自定义 cell 并使用 auto layout
创建文件
我们可以一次性创建 xib 文件和类的代码文件。
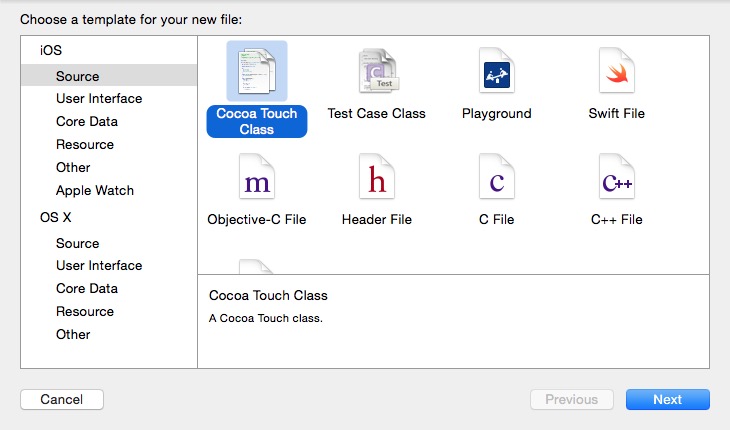
新建 cocoa touch class:

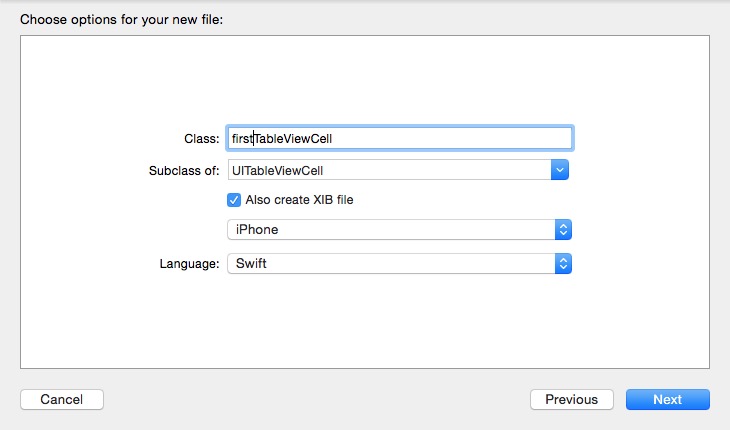
设置和下图相同即可:

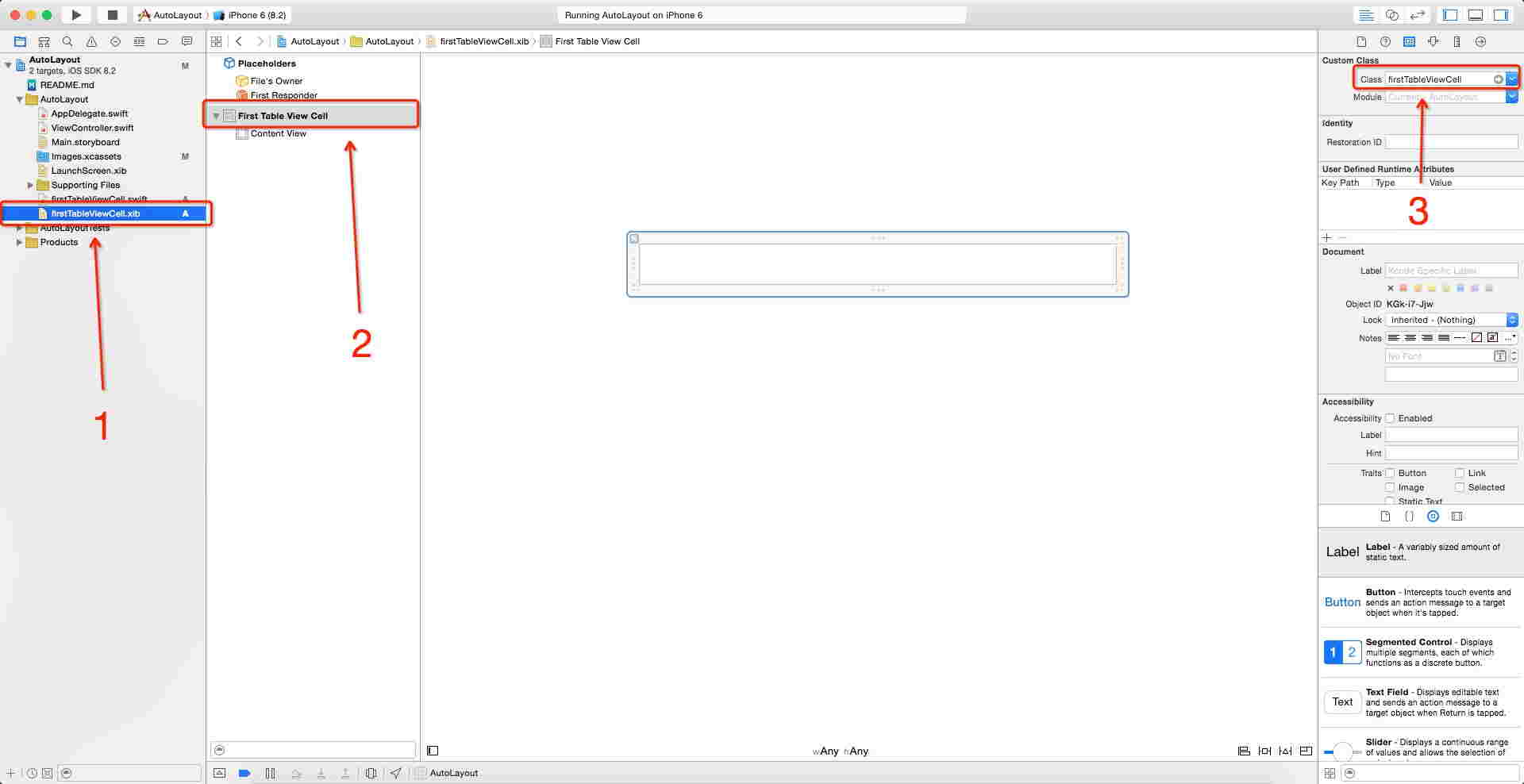
检查成果

分别选中上图中的 1、2 两处,检查 3 处是否已经自动绑定为 firsttableviewcell,如果没有绑定,请先检查选中的元素确实是 2,然后手动绑定即可。
完成绑定工作
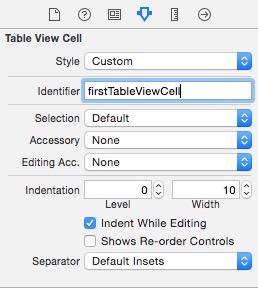
切换一页,如下图进行 identifier 设置:

新建 table view controller 页面
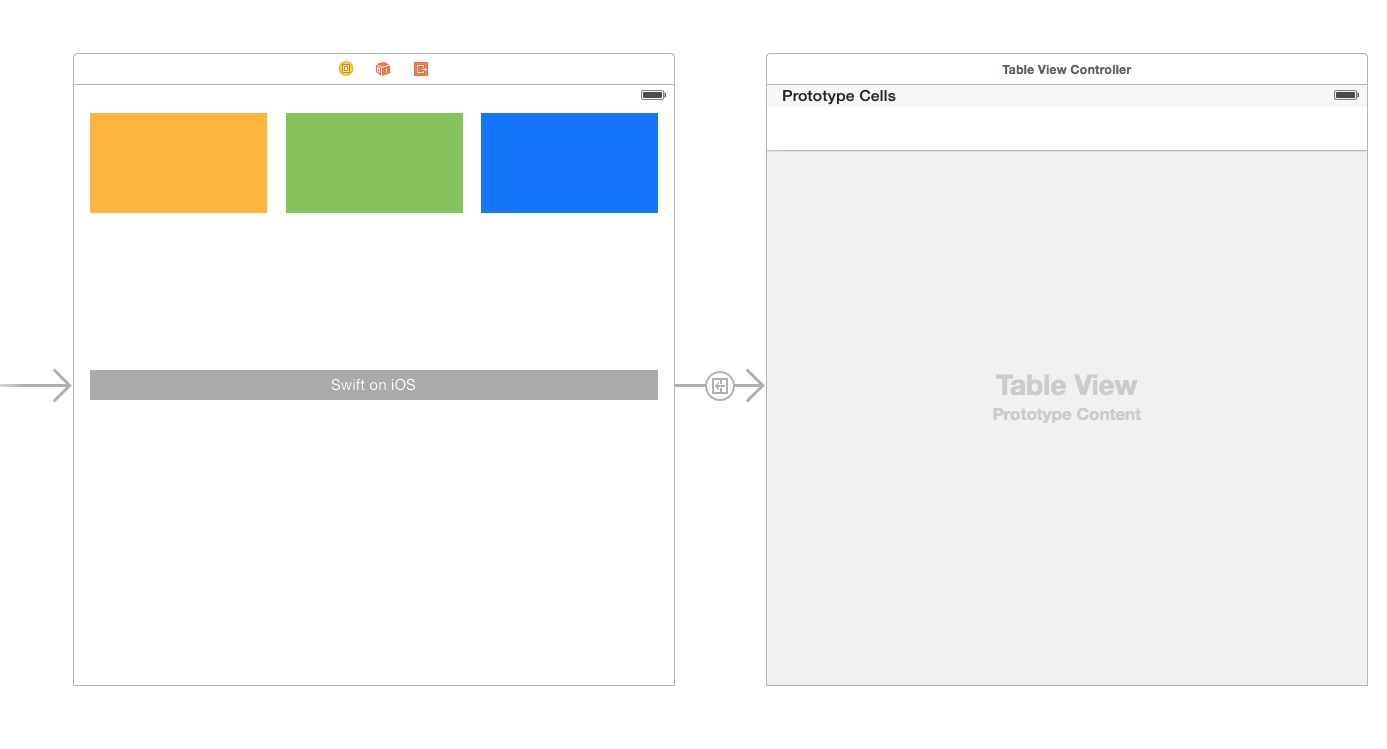
新建一个 table view controller 页面,并把我们之前创建的 swift on ios 那个按钮的点击事件绑定过去,我们得到:

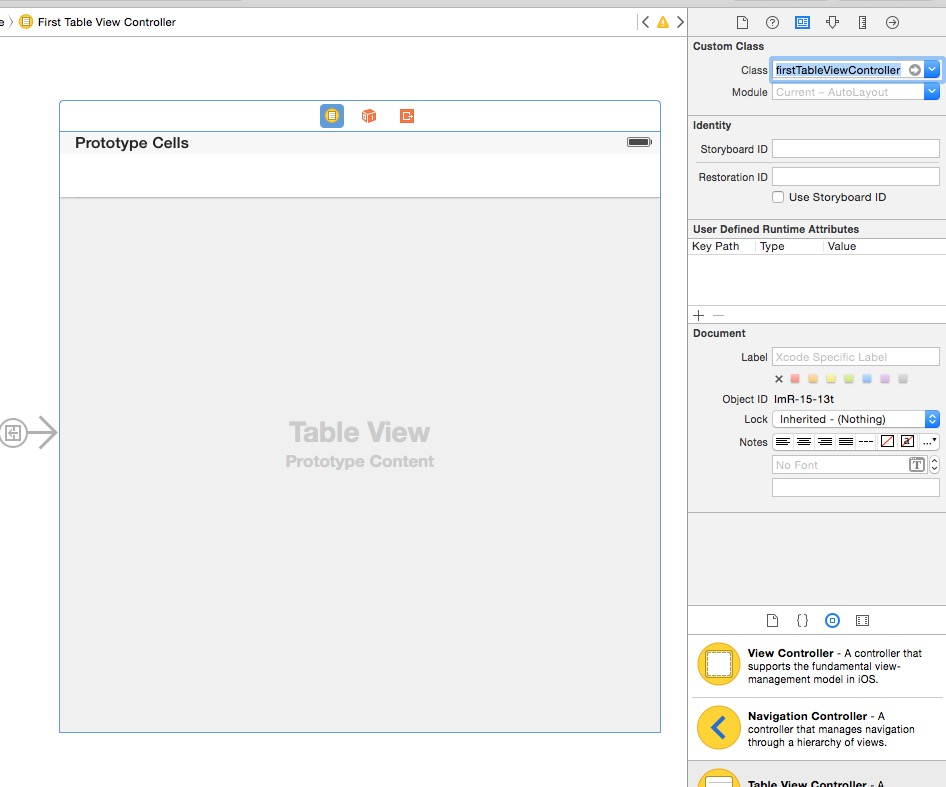
然后创建一个名为 firsttableviewcontroller 的 uitableviewcontroller 类,创建流程跟前面基本一致。不要创建 xib。然后选中 storyboard 中的 table view controller(选中之后有蓝色边框包裹),在右侧对它和 firsttableviewcontroller 类进行绑定:

调用自定义 cell
修改 firsttableviewcontroller 类中的有效代码如下:
import uikit
class firsttableviewcontroller: uitableviewcontroller {
override func viewdidload() {
super.viewdidload()
var nib = uinib(nibname: "firsttableviewcell", bundle: nil)
self.tableview.registernib(nib, forcellreuseidentifier: "firsttableviewcell")
}
override func didreceivememorywarning() {
super.didreceivememorywarning()
}
// mark: - table view data source
override func numberofsectionsintableview(tableview: uitableview) -> int {
return 1
}
override func tableview(tableview: uitableview, numberofrowsinsection section: int) -> int {
return 10
}
override func tableview(tableview: uitableview, cellforrowatindexpath indexpath: nsindexpath) -> uitableviewcell {
let cell = tableview.dequeuereusablecellwithidentifier("firsttableviewcell", forindexpath: indexpath) as firsttableviewcell
cell.textlabel?.text = indexpath.row.description
return cell
}
}
viewdidload() 中添加的两行代码是载入 xib 的操作。最下面的三个 func 分别是定义:
self.tableview 中有多少个 section
每个 section 中分别有多少个条目
实例化每个条目,提供内容
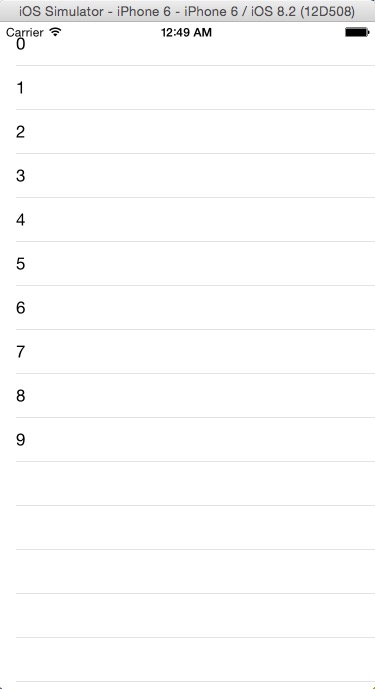
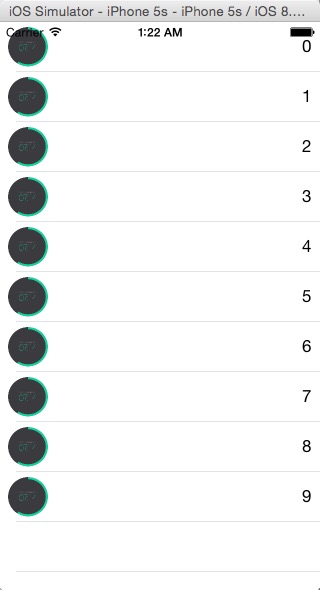
如果你得到以下页面,说明你调用自定义 cell 成功了!

给自定义 cell 添加元素并使用 auto layout 约束
首先向 images.xcassets 中随意加入一张图片。
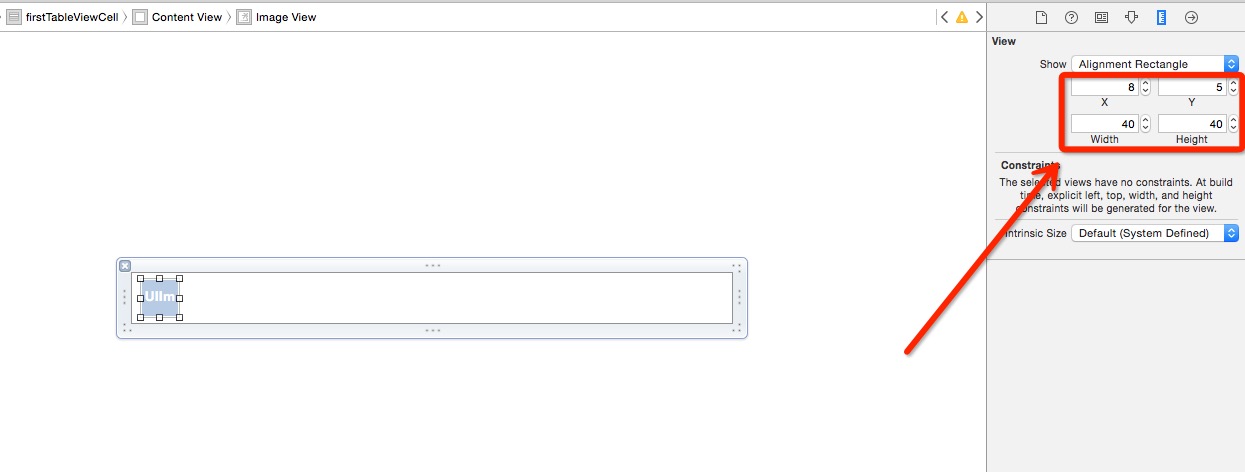
然后在左侧文件树中选中 firsttableviewcell.xib,从右侧组件库中拖进去一个 image view,并且在右侧将其尺寸设置如下图右侧:

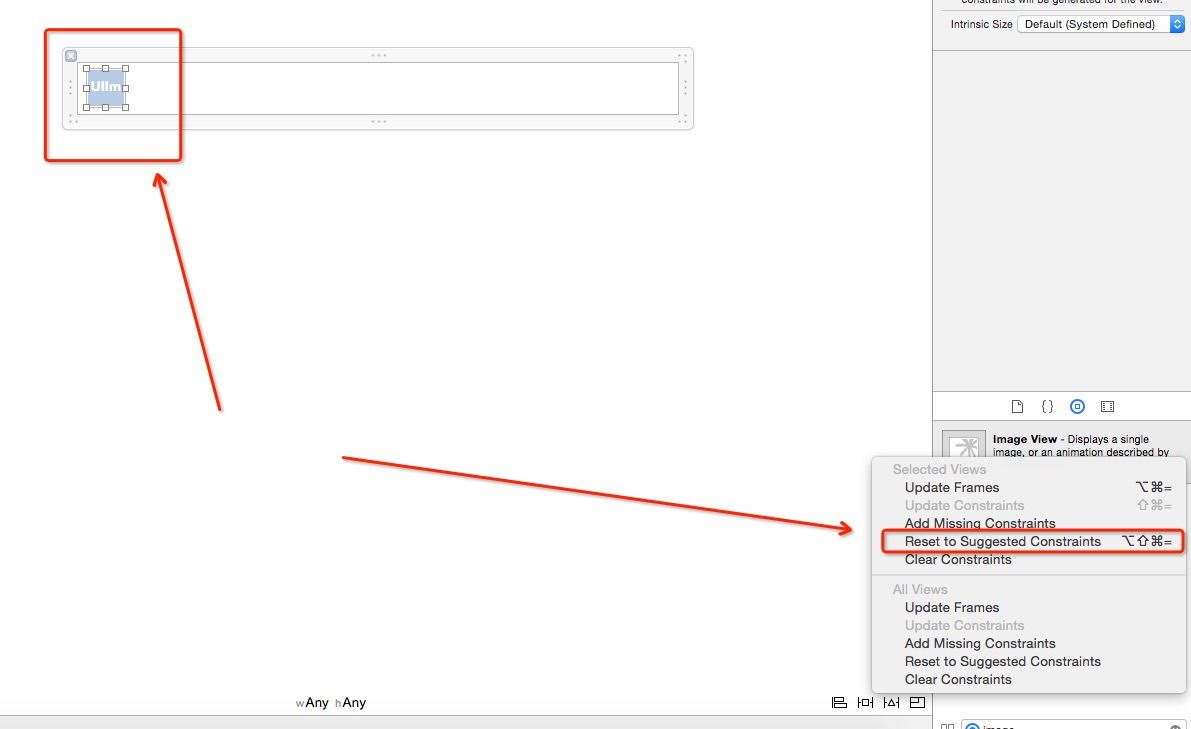
给 imageview 添加约束:

选中该 imageview(左箭头所示),点击自动 auto layout(右箭头所示),即可。
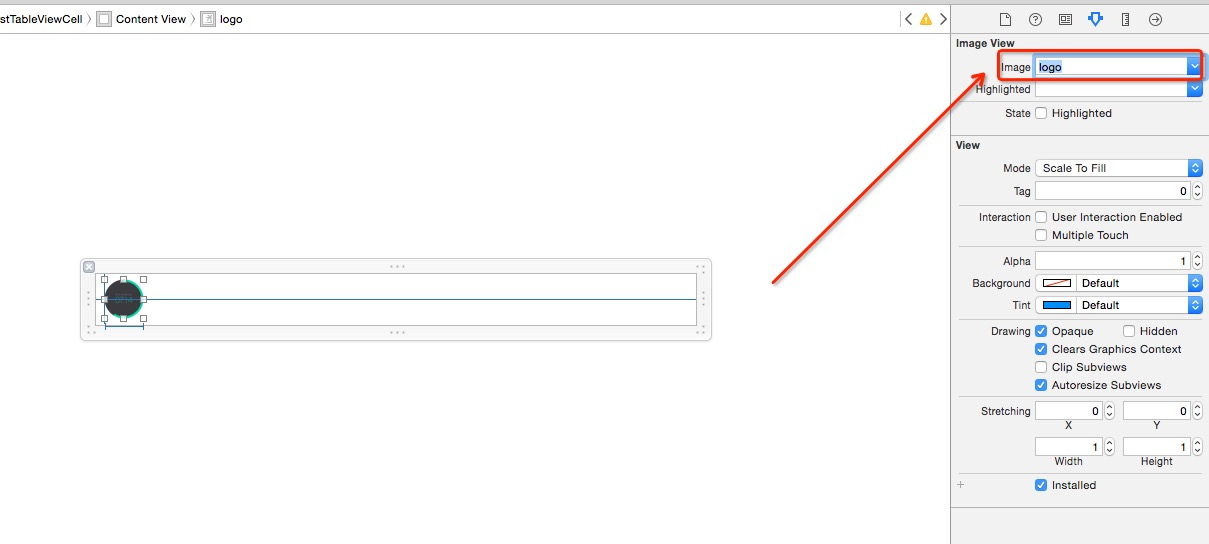
给 imageview 设置图片:

再从右侧组件库中拖入一个 uilabel,吸附到最右侧,垂直居中,为其添加自动约束,这一步不再赘述。
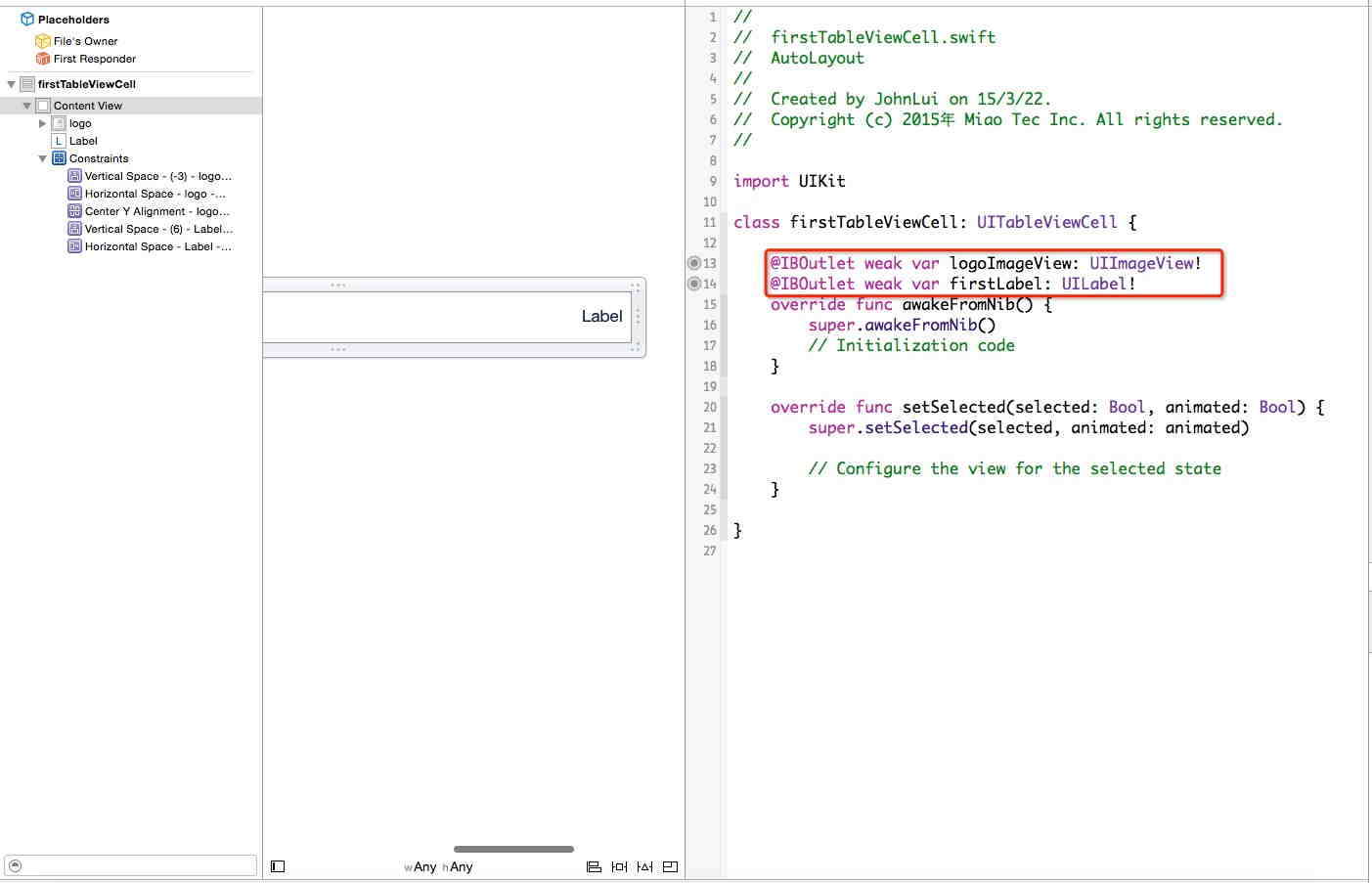
在 firsttableviewcell 类中绑定 xib 中拖进去的元素
选中 firsttableviewcell.xib,切换到双视图,直接进行拖动绑定:

绑定完成!
约束 cell 的高度
在 firsttableviewcontroller 中添加以下方法:
override func tableview(tableview: uitableview, heightforrowatindexpath indexpath: nsindexpath) -> cgfloat {
return 50
}
给自定义的 uilabel 添加内容
修改 firsttableviewcontroller 中以下函数为:
override func tableview(tableview: uitableview, cellforrowatindexpath indexpath: nsindexpath) -> uitableviewcell {
let cell = tableview.dequeuereusablecellwithidentifier("firsttableviewcell", forindexpath: indexpath) as firsttableviewcell
cell.firstlabel.text = indexpath.row.description
return cell
}
查看结果
4.0 寸:

4.7 寸:

如果你得到以上结果,那么恭喜你自定义 cell 并使用 auto layout 成功!
22 行代码实现拖动回弹
搭建界面
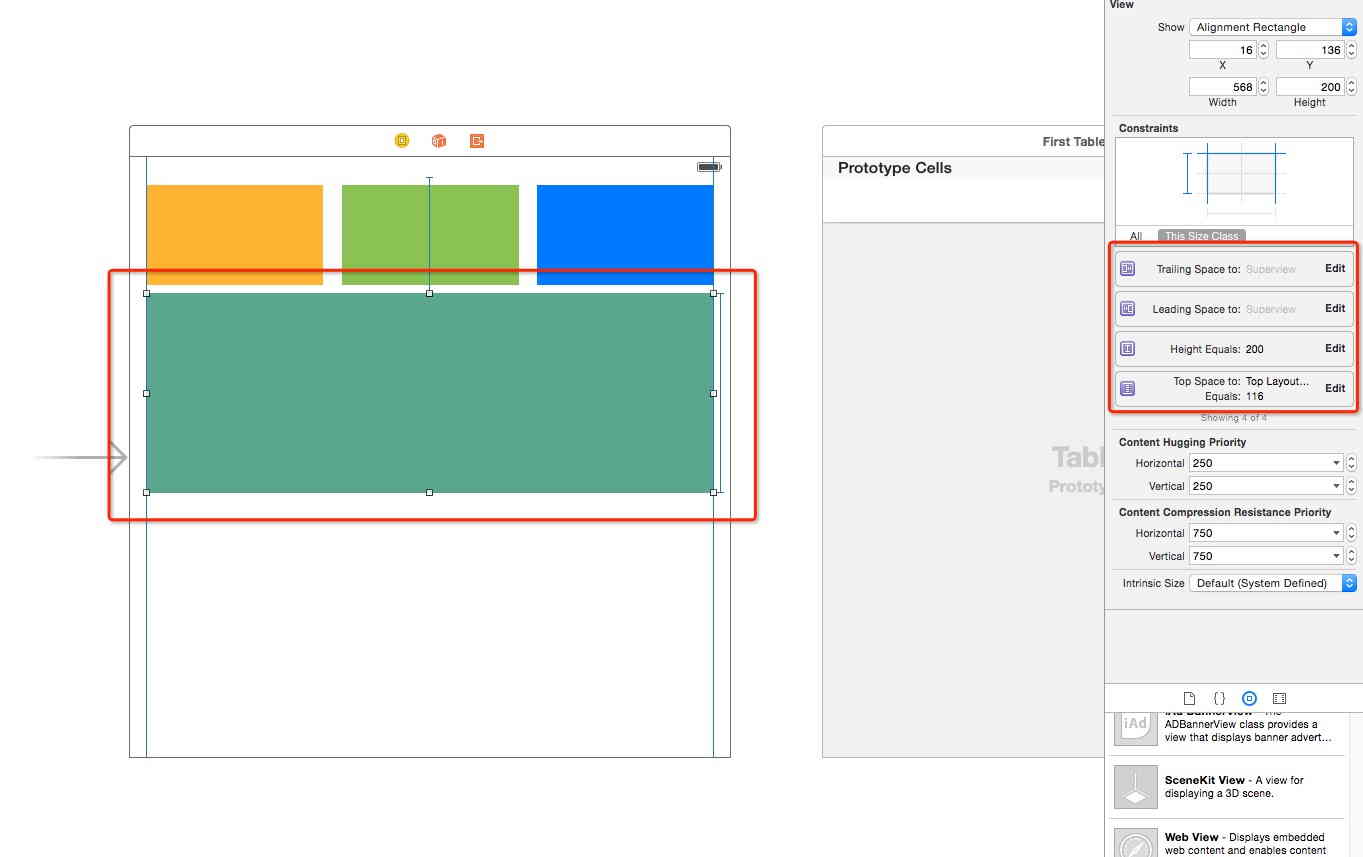
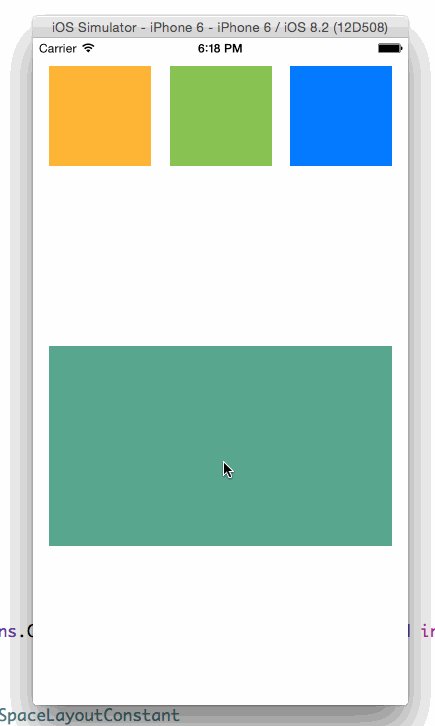
删除首页中间的按钮,添加一个 view ,设置一种背景色便于辨认,然后对其进行绝对约束:

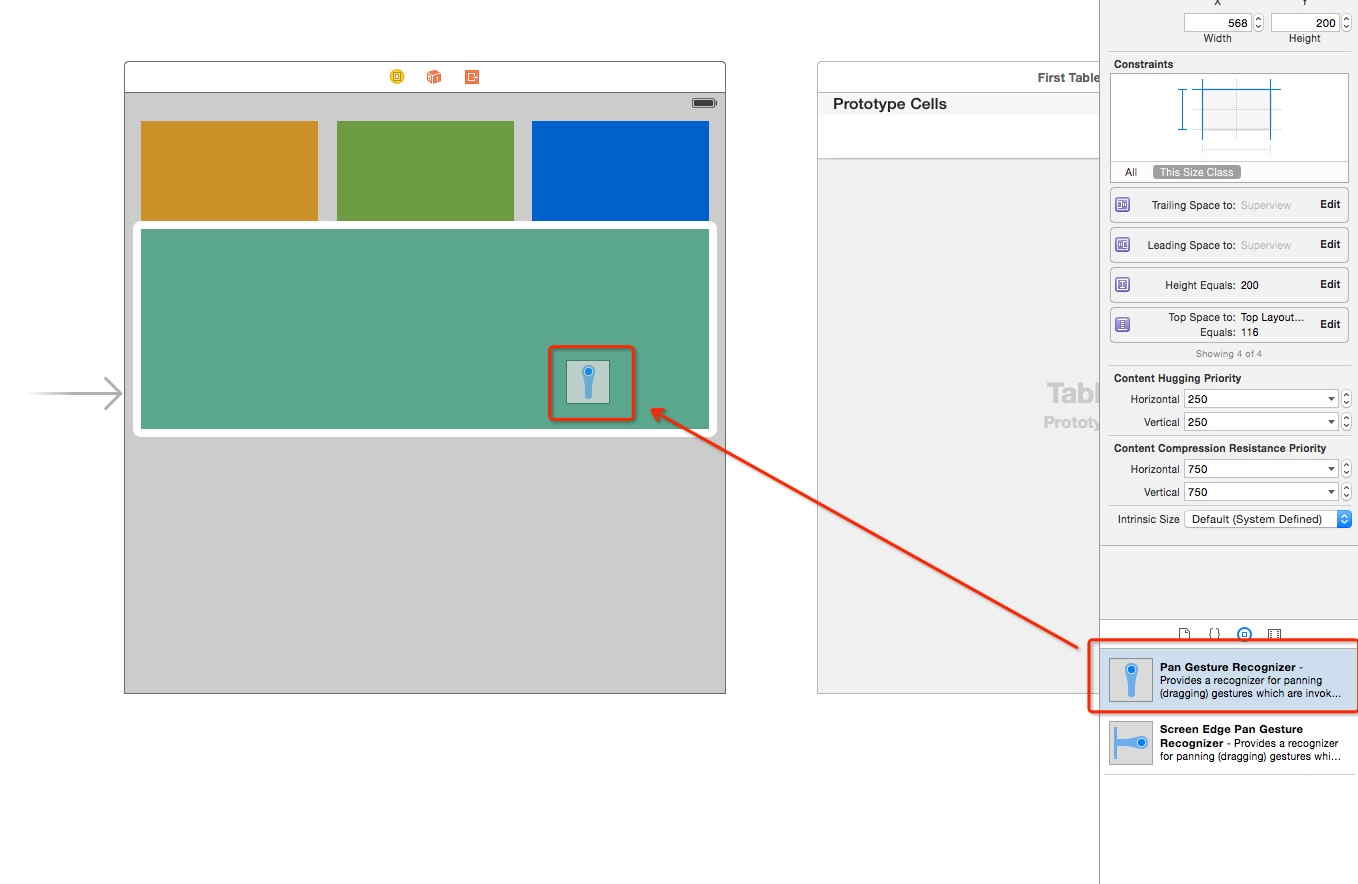
拖动一个 uipangesturerecognizer 到该 view 上:

界面搭建完成。
属性绑定
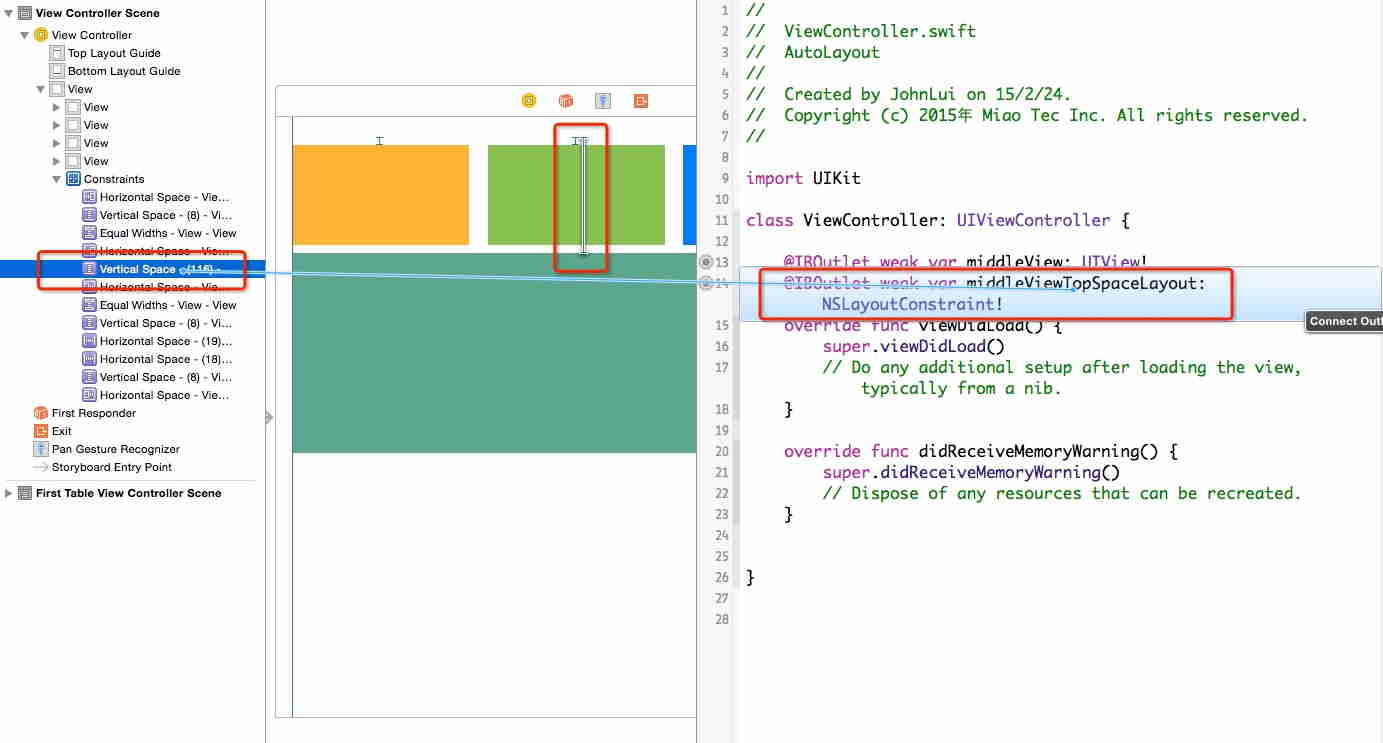
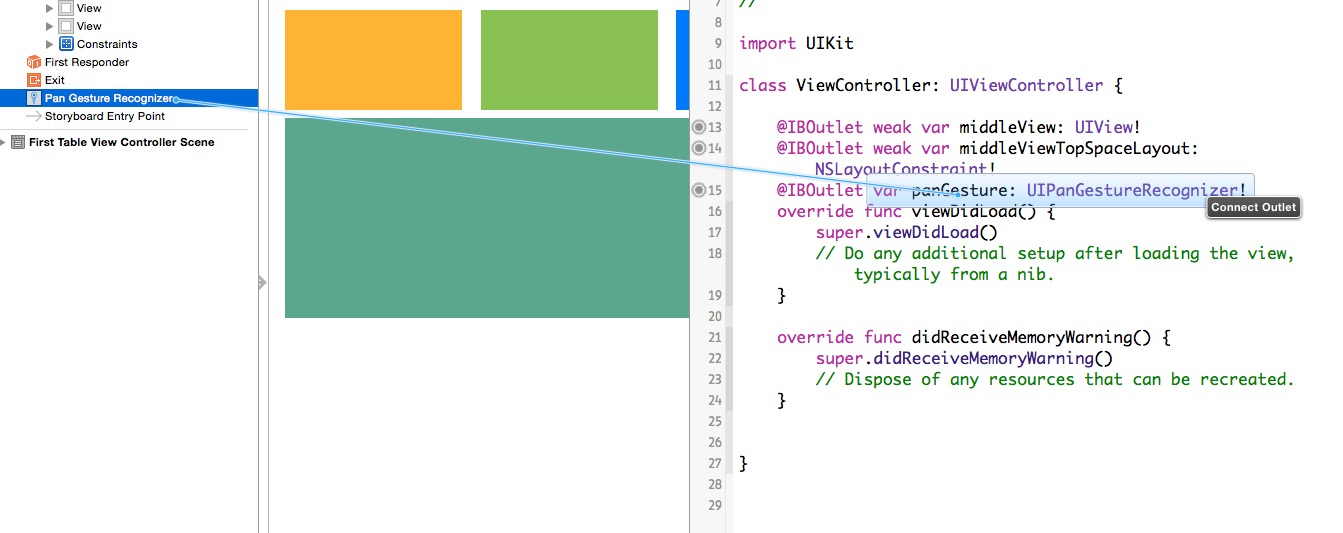
切换到双向视图,分别右键拖动 uipangesturerecognizer 和该 view 的 top space 的 auto layout 属性到 viewcontroller 中绑定:

然后将 uipangesturerecognizer 右键拖动绑定:

编写代码
class viewcontroller: uiviewcontroller {
var middleviewtopspacelayoutconstant: cgfloat!
var middlevieworiginy: cgfloat!
@iboutlet weak var middleview: uiview!
@iboutlet weak var middleviewtopspacelayout: nslayoutconstraint!
@iboutlet var pangesture: uipangesturerecognizer!
override func viewdidload() {
super.viewdidload()
pangesture.addtarget(self, action: selector("pan"))
middleviewtopspacelayoutconstant = middleviewtopspacelayout.constant
middlevieworiginy = middleview.frame.origin.y
}
override func didreceivememorywarning() {
super.didreceivememorywarning()
// dispose of any resources that can be recreated.
}
func pan() {
if pangesture.state == uigesturerecognizerstate.ended {
uiview.animatewithduration(0.4, delay: 0, options: uiviewanimationoptions.curveeaseinout, animations: { () -> void in
self.middleview.frame.origin.y = self.middlevieworiginy
}, completion: { (success) -> void in
if success {
self.middleviewtopspacelayout.constant = self.middleviewtopspacelayoutconstant
}
})
return
}
let y = pangesture.translationinview(self.view).y
middleviewtopspacelayout.constant = middleviewtopspacelayoutconstant + y
}
}
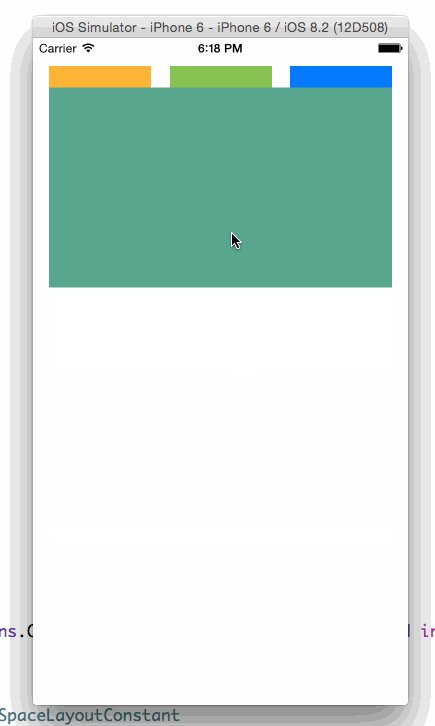
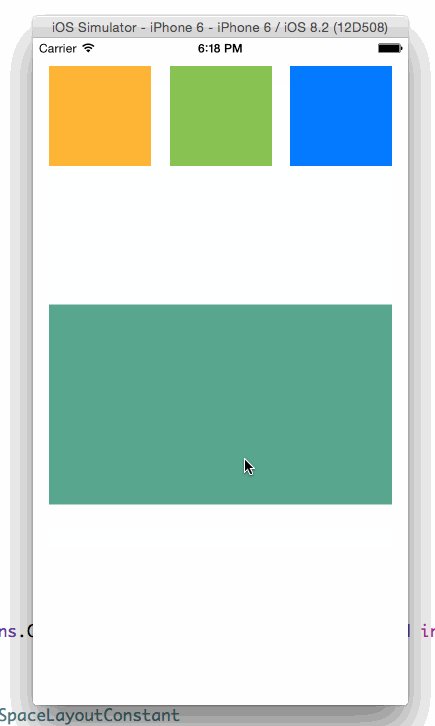
查看效果

22 行代码,拖动回弹效果完成!


















