本文的内容主要是flask中使用蓝图将路由分开写在不同文件的相关介绍,具体如下。
Flask 用 蓝图(blueprints) 的概念来在一个应用中或跨应用制作应用组件和支持通用的模式。蓝图很好地简化了大型应用工作的方式,并提供给 Flask 扩展在应用上注册操作的核心方法。一个Blueprint 对象与Flask 应用对象的工作方式很像,但它确实不是一个应用,而是一个描述如何构建或扩展应用的蓝图 。
Flask 中的蓝图为这些情况设计:
把一个应用分解为一个蓝图的集合。这对大型应用是理想的。一个项目可以实例化一个应用对象,初始化几个扩展,并注册一集合的蓝图。
以 URL 前缀和/或子域名,在应用上注册一个蓝图。 URL 前缀/子域名中的参数即成为这个蓝图下的所有视图函数的共同的视图参数(默认情况下)。
在一个应用中用不同的 URL 规则多次注册一个蓝图。
通过蓝图提供模板过滤器、静态文件、模板和其它功能。一个蓝图不一定要实现应用或者视图函数。
初始化一个 Flask 扩展时,在这些情况中注册一个蓝图。
Flask 中的蓝图不是即插应用,因为它实际上并不是一个应用——它是可以注册,甚至可以多次注册到应用上的操作集合。为什么不使用多个应用对象?你可以做到那样(见应用调度 ),但是你的应用的配置是分开的,并在 WSGI 层管理。
蓝图作为 Flask 层提供分割的替代,共享应用配置,并且在必要情况下可以更改所注册的应用对象。它的缺点是你不能在应用创建后撤销注册一个蓝图而不销毁整个应用对象。
以上内容来自Flask0.10.1文档
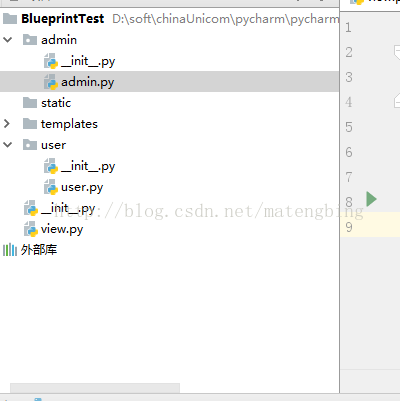
测试项目结构:

user.py:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
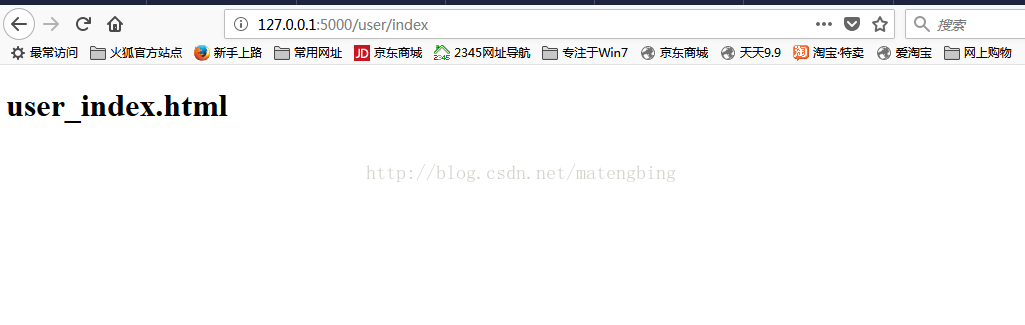
#coding:utf-8 #user from flask import Blueprint, render_template, redirect user = Blueprint('user',__name__) @user.route('/index') def index(): return render_template('user/index.html') @user.route('/add') def add(): return 'user_add'@user.route('/show') def show(): return 'user_show' |
admin.py:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
# coding:utf-8 #admin.py from flask import Blueprint,render_template, request admin = Blueprint('admin',__name__) @admin.route('/index') def index(): return render_template('admin/index.html') @admin.route('/add') def add(): return 'admin_add'@admin.route('/show') def show(): return 'admin_show' |
view.py:
|
1
2
3
4
5
6
7
8
9
|
# coding:utf-8 from flask import Flask,request,render_template from admin.admin import admin from user.user import user app=Flask(__name__) app.register_blueprint(admin,url_prefix='/admin') app.register_blueprint(user, url_prefix='/user') if __name__ == '__main__': app.run() |

总结
以上就是本文关于flask中使用蓝图将路由分开写在不同文件实例解析的全部内容,希望对大家有所帮助。如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!
原文链接:http://blog.csdn.net/matengbing/article/details/78582117










