本文实例分享了ios购物分类模块的实现方案,供大家参考,具体内容如下
启动
在appdelegate中创建主视图控制器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions { // override point for customization after application launch. self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]]; // override point for customization after application launch. self.window.backgroundcolor = [uicolor whitecolor]; [self.window makekeyandvisible]; basetabarcontroller*base=[[basetabarcontroller alloc]init]; self.window.rootviewcontroller=base; return yes; } |
ui框架设计
basetabbarcontroller基于uitabbarcontroller,作为主视图控制器。
头文件如下:
|
1
2
3
|
@interface basetabarcontroller : uitabbarcontroller @end |
实现文件中主要做了2点:创建视图控制器classviewcontroller,并将它设置到新创建的创建导航控制器中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
- (void)viewdidload { [super viewdidload]; self.tabbar.tintcolor = [uicolor redcolor]; // self.tabbar.bartintcolor = [uicolor blackcolor]; classviewcontroller*classlist=[[classviewcontroller alloc]init]; //classlist.title=@"分类"; [self addchildviewcontroller:classlist title:@"分类" image:@""]; uibutton *menubtn = [uibutton buttonwithtype:uibuttontypecustom]; menubtn.frame = cgrectmake(0, 0, 20, 18); [menubtn setbackgroundimage:[uiimage imagenamed:@"1.png"] forstate:uicontrolstatenormal]; [menubtn addtarget:self action:@selector(openorcloseleftlist) forcontrolevents:uicontroleventtouchupinside]; self.navigationitem.leftbarbuttonitem = [[uibarbuttonitem alloc] initwithcustomview:menubtn]; //self.tabbar.bartintcolor = [uicolor redcolor];}- (void)addchildviewcontroller:(uiviewcontroller *)childcontroller title:(nsstring *)title image:(nsstring *)image{ uinavigationcontroller *childvc = [[uinavigationcontroller alloc]initwithrootviewcontroller:childcontroller]; childvc.tabbaritem.title = title; childvc.tabbaritem.image = [uiimage imagenamed:image]; childvc.navigationbar.bartintcolor = [uicolor whitecolor]; [self addchildviewcontroller:childvc]; } |
主要的界面视图控制器定义:
|
1
2
3
|
@interface classviewcontroller : uiviewcontroller @end |
实现文件中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view. uibarbuttonitem *searchbarbuttonitem = [[uibarbuttonitem alloc] initwithbarbuttonsystemitem:uibarbuttonsystemitemsearch target:self action:@selector(searchbarbuttonitemaction)]; self.navigationitem.rightbarbuttonitem = searchbarbuttonitem; [self setdata]; [self setimage]; [self setdeatil]; _a=1; _b=1; _segement=[[uisegmentedcontrol alloc]initwithitems:@[@"攻略",@"详情"]]; _segement.frame=cgrectmake(90, 20, kwidth-180, 30); _segement.tintcolor=[uicolor blackcolor]; _segement.selectedsegmentindex=0; [_segement addtarget:self action:@selector(changevalue:) forcontrolevents:(uicontroleventvaluechanged)]; self.navigationitem.titleview =_segement; self.scrollview=[[uiscrollview alloc]initwithframe:cgrectmake(0, 0, kwidth, kheight)]; _scrollview.directionallockenabled=yes; _scrollview.contentsize=cgsizemake(kwidth*2, kheight); _scrollview.delegate=self; [self.view addsubview:self.scrollview]; uicollectionviewflowlayout*flow=[[uicollectionviewflowlayout alloc]init]; //列距 flow.minimuminteritemspacing=20; //行距 flow.minimumlinespacing=40; //分区内边距 flow.sectioninset=uiedgeinsetsmake(0, 20, 20, 20); cgfloat totalwidth=self.view.frame.size.width; cgfloat itemwidth=(totalwidth-2*20-3*20)/4.0; cgfloat itemheight=itemwidth; flow.itemsize=cgsizemake(itemwidth, itemheight); flow.headerreferencesize=cgsizemake(0, 40); //滚动方向 flow.scrolldirection= uicollectionviewscrolldirectionvertical; ; //区头大小 flow.headerreferencesize=cgsizemake(0, 100); _collection=[[uicollectionview alloc]initwithframe:[uiscreen mainscreen].bounds collectionviewlayout:flow]; _collection.backgroundcolor=[uicolor whitecolor]; _collection.tag=1; _srr=@[@"1",@"s",@"2",@"r"]; for (nsstring*st in _srr) { [_collection registerclass:[uicollectionreusableview class] forsupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:st];} //设置 数据源 和代理 _collection.datasource=self; _collection.delegate=self; [_collection registerclass:[classcollectionviewcell class] forcellwithreuseidentifier:@"mycell"]; // _collection.backgroundcolor=[uicolor yellowcolor]; _collection.directionallockenabled=yes; [self.scrollview addsubview:_collection]; uiview*view=[[uiview alloc]initwithframe:cgrectmake(kwidth, 0, kwidth, 30)]; // view.backgroundcolor = [uicolor whitecolor]; uibutton*label=[uibutton buttonwithtype:(uibuttontypesystem)]; label.frame=cgrectmake(0, 20, 200, 14) ; [label settitle:@"选礼神器" forstate:(uicontrolstatenormal)]; [label addtarget:self action:@selector(xuan) forcontrolevents:(uicontroleventtouchupinside)]; [view addsubview:label]; [self.scrollview addsubview:view]; |
网络数据封装
基于nfnetworking,封装了3个接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@interface lorequestmanger : nsobject + (void)post:(nsstring *)url params:(nsdictionary * )params success:(void (^)(id response))success failure:(void (^)(afhttprequestoperation *operation,nserror *error))error; + (void)get:(nsstring *)url success:(void (^)(id response))success failure:(void (^)(afhttprequestoperation *operation,nserror *error))error; + (void)uploadimage:(nsstring *)url params:(nsdictionary *)params uploadimage:(uiimage *)image success:(void (^)(id response))success failure:(void (^)(afhttprequestoperation *operation,nserror *error))error; @end |
实现文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
|
#import "lorequestmanger.h"#define serverurl @"http://192.168.1.1:8080/jiekou" @implementation lorequestmanger + (void)post:(nsstring *)url params:(nsdictionary * )params success:(void (^)(id response))success failure:(void (^)(afhttprequestoperation *operation,nserror *error))error{ // 创建请求管理者 afhttprequestoperationmanager *manager = [afhttprequestoperationmanager manager]; // 请求超时时间 manager.requestserializer.timeoutinterval = 30; nsstring *poststr = url; if (![url hasprefix:@"http"]) { poststr = [nsstring stringwithformat:@"%@%@", serverurl,url] ; } nsmutabledictionary *dict = [params mutablecopy]; // 发送post请求 [manager post:poststr parameters:dict success:^(afhttprequestoperation *operation, id responseobject) { // 请求成功 nsdictionary *responsedict = (nsdictionary *)responseobject; success(responsedict); } failure:^(afhttprequestoperation *operation, nserror *error) {// 请求失败 error( operation,error); }]; } + (void)get:(nsstring *)url success:(void (^)(id response))success failure:(void (^)(afhttprequestoperation *operation,nserror *error))error{ // 获得请求管理者 afhttprequestoperationmanager *manager = [[afhttprequestoperationmanager alloc] init]; manager.requestserializer = [afjsonrequestserializer serializer]; [manager.requestserializer sethttpshouldhandlecookies:no]; manager.requestserializer.timeoutinterval = 30; nsstring *getstr = url;// nslog(@"getstr======%@",getstr); if (![url hasprefix:@"http"]) { getstr = [nsstring stringwithformat:@"%@%@", serverurl,url] ; } // 发送get请求 [manager get:getstr parameters:nil success:^(afhttprequestoperation *operation, id responseobject) {// nslog(@"getstr------------%@",getstr); nsdictionary *responsedict = (nsdictionary *)responseobject; success(responsedict); } failure:^(afhttprequestoperation *operation, nserror *error) { if (!operation.responseobject) { nslog(@"网络错误"); } error( operation,error); }]; } + (void)uploadimage:(nsstring *)url params:(nsdictionary *)params uploadimage:(uiimage *)image success:(void (^)(id response))success failure:(void (^)(afhttprequestoperation *operation,nserror *error))error{ // 创建请求管理者 afhttprequestoperationmanager *manager = [afhttprequestoperationmanager manager]; manager.requestserializer = [afjsonrequestserializer serializer]; manager.responseserializer = [afjsonresponseserializer serializer]; manager.requestserializer.timeoutinterval = 30; // [manager.requestserializer setvalue:@"application/json" forhttpheaderfield:@"content-type"]; // // [manager.requestserializer setvalue:@"application/json" forhttpheaderfield:@"accept"]; nsstring *poststr = [nsstring stringwithformat:@"%@%@", serverurl,url] ; nsmutabledictionary *dict = [params mutablecopy]; [manager post:poststr parameters:dict constructingbodywithblock:^(id<afmultipartformdata> formdata) { nsdata *imagedata = uiimagejpegrepresentation(image, 0.1); [formdata appendpartwithfiledata:imagedata name:@"img" filename:@"head.jpg" mimetype:@"image/jpeg"]; } success:^(afhttprequestoperation *operation, id responseobject) { nsdictionary *responsedict = (nsdictionary *)responseobject; success(responsedict); } failure:^(afhttprequestoperation *operation, nserror *error) { error( operation,error); }]; } |
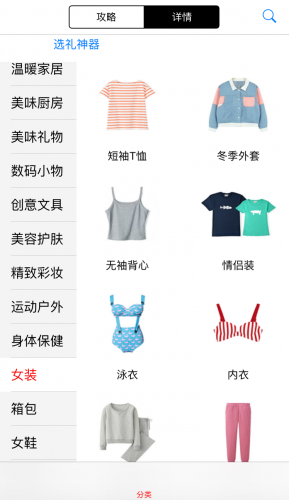
效果:


以上就是本文的全部内容,希望对大家的学习有所帮助。
















