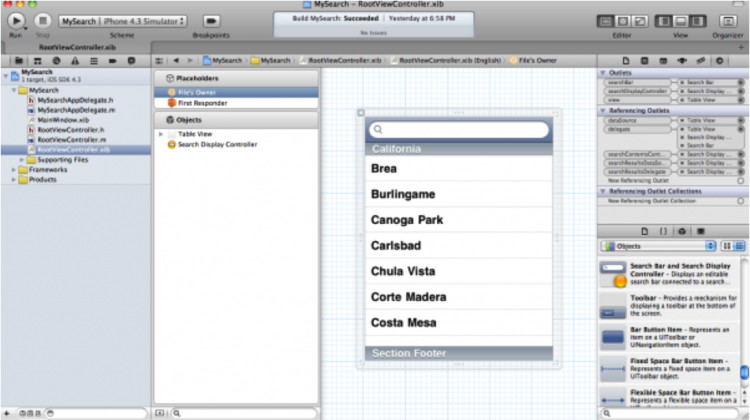
新建navigation-based project。打开.xib文件,拖一个search bar and search displaycontroller 对象到table view对象上方,如下图所示,选中file's owner ,打开connections面板:

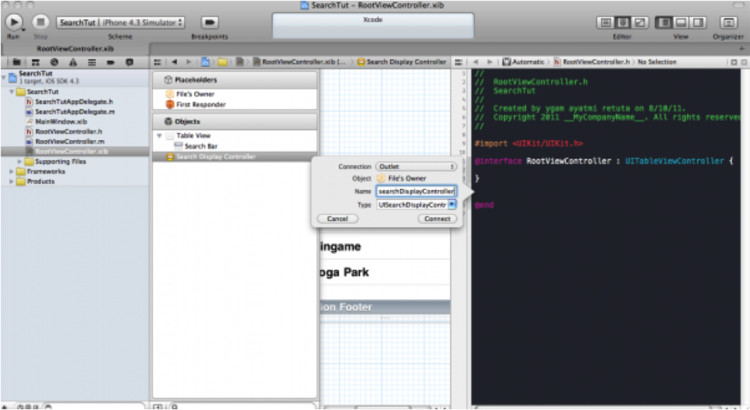
现在我们来创建search bar和searchdisplay controller的出口。打开assistant editor,按住ctrl键,将searchdisplay controller拖到viewcontroller 的头文件中。创建一个名为searchdisplaycontroller的出口,然后点connect。

同样的方法为search bar创建连接。现在viewcontroller的头文件看起来像这样:
#import <uikit/uikit.h>
@interface rootviewcontroller : uitableviewcontroller {
uisearchdisplaycontroller *searchdisplaycontroller; uisearchdisplaycontroller *searchbar;
nsarray *allitems;
nsarray *searchresults;
}
@property (nonatomic, retain) iboutlet uisearchdisplaycontroller *searchdisplaycontroller;
@property (nonatomic, retain) iboutlet uisearchdisplaycontroller *searchbar;
@property (nonatomic, copy) nsarray *allitems;
@property (nonatomic, copy) nsarray *searchresults;
@end
你可能注意到,我初始化了两个nsarray。一个用于作为数据源,一个用于保存查找结果。在本文中,我使用字符串数组作为数据源。继续编辑.m文件前,别忘了synthesize相关属性:
-
@synthesize searchdisplaycontroller;
-
@synthesize searchbar;
-
@synthesize allitems;
-
@synthesize searchresults;
在viewdidload 方法中,我们构造了我们的字符串数组:
- (void)viewdidload {
[super viewdidload];
// [self.tableview reloaddata];
self.tableview.scrollenabled = yes;
nsarray *items = [[nsarray alloc] initwithobjects: @"code geass", @"asura cryin'", @"voltes v", @"mazinger z", @"daimos", nil];
self.allitems = items;
[items release];
[self.tableview reloaddata];
}
在table view的返回tableview行数的方法中,我们先判断当前table view是否是searchdisplaycontroller的查找结果表格还是数据源本来的表格,然后返回对应的行数:
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section {
nsinteger rows = 0;
if ([tableview isequal:self.searchdisplaycontroller.searchresultstableview]){
rows = [self.searchresults count];
}else{
rows = [self.allitems count];
}
return rows;
}
在tableview:cellforrowatindexpath:方法里,我们需要做同样的事:
// customize the appearance of table view cells.
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath {
static nsstring *cellidentifier = @"cell";
uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:cellidentifier];
if (cell == nil) {
cell = [[[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:cellidentifier] autorelease];
cell.accessorytype = uitableviewcellaccessorydisclosureindicator;
}
/* configure the cell. */
if ([tableview isequal:self.searchdisplaycontroller.searchresultstableview]){
cell.textlabel.text = [self.searchresults objectatindex:indexpath.row];
}else{
cell.textlabel.text = [self.allitems objectatindex:indexpath.row];
}
return cell;
}
现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchresults数组:
- (void)filtercontentforsearchtext:(nsstring*)searchtext scope:(nsstring*)scope {
nspredicate *resultpredicate = [nspredicate predicatewithformat:@"self contains[cd] %@", searchtext];
self.searchresults = [self.allitems filteredarrayusingpredicate:resultpredicate];
}
接下来是uisearchdisplaycontroller的委托方法,负责响应搜索事件:
#pragma mark - uisearchdisplaycontroller delegate methods
-(bool)searchdisplaycontroller:(uisearchdisplaycontroller *)controller shouldreloadtableforsearchstring:(nsstring *)searchstring {
[self filtercontentforsearchtext:searchstring scope:[[self.searchdisplaycontroller.searchbar scopebuttontitles] objectatindex:[self.searchdisplaycontroller.searchbar selectedscopebuttonindex]]];
return yes;
}
- (bool)searchdisplaycontroller:(uisearchdisplaycontroller *)controller shouldreloadtableforsearchscope:(nsinteger)searchoption {
[self filtercontentforsearchtext:[self.searchdisplaycontroller.searchbar text] scope:[[self.searchdisplaycontroller.searchbar scopebuttontitles] objectatindex:searchoption]];
return yes;
}
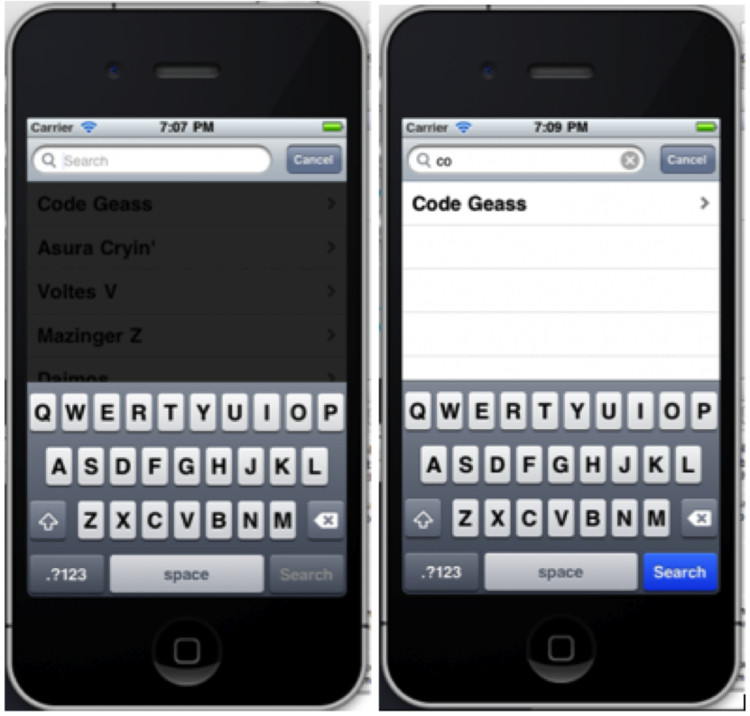
运行工程,当你在搜索栏中点击及输入文本时,如下图所示:

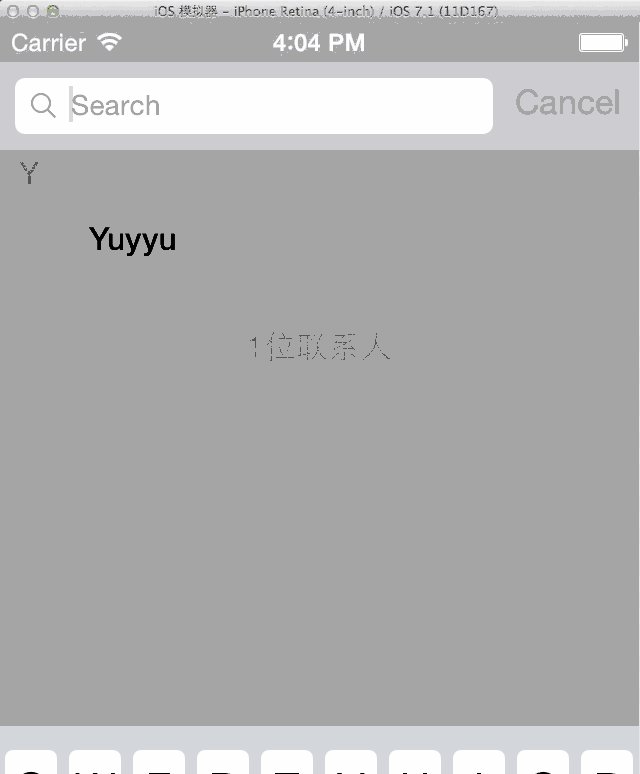
uisearchdisplaycontroller 点击搜索出现黑条问题解决方案
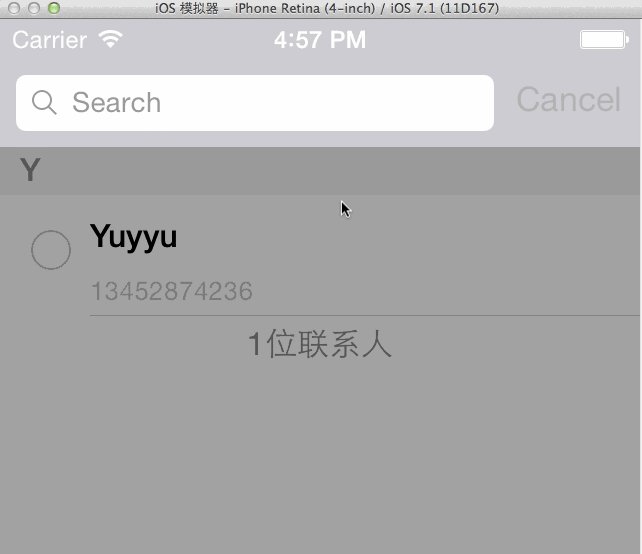
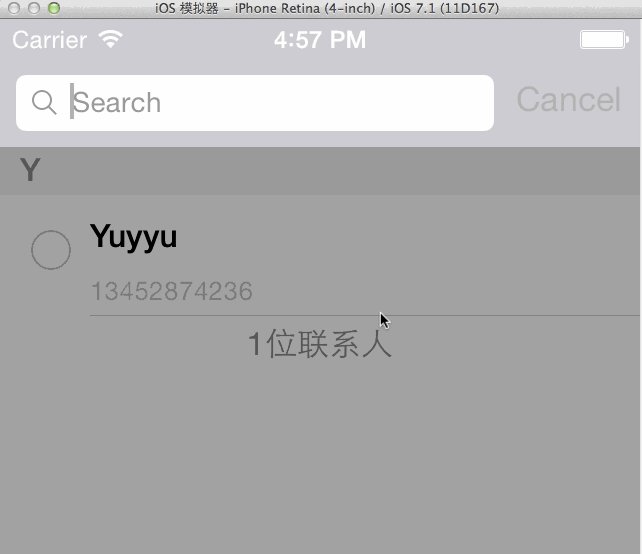
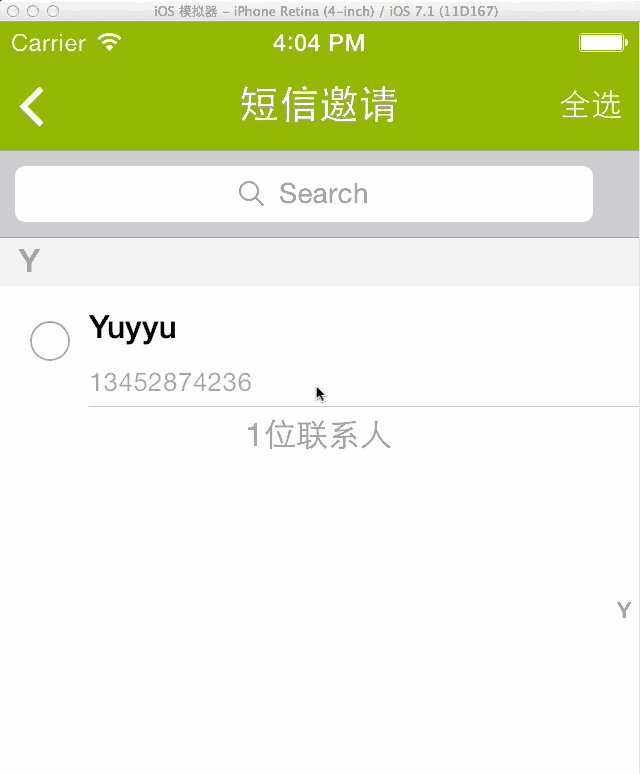
如果点击按钮启动 presentviewcontroller 的时候出现下图效果:

比如说我这里现在代码式这样写的:
addfriendviewcontroller *addfriendvc = [[addfriendviewcontroller alloc] init];
uinavigationcontroller *nav =[[uinavigationcontroller alloc] initwithrootviewcontroller:addfriendvc];
[self presentviewcontroller:nav animated:yes completion:nil];
[addfriendvc release];
[nav release];
发现问题所在 uinavigationcontroller 的背景颜色是黑色的;
为了解决tableview点击搜索出现的黑条:
代码:
addfriendviewcontroller *addfriendvc = [[addfriendviewcontroller alloc] init];
uinavigationcontroller *nav =[[uinavigationcontroller alloc] initwithrootviewcontroller:addfriendvc];
[nav.view setbackgroundcolor:uicolorfromrgb(0xc6c6cb)];
[self presentviewcontroller:nav animated:yes completion:nil];
[addfriendvc release];
[nav release];
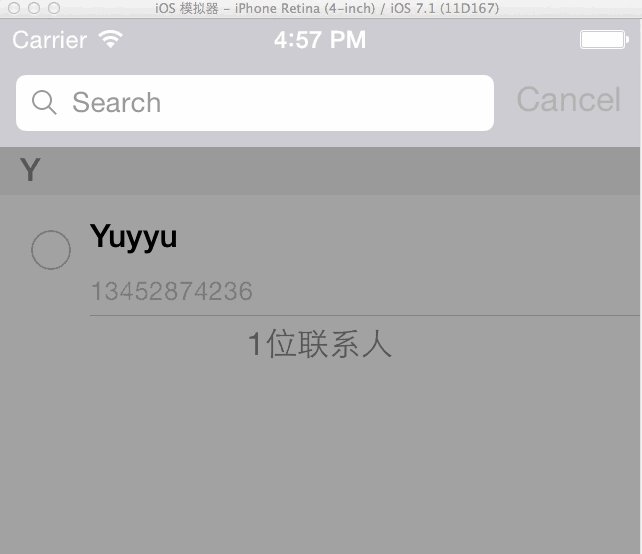
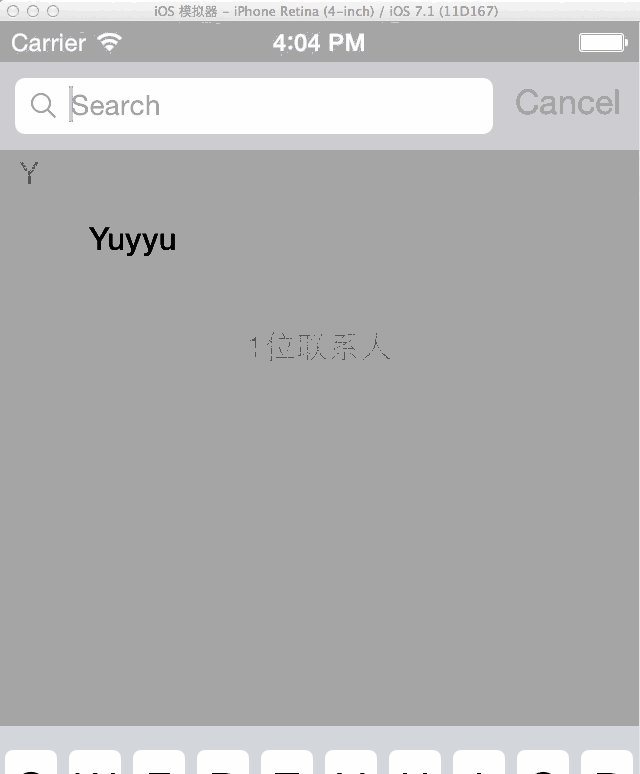
改变了nav的背景色:
[nav.view setbackgroundcolor:uicolorfromrgb(0xc6c6cb)];
效果: