一、uitableview简单介绍
1.tableview是一个用户可以滚动的多行单列列表,在表视图中,每一行都是一个uitableviewcell对象,表视图有两种风格可选
typedef ns_enum(nsinteger, uitableviewstyle) {
uitableviewstyleplain, // regular table view
uitableviewstylegrouped // preferences style table view
};

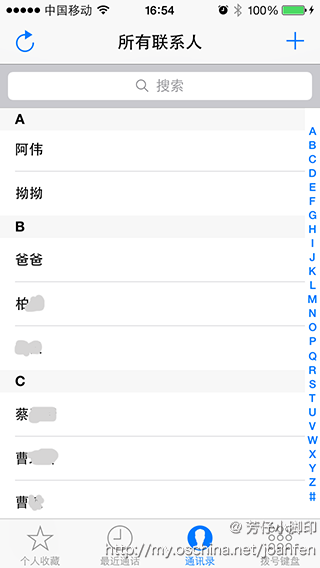
2.表视图还可为其添加索引值,比如通讯录中右侧索引列表,每一个索引项对应其节头标题


这两种形式的列表下面还会介绍到。
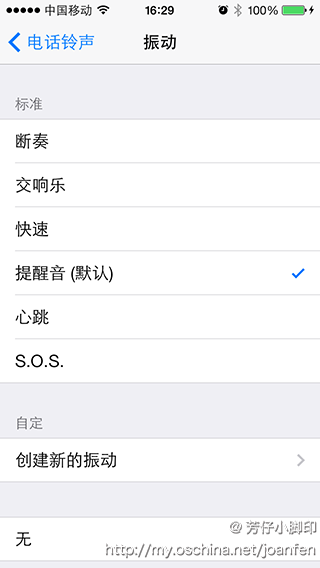
3.最简单的一种表视图是一个选择列表,可以限制选择一列或多列,如上图右边。
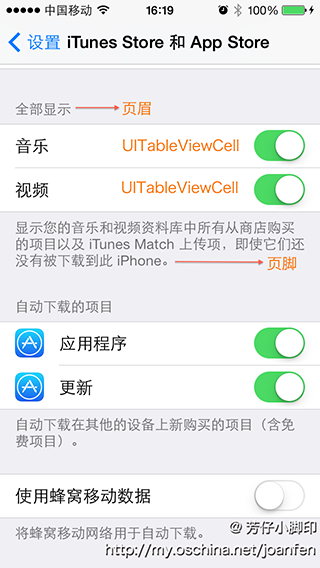
4.页眉和页脚,可以根据自己的需要,对tableview设置页眉和页脚的内容

二、uitableviewcell
1. uitableviewcell是表视图的单元格,系统会缓存可见的行。通过完成uitableviewdatasource协议中必须完成的代理方法cellforrowatindexpath方法来填充表视图上单元格数据。
2. uitableviewcell有四种样式可选
uitableviewcellstyledefault, // 简单包含一个可选的imageview和一个label显示文本
uitableviewcellstylevalue1, // 包含可选的imageview,一个textlabel和一个detaillabel,其中detaillabel位置在最左,右对齐,文本颜色为蓝色
uitableviewcellstylevalue2, //包含一个textlabel和一个detaillabel,textlabel默认为蓝色文本,右对齐,detaillabel的位置紧挨着textlabel右边,默认文本左对齐,颜色为黑色
uitableviewcellstylesubtitle // 包含可选的imageview,一个textlabel,一个detaillabel,其中detaillabel在textlabel下方,字体较小,默认颜色为黑色,左对齐
三、创建简单tableview
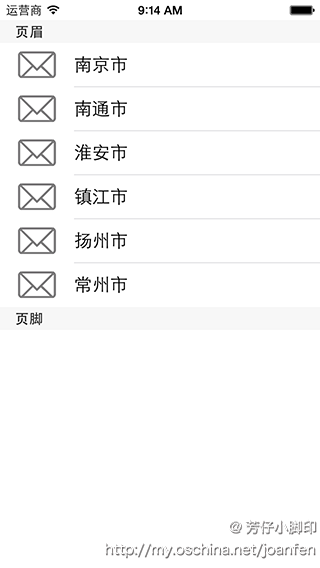
1. 先给出效果图


2. 创建方式及代码(本文只讲述代码创建)
a) 创建一个single view application,命名为"tableview"
b) 新建一个继承自uitableview的类,关于tableview的实现将全部写在这个类中(当然也可直接在对 应所需要用得viewcontroller中创建,分离出来的好处是可以在将tableview的方法单独放在一个类中,当viewcontroller的代码量比较大或者这个table需要在多个地方使用时推荐使用),命名为general_table_view.
c) 代码
①在general_table_view.h文件中,添加几个属性
@interface general_table_view : uitableview
// tableview的坐标
@property (nonatomic, assign) cgrect tableviewframe;
// 存放cell上各行textlabel值
@property (nonatomic, copy)nsmutablearray * textlabel_marray;
// 存放cell上各行imageview上图片
@property (nonatomic, copy)nsmutablearray * images_marray;
// 存放cell上各行detaillabel值
@property (nonatomic, copy)nsmutablearray * subtitle_marray;
@end
②在general_table_view.m的interface中声明代理
@interface general_table_view ()<uitableviewdatasource,uitableviewdelegate>
@end
③在.m中的initwithframe方法内部设置table的代理
// initialization code
self.delegate = self;
self.datasource = self;
以及添加tableviewframe的set方法
-(void)settableviewframe:(cgrect)tableviewframe
{
self.frame = tableviewframe;// 设置tableview的frame为所传值
}
④接下来实现tableview的datasource和delegate方法
必须实现的方法有两个
// tableview每个分区的行数,可以为各个分区设置不同的行数,根据section的值判断即可
-(nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section
{
return [_textlabel_marray count];
}
// 实现每一行cell的内容,tableview重用机制
-(uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath
{
// 为其定义一个标识符,在重用机制中,标识符非常重要,这是系统用来匹配table各行cell的判断标准,在以后的学习中会体会到
static nsstring *cellidentifier = @"cellidentifier";
// 从缓存队列中取出复用的cell
uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:cellidentifier];
// 如果队列中cell为空,即无复用的cell,则对其进行初始化
if (cell==nil) {
// 初始化
cell = [[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:cellidentifier];
// 定义其辅助样式
cell.accessorytype = uitableviewcellaccessorynone;
}
// 设置cell上文本内容
cell.textlabel.text = [_textlabel_marray objectatindex:indexpath.row];
return cell;
}
⑤还有其他辅助方法,根据需要添加
// tableview分区数量,默认为1,可为其设置为多个分区
-(nsinteger)numberofsectionsintableview:(uitableview *)tableview
{
return 1;
}
// tableview页眉的值,同理,可为不同的分区设置不同的页眉,也可不写此方法
-(nsstring *)tableview:(uitableview *)tableview titleforheaderinsection:(nsinteger)section
{
return @"页眉";
}
// 页脚
-(nsstring *)tableview:(uitableview *)tableview titleforfooterinsection:(nsinteger)section
{
return @"页脚";
}
⑥在所需要添加的viewcontroller中添加tableview,在viewcontroller.m方法中
#import "general_table_view.h"
@interface viewcontroller ()
{
general_table_view *table;// 声明table
}
@end
并在viewdidload方法中对其进行初始化
// 初始化
table = [[general_table_view alloc] initwithframe:cgrectmake(0, 20, 320, self.view.frame.size.height-20) style:uitableviewstyleplain];
// 设置数据源
table.textlabel_marray = [[nsmutablearray alloc] initwithobjects:@"南京市",@"南通市",@"淮安市",@"镇江市",@"扬州市",@"常州市", nil];
[self.view addsubview:table];// 添加到当前view
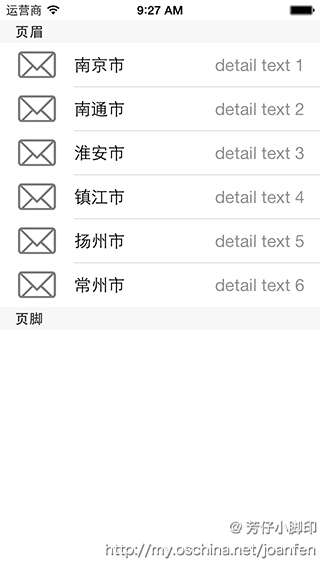
⑦运行即可得到图5的效果,将初始化时的style改为uitableviewstylegrouped即可得到图6的效果
// 初始化
table = [[general_table_view alloc] initwithframe:cgrectmake(0, 20, 320, self.view.frame.size.height-20) style:uitableviewstylegrouped];
四、为每一行添加图片
在viewcontroller.m的viewdidload方法中设置数据源时,在addsubview之前,初始化一个存放图片的数组,这里我添加的是同一张图片,如果想为每一行设置不同的图片,添加不同的图片到数组中即可
nsmutablearray *images = [nsmutablearray array];
for(nsinteger index = 0;index<[table.textlabel_marray count];index++){
uiimage *image = [uiimage imagenamed:@"2"];
[images addobject:image];
}
table.images_marray = [[nsmutablearray alloc] initwitharray:images];
在cellforrowatindexpath方法中设置textlabel值部分添加
// 设置cell上文本内容
cell.textlabel.text = [_textlabel_marray objectatindex:indexpath.row];
// 设置每一行的图片
cell.imageview.image = [_images_marray objectatindex:indexpath.row];
五、列表的其他样式
在cellforrowatindexpath方法中,初始化cell时改变cell的style和accessorytype,style,style默认有四种可选。
在viewcontroller的viewdidload方法中添加图片的for循环中为数组添加值
nsmutablearray *subtitle= [nsmutablearray array];
for(nsinteger index = 0;index<[table.textlabel_marray count];index++){
uiimage *image = [uiimage imagenamed:@"2"];
nsstring *detail = [nsstring stringwithformat:@"detail text %d",index+1];
[images addobject:image];
[subtitle addobject:detail];
}
table.subtitle_marray = [[nsmutablearray alloc] initwitharray:subtitle];
并在cellforrowatindexpath方法初始化时将
uitableviewcellstyledefault改变成其他三种样式,并添加代码
// 设置小标题
cell.detailtextlabel.text = [_subtitle_marray objectatindex:indexpath.row];
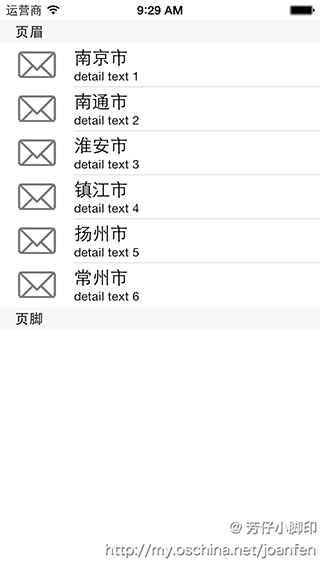
效果图如下:




六、列表中行的操作
1.选中行
实现代理方法
// 选中行
-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath
{
nslog(@"您点击了第%d分区第%d行",indexpath.section, indexpath.row);
// 取消选中状态
// [tableview deselectrowatindexpath:indexpath animated:yes];
}
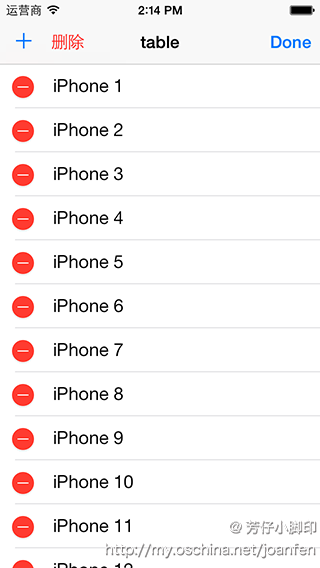
2.删除行
要对行进行操作,首先要实现代理方法
- (bool)tableview:(uitableview *)tableview caneditrowatindexpath:(nsindexpath *)indexpath
{
return yes;
}
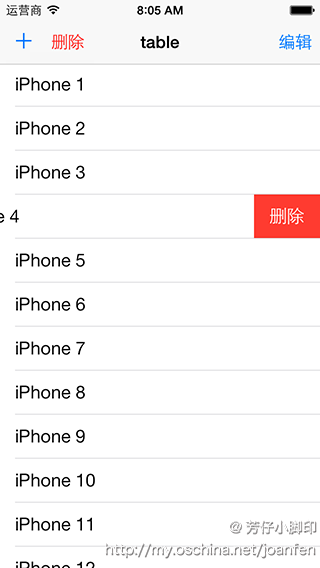
先讲述单独删除一行数据,即左滑出现删除按钮,并删除行的操作,后文会介绍多选批量删除

可重置删除按钮的标题,默认为"delete"
// 设置删除按钮标题
- (nsstring *)tableview:(uitableview *)tableview titlefordeleteconfirmationbuttonforrowatindexpath:(nsindexpath *)indexpath
{
return @"删除";
}
点击删除后
- (void)tableview:(uitableview *)tableview commiteditingstyle:(uitableviewcelleditingstyle)editingstyle forrowatindexpath:(nsindexpath *)indexpath
{
// 从数据源中删除
[self.dataarray removeobjectatindex:indexpath.row];
// 从列表中删除
[tableview deleterowsatindexpaths:@[indexpath] withrowanimation:uitableviewrowanimationfade];
}
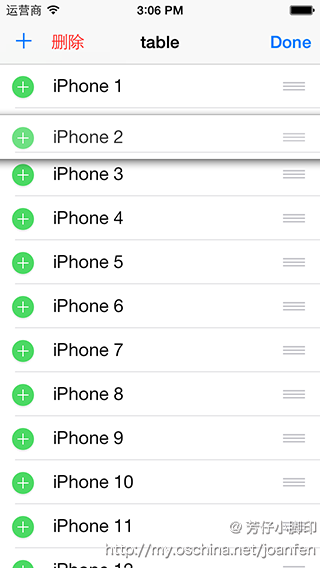
3.插入行
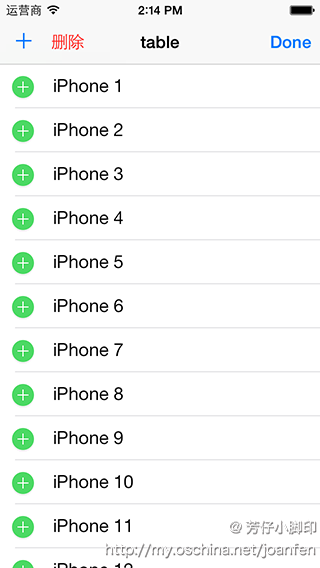
①这时我将插入行和删除行都以一个按钮动作来触发,点击后tableview进入编辑模式,先上效果图


②在viewdidload中添加代码,其中self.addbutton和self.deletebarbuttonitem均在storyboard中创建,下文中的按钮也是这种情况
nsarray *leftbarbuttons = [nsarray arraywithobjects:self.addbutton,self.deletebarbuttonitem, nil];
self.navigationitem.leftbarbuttonitems = leftbarbuttons;//设置导航栏左边按钮为添加和删除按钮
③在@interface中声明一个变量
uitableviewcelleditingstyle selecteditingstyle;
④两个按钮的点击事件
// 更新导航栏按钮
-(void) updatebarbuttons
{
if (self.tableview.editing==yes) {
self.navigationitem.rightbarbuttonitem = self.donebarbuttonitem;
}
}
// 点击添加按钮
- (ibaction)addbuttonclicked:(id)sender {
selecteditingstyle = uitableviewcelleditingstyleinsert;
[self.tableview setediting:yes animated:yes];
[self updatebarbuttons];
}
// 点击删除按钮
- (ibaction)deletebuttonclicked:(id)sender {
selecteditingstyle = uitableviewcelleditingstyledelete;
[self.tableview setediting:yes animated:yes];
[self updatebarbuttons];
}
⑤实现相应的代理方法
// 是否可编辑
- (bool)tableview:(uitableview *)tableview caneditrowatindexpath:(nsindexpath *)indexpath
{
return yes;
}
// 编辑模式
-(uitableviewcelleditingstyle)tableview:(uitableview *)tableview editingstyleforrowatindexpath:(nsindexpath *)indexpath
{
return selecteditingstyle;
}
- (void)tableview:(uitableview *)tableview commiteditingstyle:(uitableviewcelleditingstyle)editingstyle forrowatindexpath:(nsindexpath *)indexpath
{
// 删除模式
if (editingstyle==uitableviewcelleditingstyledelete) {
// 从数据源中删除
[self.dataarray removeobjectatindex:indexpath.row];
// 删除行
[tableview deleterowsatindexpaths:@[indexpath] withrowanimation:uitableviewrowanimationfade];
}
// 添加模式
else if(editingstyle == uitableviewcelleditingstyleinsert){
// 从数据源中添加
[self.dataarray insertobject:@"new iphone" atindex:indexpath.row];
// 添加行
[self.tableview insertrowsatindexpaths:@[indexpath] withrowanimation:uitableviewrowanimationautomatic ];
}
}
// 点击完成按钮
- (ibaction)donebuttonclicked:(id)sender {
[self.tableview setediting:no animated:yes];
[self updatebarbuttons];
}
4.移动行
①效果图

②在tableview进入编辑模式时,可以对行进行移动操作,通过方法
// 是否支持移动
- (bool)tableview:(uitableview *)tableview canmoverowatindexpath:(nsindexpath *)indexpath
{
return yes;
}
③设置行可移动,并完成移动行方法,改变数据源
// 移动行操作-(void)tableview:(uitableview *)tableview moverowatindexpath:(nsindexpath *)sourceindexpath toindexpath:(nsindexpath *)destinationindexpath{// 这里其实就是数组中两个变量交换位置的过程 id object = [self.dataarray objectatindex:fromindexpath.row];
[self.dataarray removeobjectatindex:fromindexpath.row];
[self.dataarray insertobject:object atindex:toindexpath.row];
}
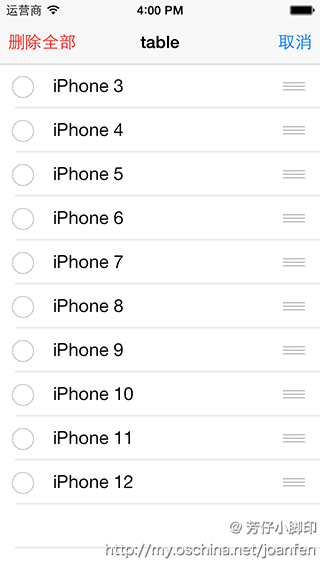
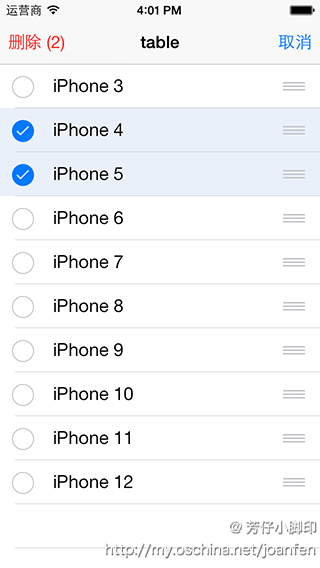
5、批量删除行
①即完成可以选择多个行之后批量删除,如图


②在viewdidload中添加代码
self.navigationitem.rightbarbuttonitem = self.editbarbuttonitem;// 在右导航栏中添加编辑按钮
③现在需要达到,点击编辑按钮在右上角出现取消按钮,左上角出现删除按钮。并在选择时,能出现删除行的数量,修改updatebarbuttons方法,并添加一个方法来根据条件修改删除按钮的标题
// 更新导航栏按钮
-(void) updatebarbuttons
{
// 如果是允许多选的状态,即进入批量删除模式
if (self.tableview.allowsselectionduringediting == yes) {
//更新删除按钮
[self updatedeletebuttontitle];
// 导航栏左边按钮设置为空
self.navigationitem.leftbarbuttonitems = nil;
// 将左边按钮设置为'批量删除'按钮
self.navigationitem.leftbarbuttonitem = self.multideletebarbutton;
// 导航栏右键设置为'取消'键
self.navigationitem.rightbarbuttonitem = self.cancelbarbuttonitem;
return;
}
if (self.tableview.editing==yes) {// 如果是编辑状态,且不属于批量删除状态
// 导航栏右键设置为'取消'键
self.navigationitem.rightbarbuttonitem = self.donebarbuttonitem;
}
else {// 如果不是编辑状态,将导航栏设置为初始状态的样式,即左栏为'添加','删除'按钮,右栏为'编辑'按钮
nsarray *leftbarbuttons = [nsarray arraywithobjects:self.addbutton,self.deletebarbuttonitem, nil];
self.navigationitem.leftbarbuttonitems = leftbarbuttons;
self.navigationitem.rightbarbuttonitem = self.editbarbuttonitem;
}
}
// 更新删除按钮的标题
-(void)updatedeletebuttontitle
{
nsarray *selectedrows = [self.tableview indexpathsforselectedrows];//得到选中行
bool allitemsareselected = selectedrows.count == self.dataarray.count;// 是否全选
bool noitemsareselected = selectedrows.count == 0;// 选中行数是否为零
if (allitemsareselected || noitemsareselected)
{// 如果是全选或者未选,则删除键为删除全部
self.multideletebarbutton.title = @"删除全部";
}
else
{// 否则 删除键为删除(选中行数量)
self.multideletebarbutton.title = [nsstring stringwithformat:@"删除 (%d)", selectedrows.count];
}
}
④在
-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath
- (void)tableview:(uitableview *)tableview diddeselectrowatindexpath:(nsindexpath *)indexpath
两个方法中调用updatedeletebuttontitle方法
⑤点击编辑按钮时
// 编辑按钮
- (ibaction)editbuttonclicked:(id)sender {
self.tableview.allowsmultipleselectionduringediting = yes;// 进入可多选删除状态
[self.tableview setediting:yes animated:yes];// 将table设置为可编辑
[self updatebarbuttons]; //更改导航栏的导航按钮
}
⑥点击删除多个按钮时
- (ibaction)multideleteclicked:(id)sender {
// 选中的行
nsarray *selectedrows = [self.tableview indexpathsforselectedrows];
// 是否删除特定的行
bool deletespecificrows = selectedrows.count > 0;
// 删除特定的行
if (deletespecificrows)
{
// 将所选的行的索引值放在一个集合中进行批量删除
nsmutableindexset *indicesofitemstodelete = [nsmutableindexset new];
for (nsindexpath *selectionindex in selectedrows)
{
[indicesofitemstodelete addindex:selectionindex.row];
}
// 从数据源中删除所选行对应的值
[self.dataarray removeobjectsatindexes:indicesofitemstodelete];
//删除所选的行
[self.tableview deleterowsatindexpaths:selectedrows withrowanimation:uitableviewrowanimationautomatic];
}
else
{
// 删除全部
[self.dataarray removeallobjects];
[self.tableview reloadsections:[nsindexset indexsetwithindex:0] withrowanimation:uitableviewrowanimationautomatic];
}
// 删除完成,退出编辑状态,并退出多选状态,同时更新导航栏的按钮
[self.tableview setediting:no animated:yes];
self.tableview.allowsmultipleselectionduringediting = no;
[self updatebarbuttons];
}
















