android平台已经给我们提供了很多标准的组件,如:textview、editview、button、imageview、menu等,还有许多布局控件,常见的有:absolutelayout、linerlayout、relativelayout、tablelayout等。但随着人们对视觉的需求,基本组件已无法满足人们求新求异的要求,于是我们常常会自定义组件,用来实现更美观的ui界面。
实现自定义控件通常有两种途径,一种是继承view类,重写其中的重要方法,另一种是继承viewgroup类,通过重写父类中的有些方法,达到重新绘制组件的目的。最近做了一个自定义表格控件的练习,从中总结到一些经验。在这个练习中,我通过继承viewgroup类,重新绘制了用于呈现表格样式的容器组件,首先来看一下父类viewgroup。该类有三个构造方法:viewgroup(context context)、viewgroup(context context,attributeset attrs)、viewgroup(context context,attributeset attrs,int defstyle),我们自定义的继承viewgroup的类需要实现它的至少一个构造方法。viewgroup中有几个方法非常重要,这几个方法更好的帮助我们实现自己的组件的布局与绘制。
1、onlayout方法
该方法用于在容器中如何摆放子控件,如果不重写该方法,子控件将无法在布局控件中得以展示,该方法有五个参数,用于设置子控件的上下左右四个边框的位置,还有一个标志位,这个方法也是子类必须实现的,因为该方法是个抽象方法。
2、addview方法
该方法用于在容器组件中添加子控件
3、dispatchdraw方法
通过该方法,我们可以获取canvas对象,该对象允许我们在组件上画任意我们想要的图形,在这个表格控件中,我们可以在画布上上表格的外边框及表格线
4、getchildcount和getchildat方法
这两个方法用于获取该容器控件中子控件的数目和位置,便于我们对子控件的排版和布局
5、onmeasure方法
这个方法是用来测量子控件大小的,它在onlayout方法之前被调用,测量了子控件的大小尺寸,然后可以绘制子控件在容器组件中的布局位置
下面直接给出代码示例,仅供参考
首先是表格控件的类:
public class tableview extends viewgroup{
private static final int startx = 0;// 起始x坐标
private static final int starty = 0;// 起始y坐标
private static final int border = 2;// 表格边框宽度
private int mrow;// 行数
private int mcol;// 列数
public tableview(context context, attributeset attrs) {
super(context, attrs);
this.mrow = 3;// 默认行数为3
this.mcol = 3;// 默认列数为3
// 添加子控件
this.addotherview(context);
}
public tableview(context context, int row,int col) {
super(context);
if(row>20 || col>20){
this.mrow = 20;// 大于20行时,设置行数为20行
this.mcol = 20;// 大于20列时,设置列数为20列
}else if(row==0 || col==0){
this.mrow = 3;
this.mcol = 3;
}
else{
this.mrow = row;
this.mcol = col;
}
// 添加子控件
this.addotherview(context);
}
public void addotherview(context context){
int value = 1;
for(int i=1;i<=mrow;i++){
for(int j=1;j<=mcol;j++){
textview view = new textview(context);
view.settext(string.valueof(value++));
view.settextcolor(color.rgb(79, 129, 189));
view.setgravity(gravity.center);
if(i%2==0){
view.setbackgroundcolor(color.rgb(219, 238, 243));
}else{
view.setbackgroundcolor(color.rgb(235, 241, 221));
}
this.addview(view);
}
}
}
@override
protected void dispatchdraw(canvas canvas) {
paint paint = new paint();
paint.setstrokewidth(border);
paint.setcolor(color.rgb(79, 129, 189));
paint.setstyle(style.stroke);
// 绘制外部边框
canvas.drawrect(startx, starty, getwidth()-startx, getheight()-starty, paint);
// 画列分割线
for(int i=1;i<mcol;i++){
canvas.drawline((getwidth()/mcol)*i, starty, (getwidth()/mcol)*i, getheight()-starty, paint);
}
// 画行分割线
for(int j=1;j<mrow;j++){
canvas.drawline(startx, (getheight()/mrow)*j, getwidth()-startx, (getheight()/mrow)*j, paint);
}
super.dispatchdraw(canvas);
}
@override
protected void onlayout(boolean changed, int l, int t, int r, int b) {
int x = startx+border;
int y = starty+border;
int i = 0;
int count = getchildcount();
for(int j=0; j<count; j++){
view child = getchildat(j);
child.layout(x, y, x+getwidth()/mcol-border*2, y+getheight()/mrow-border*2);
if(i >=(mcol-1)){
i = 0;
x = startx+border;
y += getheight()/mrow;
}else{
i++;
x += getwidth()/mcol;
}
}
}
public void setrow(int row){
this.mrow = row;
}
public void setcol(int col){
this.mcol = col;
}
}
然后我们在activity中使用我们的控件:
public class mainactivity extends activity implements onclicklistener{
private button btn;
private edittext row;
private edittext col;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.main);
btn = (button)findviewbyid(r.id.button1);
row = (edittext)findviewbyid(r.id.editrow);
col = (edittext)findviewbyid(r.id.editcol);
row.seterror("请输入小于20的整数");
col.seterror("请输入小于20的整数");
btn.setonclicklistener(this);
}
@override
public boolean oncreateoptionsmenu(menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getmenuinflater().inflate(r.menu.main, menu);
return true;
}
@override
public void onclick(view v) {
intent intent = new intent();
bundle bun = new bundle();
if("".equals(row.gettext().tostring())){
toast.maketext(this, "行数不能为空", toast.length_short).show();
return;
}else if("".equals(col.gettext().tostring())){
toast.maketext(this, "列数不能为空", toast.length_short).show();
return;
}else{
int rownum = integer.parseint(row.gettext().tostring());
int colnum = integer.parseint(col.gettext().tostring());
bun.putint("row", rownum);
bun.putint("col", colnum);
intent.setclass(mainactivity.this, tableactivity.class);
intent.putextras(bun);
startactivity(intent);
}
}
}
public class tableactivity extends activity{
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
intent intent = this.getintent();
bundle bun = intent.getextras();
int row = bun.getint("row");
int col = bun.getint("col");
tableview table = new tableview(this, row, col);
setcontentview(table);
}
}
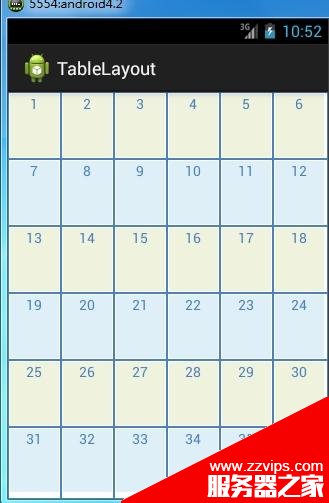
效果图如下: