frame=scalebuttonframe; [_btnscale settitle:@"缩放" forstate:uicontrolstatenormal]; //添加按钮点击事件 [_btnscale addtarget:self action:@selector(scale:) forcontrolevents:uicontroleventtouchupinside]; [self.view addsubview:_btnscale];}#pragma mark 添加移动按钮-(void)addtranslatebutton{ cgrect translatebuttonframe=_btnscale.frame; translatebuttonframe.origin.y+=40; _btntranslate =[self getbutton]; _btntranslate.frame=translatebuttonframe; [_btntranslate settitle:@"移动" forstate:uicontrolstatenormal]; [_btntranslate addtarget:self action:@selector(translate:) forcontrolevents:uicontroleventtouchupinside]; [self.view addsubview:_btntranslate]; }#pragma mark 图片旋转方法,注意参数中的btn表示当前点击按钮-(void)rotation:(uibutton *)btn{ [self animation:^{ //注意旋转角度必须是弧度,不是角度 cgfloat angle=m_pi_4;//m开头的宏都是和数学(math)相关的宏定义,m_pi_4表示四分之派,m_2_pi表示2派 //使用cgaffinetransformmakerotation获得一个旋转角度形变 //但是需要注意tranform的旋转不会自动在原来的角度上进行叠加,所以下面的方法旋转一次以后再点击按钮不会旋转了 //_imageview.transform=cgaffinetransformmakerotation(angle); //利用cgaffinetransformrotate在原来的基础上产生一个新的角度(当然也可以定义一个全局变量自己累加) _imageview.transform=cgaffinetransformrotate(_imageview.transform, angle); }];}#pragma mark 图片缩放方法-(void)scale:(uibutton *)btn{// [self animation:^{// cgfloat scalleoffset=0.9;// //_imageview.transform=cgaffinetransformmakescale(scalleoffset, scalleoffset);// _imageview.transform= cgaffinetransformscale(_imageview.transform, scalleoffset, scalleoffset);// }]; //通常我们使用uiview的静态方法实现动画而不是自己写一个方法 [uiview animatewithduration:0.5 animations:^{ cgfloat scalleoffset=0.9; //_imageview.transform=cgaffinetransformmakescale(scalleoffset, scalleoffset); _imageview.transform= cgaffinetransformscale(_imageview.transform, scalleoffset, scalleoffset); }];}#pragma mark 图片移动方法-(void)translate:(uibutton *)btn{ [self animation:^{ cgfloat translatey=50; //_imageview.transform=cgaffinetransformmaketranslation(0, translatey); _imageview.transform=cgaffinetransformtranslate(_imageview.transform, 0, translatey); }];}#pragma mark 动画执行方法,注意这里可以使用uiview的animatewithduration方法代替这里只是为了演示-(void)animation:(buttonhandle)handle{ //开始动画 [uiview beginanimations:@"animation" context:nil]; //设置动画执行时间 [uiview setanimationduration:0.5]; handle(); //执行动画操作 [uiview commitanimations]; }#pragma mark 取得一个按钮,统一按钮样式-(uibutton *)getbutton{ uibutton *button =[[uibutton alloc]init ]; //设置正常状态下字体颜色 [button settitlecolor:normal_color forstate:uicontrolstatenormal]; //设置高亮状态下的字体颜色 [button settitlecolor:highlighted_color forstate:uicontrolstatehighlighted]; return button;}@end |
1)、获得cgaffinetransform有多种方法,例如使用cgaffinetransformmake,但是对于矩阵操作相对比较麻烦,事实上ios已经为我们准备好了三个方法:cgaffinetransformmakerotation(旋转)、cgaffinetransformmakescale(缩放)、cgaffinetransformmaketranslation(移动);
2)、transform进行旋转、缩放、移动的时候不是在原来的基础上增量形变的,因此如果需要持续在原来的基础上旋转、缩放、移动那么每次需要在原来的基础上增加或减少。当然,我们可以定义一个全局变量进行累加,但是事实上ios已经为我们提供好了三个对应的方法,分别用于在原来的角度、缩放、移动位置的基础上做出修改:cgaffinetransformrotate、cgaffinetransformscale、cgaffinetransformtranslate;
3)、objc语法规定不允许直接修改一个对象的结构体属性的成员,只能给这个属性直接赋值为一个结构体类型,例如上面的代码中如果写成“_btnrotation.frame.origin.x=380;”是不正确的;
4)、上面的代码中我们用到了uiview的动画相关方法,在ios开发中动画开发异常简单,而且动画和逻辑处理是完全分离的,只要在两个动画方法之间修改一个控件的属性那么当代码执行时就会自动添加动画效果,为了复习前面的block这里我们实现了一个类似于animation方法,类似于uiview的animatewithduration静态方法的功能,仅仅为了说明它的实现原理,实际开发中可以直接调用animatewithduration即可(而且它有多种重载);
运行效果:

注意在ios开发中推荐使用png图片,ios会对png图片进行优化。
五、uiscrollview
通过上面的介绍相信大家对于uiview的基本操作应该比较熟悉了,那么下面就看一下uiview的子控件uiscrollview 。顾名思义,这是一个可以处理滚动操作的视图,uiscrollview在开发过程中使用很频繁,而且它也经常作为其他控件的子控件,例如uitableview就继承自uiscrollview。 我们还是先看一下uiscrollview的常用属性和方法:


contentsize、contentinset、contentoffset在开发中会经常使用,为了帮助大家理解这里以图形的形式展现三者之间的关系:

关于上面列出的几个方法,我们有必要说一下它们的执行顺序:
a.如果我们拖动一个uiscrollview中的子控件移动的时候它的执行顺序如下:开始拖拽,滚动,滚动…,停止拖拽,将要停止滚动,滚动,滚动…,停止滚动。
红色部分有可能执行也有可能不执行,关键看你拖拽的停止的时候是突然停止还是有一段惯性让他继续执行(就好像刹车一样,如果是急刹车就没有后面的惯性滑动了,如果是慢慢踩刹车可能会有一段滑动距离)。但是不管怎么样滚动事件会一直执行,因此如果在这个事件中进行某种操作一定要注意性能。
b.如果我们缩放uiscrollview的子控件的时候它的执行顺序如下:开始缩放,滚动,滚动…,停止缩放。同样在这个过程中滚动事件会一直调用(当然如果缩放过程中手指有别的动作也可能会触发其他事件,这个大家可以自己体会一下)。
下面我们简单做一个例子
kcscrollviewcontroller.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//// kcscrollviewcontroller.h// uiviewanduiscrollview//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import <uikit/uikit.h>@interface kcscrollviewcontroller : uiviewcontroller@property (nonatomic,strong) uiscrollview *scrollview;@property (nonatomic,strong) uiimageview *imageview;@end |
kcscrollviewcontroller.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
//// kcscrollviewcontroller.m// uiviewanduiscrollview//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import "kcscrollviewcontroller.h"//实现uiscrollview代理@interface kcscrollviewcontroller ()<uiscrollviewdelegate>@end@implementation kcscrollviewcontroller- (void)viewdidload { [super viewdidload]; //添加scrollview控件 //注意uiscreen代表当前屏幕对象,其applicationframe是当前屏幕内容区域 _scrollview =[[uiscrollview alloc]initwithframe:[uiscreen mainscreen].applicationframe]; //_scrollview.backgroundcolor=[uicolor redcolor]; _scrollview.contentmode=uiviewcontentmodescaletofill; [self.view addsubview:_scrollview]; //添加图片控件 uiimage *image=[uiimage imagenamed:@"wwdc14-labs-hero-background.jpg"]; _imageview=[[uiimageview alloc]initwithimage:image]; [_scrollview addsubview:_imageview]; //contentsize必须设置,否则无法滚动,当前设置为图片大小 _scrollview.contentsize=_imageview.frame.size; //实现缩放:maxinumzoomscale必须大于minimumzoomscale同时实现viewforzoominginscrollview方法 _scrollview.minimumzoomscale=0.6; _scrollview.maximumzoomscale=3.0; //设置代理 _scrollview.delegate=self; //边距,不属于内容部分,内容坐标(0,0)指的是内容的左上角不包括边界 //_scrollview.contentinset=uiedgeinsetsmake(10, 20, 10, 20); //显示滚动内容的指定位置 //_scrollview.contentoffset=cgpointmake(10, 0); //隐藏滚动条 _scrollview.showshorizontalscrollindicator=no; _scrollview.showsverticalscrollindicator=no; //禁用弹簧效果 //_scrollview.bounces=no;}#pragma mark 实现缩放视图代理方法,不实现此方法无法缩放-(uiview *)viewforzoominginscrollview:(uiscrollview *)scrollview{ return _imageview;}-(void)scrollviewwillbegindecelerating:(uiscrollview *)scrollview{ nslog(@"scrollviewwillbegindecelerating");}-(void)scrollviewdidenddecelerating:(uiscrollview *)scrollview{ nslog(@"scrollviewdidenddecelerating");}-(void)scrollviewwillbegindragging:(uiscrollview *)scrollview{ nslog(@"scrollviewwillbegindragging");}-(void)scrollviewdidenddragging:(uiscrollview *)scrollview willdecelerate:(bool)decelerate{ nslog(@"scrollviewdidenddragging");}-(void)scrollviewwillbeginzooming:(uiscrollview *)scrollview withview:(uiview *)view{ nslog(@"scrollviewwillbeginzooming");}-(void)scrollviewdidendzooming:(uiscrollview *)scrollview withview:(uiview *)view atscale:(cgfloat)scale{ nslog(@"scrollviewdidendzooming");}//-(void)scrollviewdidscroll:(uiscrollview *)scrollview{// nslog(@"scrollviewdidscroll");//}#pragma mark 当图片小于屏幕宽高时缩放后让图片显示到屏幕中间-(void)scrollviewdidzoom:(uiscrollview *)scrollview{ cgsize originalsize=_scrollview.bounds.size; cgsize contentsize=_scrollview.contentsize; cgfloat offsetx=originalsize.width>contentsize.width?(originalsize.width-contentsize.width)/2:0; cgfloat offsety=originalsize.height>contentsize.height?(originalsize.height-contentsize.height)/2:0; _imageview.center=cgpointmake(contentsize.width/2+offsetx, contentsize.height/2+offsety);}@end |
运行效果如下:

默认情况下缩放后的内容会放到uiscrollview的内容起始位置,所以如果要想缩放后内容放到中间我们必须自己维护它的位置,上面已经给出了设置方法。
扩展—arc
ios5之后引入了arc特性,程序中不用自己retain、release、autorelease操作,编译器会自动为你管理内存,编译时自动加上内存释放的代码,使用起来很方便。arc是编译器特性,而不是ios运行时特性,其实质还是手动管理内存,只是相应内存管理的代码编译器会自动生成而已。由于arc是编译器特性,因此它管理内存的规则和之前objc内存管理是类似的,只要有一个对象引用(强引用)指向这个对象,那么这个对象就不会被释放。
在开启arc之后我们可以使用四个关键字修饰我们的成员变量、局部变量和属性:
strong(修饰变量用__strong):强引用,相当于原来的retain,每次赋值引用计数器加1,只要指针引用这个对象,这个对象就不会被销毁;
weak(修饰变量用__weak):弱引用,相当于assign,和assign不同的是当对象释放后该变量会设置为nil防止野指针(虽然之前讲过的内容中assign都是应用于基本数据类型,其实它也完全可以修饰对象类型的属性);
unsafe_unretained(修饰变量用__unsafe_unretained):和weak类似,区别就是如果对象释放后它不会像weak一样自动将指针设置为nil,有可能出现野指针;
__autoreleasing(只能修饰变量不能修饰属性):修饰一个对象在使用完之后自动释放,通常用于延迟释放内存,同在mrc下调用对象的autorelease方法是等效的;
注意:
除了weak(注意不是__weak)之外其他的修饰符在非arc(mrc)下使用也不会报错,但是这么做并没有什么意义,因为在编译时会被忽略。举例来说:在mrc下使用__autoreleasing修饰一个对象也不会自动释放,而是应该使用autorelease方法。同样的,在mrc下使用__strong来修饰一个变量也同样是会直接忽略这个关键字;
unsafe_unretained(或者__unsafe_unretained)和weak(或__weak)的区别不大,只是weak(或__weak)做释放之后会将变量设置为nil避免野指针,之所以目前两个关键字还存在主要是因为后者在在ios5.0及lion之后才出现,出于兼容性考虑,因此推荐使用weak或__weak;
__autoreleasing主要用于函数参数是objc对象指针的情况下(也就是参数”nsobject **obj”类型,指针的指针),典型的应用就是nserror的使用。在这种情况下,经常需要在函数内部重新创建一个对象给传入的参数赋值(修改参数内容),如果使用__autorelesing参数编译器在处理内部函数时会使用自动释放池,即保证内部对象能够正常释放又可以修改外部变量。之所以很多时候使用nserror作为参数传递到一些方法中没有将变量声明为__autoreleasing是因为编译器已经自动做了处理(因此,如果考虑到性能推荐还是加上此参数);
strong和weak在ios开发过程中经常使用,这里简单看一个例子(注意这两个参数仍然可以修饰属性,意义是完全一样的在此不再演示)
kcperson.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//// kcperson.h// arc//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import <foundation/foundation.h>@interface kcperson : nsobject@property (nonatomic,assign) int no;@end |
kcperson.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//// kcperson.m// arc//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import "kcperson.h"@implementation kcperson-(nsstring *)description{ return [nsstring stringwithformat:@"no=%i",_no];}@end |
main.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
//// main.m// arc//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import <foundation/foundation.h>#import "kcperson.h"int main(int argc, const char * argv[]) { @autoreleasepool { //strong __strong kcperson *person1=[[kcperson alloc]init]; __strong kcperson *person2=person1; person1.no=1; nslog(@"%@",person2); //结果:no=1 person1=nil; nslog(@"%@",person2); //结果:no=1 //weak __strong kcperson *person3=[[kcperson alloc]init]; __weak kcperson *person4=person3; person3.no=3; nslog(@"%@",person4); //结果:no=3 person3=nil; nslog(@"%@",person4); //结果:(null) } return 0;} |
由于person1和person2都指向一个对象并且都是强引用,因此当person1设置为nil时对象仍然不会释放,所以此时person2还是指向这个对象,可以正常输出;person3和它指向的对象是强引用,而person4是弱引用,因此当person3设置为nil后,对象没有了强引用就会释放,此时再打印person4自然就是null。为了说明strong和weak的使用,下面使用图形方式描绘上面的情况:
strong--person1和person2的关系

weak--person3和person4的关系

由此得出如下结论:
1、不管是怎么管理内存都是针对对象类型而言(无论是strong,weak都不能应用到基本数据类型),对于基本数据类型直接声明为assign就可以了,它不需要我们自己管理内存;
2、所有的指针变量默认都是__strong类型,因此我们通常省略不写__strong;
3、如果一个对象没有强引用之后即使存在弱引用它也会被释放,与此同时弱引用将被设置为nil;
回过头来我们看一下前面uiscrollview部分的几个属性都设置成了strong,如果设置成weak行不行呢?答案是否定的。如果我们设置成weak,xcode首先就会给出提出“assigning retained object to weak variable; object will be released after assignment”,就是说objc对象赋值给一个弱引用变量,赋值之后对象会立即被销毁。其实根据前面介绍的内容很容易理解,就拿上面的scrollview属性来说,如果设置为weak,当使用“_scrollview =[[uiscrollview alloc]initwithframe:[uiscreen mainscreen].applicationframe];”给这个变量赋值,根据前面的知识如果一个对象没有了强引用就会被销毁,赋值完成后运行时看到这个对象只有一个弱引用_scrollview自然就会销毁这个对象,因此如果运行上面的程序就达不到之前看到的效果了。
但是如果使用storyboard来设计界面的时候,我们会发现系统默认生成的属性就是weak,此时为什么不会销毁呢?那是因为它的顶层对象保持了一个强引用strong,因此这个对象不会被销毁。这样一来我们得出如下结论:
1、在ios开发中使用strong、weak代替之前的retain、assign(基本类型使用assign);
2、如果一个属性使用iboutlet修饰(也就是此属性时strongboard中组件)那么使用weak;
3、如果一个属性不是storyboard组件(一般纯代码编写界面时),使用strong;
六、uiscrollview实战
前面介绍了ios中uikit的一些简单知识,这里我们一起利用前面的知识做一个例子--图片无限循环滚动。在这个例子中我们需要解决如下两个问题:
如何无限循环?
我们知道在uiscrollview中如果放置其他控件后,只要设置contentsize之后这些图片就可以滚动。如果要让图片无限循环那么只有两种办法,一种是无限循环叠加图片,另一种就是如果最后一张图片浏览完立即显示第一张图片。很明显第一种方法是不现实的,我们考虑使用第二种方式。其实使用第二种方式实现原理比较简单,只要在图片前后各放一张图片即可(此时共有n+2个图片在uiscrollview中)。例如我们有5张图片,只要使用7个uiimageview依次存放:图片5,图片1,图片2,图片3,图片4,图片5,图片1。当从图片1滚动到图片5时由于最后一张是图片1就给用户一种无限循环的感觉,当这张图完全显示后我们迅速将uiscrollview的contentoffset设置到第二个uiimageview,也就是图片1,接着用户可以继续向后滚动。当然向前滚动原理完全一样,当滚动到第一张图片(图片5)就迅速设置uiscrollview的contentoffset显示第6张图(图片5)。为了方便说明请看下面的示意图(注意示意图由于宽度有限只描述了3张图片显示的情景):

如何优化性能?
无限循环实现了,但是我们知道如果图片过多这些图片势必全部加载到内存,这是我们不愿意看到的,此时我们需要优化上面的方案。其实从上面的方案我们也可以看出端倪,我们完全没必要创建n+2个uiimageview,其实3个已经足够(事实上也可以用两个实现,大家不妨自己思考一下),只要一直保持显示中间的uiimageview,滚动时动态更改三个uiimageview的图片即可。例如三个uiimageview默认放图片5、图片1、图片2,当前显示中间的uiimageview,也就是图片1,。如果向后滚动那么就会显示图片2,当图片2显示完整后迅速重新设置三个uiimageview的内容为图片1、图片2、图片3,然后通过contentoffset设置显示中间的uiimageview,也就是图片2。继续向后看到图片3,当图片3滚动完成迅速重新设置3个uiimageview的内容为图片2、图片3、图片4,然后设置contentoffset显示中间的uiimageview,也就是图片3。当然,向前滚动原理完全一样,如此就给用户一种循环错觉,而且不占用过多内存。
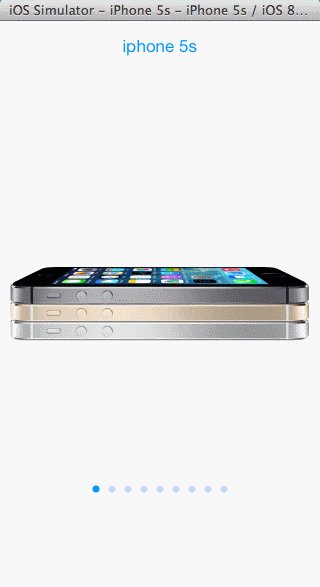
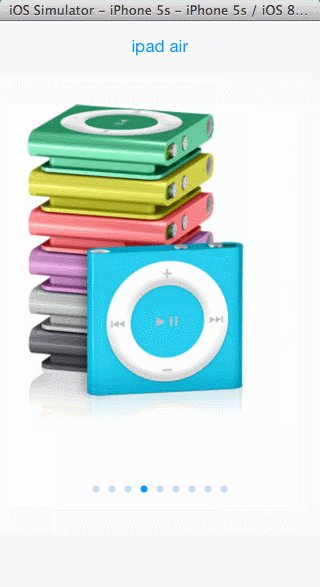
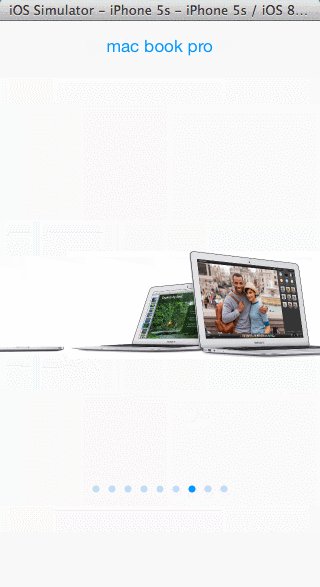
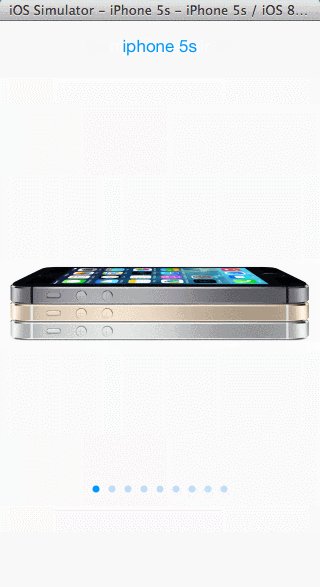
下面给出具体的实现,在这个程序中除了uiscrollview我们还可以看到uipagecontrol的使用,实现并不复杂。首先我们需要将图片信息存储到plist文件中(日后方便扩展),并且设置plist的key表示图片的名称,value代表对应的图片描述,这个描述我们需要展示在界面上方。具体内容如下:
imageinfo.plist
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?><!doctype plist public "-//apple//dtd plist 1.0//en" "http://www.apple.com/dtds/propertylist-1.0.dtd"><plist version="1.0"><dict> <key>0.jpg</key> <string>iphone 5s</string> <key>1.jpg</key> <string>iphone 5c</string> <key>2.jpg</key> <string>ipad min with retain</string> <key>3.jpg</key> <string>ipad air</string> <key>4.jpg</key> <string>ipod</string> <key>5.jpg</key> <string>ipod touch</string> <key>6.jpg</key> <string>mac book pro</string> <key>7.jpg</key> <string>mac book air</string> <key>8.jpg</key> <string>imac</string></dict></plist> |
在程序中我们需要读取plist文件并加载对应的图片,这里我们将图片按顺序依次命名:0.jpg、1.jpg…8.jpg。我们的程序主要集中于自定义的kcmainviewcontroller.m中,在这里我们声明1个uiscrollview和3个uiimageview用于显示图片,同时声明一个uilable显示图片描述信息,声明一个uipagecontrol来显示当前图片页数,具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
|
//// kcmainviewcontroller.m// imageviewer//// created by kenshin cui on 14-2-23.// copyright (c) 2014年 kenshin cui. all rights reserved.//#import "kcmainviewcontroller.h"#define screen_width 320#define screen_height 568#define imageview_count 3@interface kcmainviewcontroller ()<uiscrollviewdelegate>{ uiscrollview *_scrollview; uiimageview *_leftimageview; uiimageview *_centerimageview; uiimageview *_rightimageview; uipagecontrol *_pagecontrol; uilabel *_label; nsmutabledictionary *_imagedata;//图片数据 int _currentimageindex;//当前图片索引 int _imagecount;//图片总数}@end@implementation kcmainviewcontroller- (void)viewdidload { [super viewdidload]; //加载数据 [self loadimagedata]; //添加滚动控件 [self addscrollview]; //添加图片控件 [self addimageviews]; //添加分页控件 [self addpagecontrol]; //添加图片信息描述控件 [self addlabel]; //加载默认图片 [self setdefaultimage];}#pragma mark 加载图片数据-(void)loadimagedata{ //读取程序包路径中的资源文件 nsstring *path=[[nsbundle mainbundle] pathforresource:@"imageinfo" oftype:@"plist"]; _imagedata=[nsmutabledictionary dictionarywithcontentsoffile:path]; _imagecount=(int)_imagedata.count;}#pragma mark 添加控件-(void)addscrollview{ _scrollview=[[uiscrollview alloc]initwithframe:[uiscreen mainscreen].bounds]; [self.view addsubview:_scrollview]; //设置代理 _scrollview.delegate=self; //设置contentsize _scrollview.contentsize=cgsizemake(imageview_count*screen_width, screen_height) ; //设置当前显示的位置为中间图片 [_scrollview setcontentoffset:cgpointmake(screen_width, 0) animated:no]; //设置分页 _scrollview.pagingenabled=yes; //去掉滚动条 _scrollview.showshorizontalscrollindicator=no;}#pragma mark 添加图片三个控件-(void)addimageviews{ _leftimageview=[[uiimageview alloc]initwithframe:cgrectmake(0, 0, screen_width, screen_height)]; _leftimageview.contentmode=uiviewcontentmodescaleaspectfit; [_scrollview addsubview:_leftimageview]; _centerimageview=[[uiimageview alloc]initwithframe:cgrectmake(screen_width, 0, screen_width, screen_height)]; _centerimageview.contentmode=uiviewcontentmodescaleaspectfit; [_scrollview addsubview:_centerimageview]; _rightimageview=[[uiimageview alloc]initwithframe:cgrectmake(2*screen_width, 0, screen_width, screen_height)]; _rightimageview.contentmode=uiviewcontentmodescaleaspectfit; [_scrollview addsubview:_rightimageview];}#pragma mark 设置默认显示图片-(void)setdefaultimage{ //加载默认图片 _leftimageview.image=[uiimage imagenamed:[nsstring stringwithformat:@"%i.jpg",_imagecount-1]]; _centerimageview.image=[uiimage imagenamed:[nsstring stringwithformat:@"%i.jpg",0]]; _rightimageview.image=[uiimage imagenamed:[nsstring stringwithformat:@"%i.jpg",1]]; _currentimageindex=0; //设置当前页 _pagecontrol.currentpage=_currentimageindex; nsstring *imagename=[nsstring stringwithformat:@"%i.jpg",_currentimageindex]; _label.text=_imagedata[imagename];}#pragma mark 添加分页控件-(void)addpagecontrol{ _pagecontrol=[[uipagecontrol alloc]init]; //注意此方法可以根据页数返回uipagecontrol合适的大小 cgsize size= [_pagecontrol sizefornumberofpages:_imagecount]; _pagecontrol.bounds=cgrectmake(0, 0, size.width, size.height); _pagecontrol.center=cgpointmake(screen_width/2, screen_height-100); //设置颜色 _pagecontrol.pageindicatortintcolor=[uicolor colorwithred:193/255.0 green:219/255.0 blue:249/255.0 alpha:1]; //设置当前页颜色 _pagecontrol.currentpageindicatortintcolor=[uicolor colorwithred:0 green:150/255.0 blue:1 alpha:1]; //设置总页数 _pagecontrol.numberofpages=_imagecount; [self.view addsubview:_pagecontrol];}#pragma mark 添加信息描述控件-(void)addlabel{ _label=[[uilabel alloc]initwithframe:cgrectmake(0, 10, screen_width,30)]; _label.textalignment=nstextalignmentcenter; _label.textcolor=[uicolor colorwithred:0 green:150/255.0 blue:1 alpha:1]; [self.view addsubview:_label];}#pragma mark 滚动停止事件-(void)scrollviewdidenddecelerating:(uiscrollview *)scrollview{ //重新加载图片 [self reloadimage]; //移动到中间 [_scrollview setcontentoffset:cgpointmake(screen_width, 0) animated:no]; //设置分页 _pagecontrol.currentpage=_currentimageindex; //设置描述 nsstring *imagename=[nsstring stringwithformat:@"%i.jpg",_currentimageindex]; _label.text=_imagedata[imagename];}#pragma mark 重新加载图片-(void)reloadimage{ int leftimageindex,rightimageindex; cgpoint offset=[_scrollview contentoffset]; if (offset.x>screen_width) { //向右滑动 _currentimageindex=(_currentimageindex+1)%_imagecount; }else if(offset.x<screen_width){ //向左滑动 _currentimageindex=(_currentimageindex+_imagecount-1)%_imagecount; } //uiimageview *centerimageview=(uiimageview *)[_scrollview viewwithtag:2]; _centerimageview.image=[uiimage imagenamed:[nsstring stringwithformat:@"%i.jpg",_currentimageindex]]; //重新设置左右图片 leftimageindex=(_currentimageindex+_imagecount-1)%_imagecount; rightimageindex=(_currentimageindex+1)%_imagecount; _leftimageview.image=[uiimage imagenamed:[nsstring stringwithformat:@"%i.jpg",leftimageindex]]; _rightimageview.image=[uiimage imagenamed:[nsstring stringwithformat:@"%i.jpg",rightimageindex]];}@end |
在上面的代码中需要提醒大家的是一定要谨慎在滚动时进行相关操作,前面我们说过滚动事件会循环执行十分消耗性能,因此如果能不在其中操作的话尽可能不要在这个方法中进行相关操作,例如在上面的代码中我们的核心逻辑主要集中在滚动停止事件中,这个事件在一次滚动操作中只需要执行一次。
运行效果: