本文实例介绍了ios手动剪裁图片并保存到相册的详细代码,分享给大家供大家参考,具体内容如下
一、实现效果
1、操作步骤
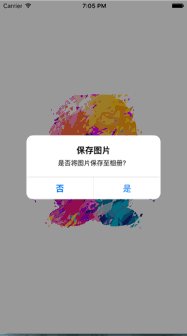
- 绘制一个矩形框,弹出一个alertview,提示是否保存图片
- 点击"是",将图片保存到相册
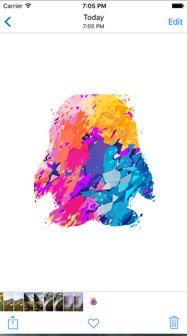
- 在相册中查看保存的图片
2、效果图

二、实现思路
1、在控制器的view上添加一个imageview,设置图片
2、在控制器的view上添加一个pan手势
3、跟踪pan手势,绘制一个矩形框(图片的剪切区域)
4、在pan手势结束时,通过alertview提示“是否将图片保存至相册?”
- 点击“是”,保存图片
- 点击“否”,暂时什么都不做
三、实现步骤
1、通过storyboard在控制器的view上添加一个imageview(设置图片),并在控制器的.m文件中拥有该属性
|
1
|
@property (weak, nonatomic) iboutlet uiimageview *imageview; |
2、设置通过手势绘制的图片的剪切区域
将图片的剪切区域作为成员属性clipview
|
1
|
@property (nonatomic, weak) uiview *clipview; |
3、通过懒加载的方式创建clipview,并初始化
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (uiview *)clipview{ //如果clipview为被创建,就创建 if (_clipview == nil) { uiview *view = [[uiview alloc] init]; _clipview = view; //设置clipview的背景色和透明度 view.backgroundcolor = [uicolor blackcolor]; view.alpha = 0.5; //将clipview添加到控制器的view上,此时的clipview不会显示(未设置其frame) [self.view addsubview:_clipview]; } return _clipview;} |
4、给控制器的view添加pan手势,跟踪pan手势,绘制图片剪切区域
1)、创建并添加手势
|
1
2
3
4
5
6
7
|
/**创建手势**/uipangesturerecognizer *pan = [[uipangesturerecognizer alloc] initwithtarget:self action:@selector(pan:)]; /** *每当pan手势的位置发生变化,就会调用pan:方法,并将手势作为参数传递 *//**添加手势**/[self.view addgesturerecognizer:pan]; |
2)、增加成员属性,记录pan手势开始的点
|
1
|
@property (nonatomic, assign) cgpoint startpoint; |
3)、监听手势的移动
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
- (void)pan:(uipangesturerecognizer *)pan{ cgpoint endpoint = cgpointzero; if (pan.state == uigesturerecognizerstatebegan) { /**开始点击时,记录手势的起点**/ self.startpoint = [pan locationinview:self.view]; } else if(pan.state == uigesturerecognizerstatechanged) { /**当手势移动时,动态改变终点的值,并计算起点与终点之间的矩形区域**/ endpoint = [pan locationinview:self.view]; //计算矩形区域的宽高 cgfloat w = endpoint.x - self.startpoint.x; cgfloat h = endpoint.y - self.startpoint.y; //计算矩形区域的frame cgrect cliprect = cgrectmake(self.startpoint.x, self.startpoint.y, w, h); //设置剪切区域的frame self.clipview.frame = cliprect; } else if(pan.state == uigesturerecognizerstateended) { /**若手势停止,将剪切区域的图片内容绘制到图形上下文中**/ //开启位图上下文 uigraphicsbeginimagecontextwithoptions(self.imageview.bounds.size, no, 0); //创建大小等于剪切区域大小的封闭路径 uibezierpath *path = [uibezierpath bezierpathwithrect:self.clipview.frame]; //设置超出的内容不显示, [path addclip]; //获取绘图上下文 cgcontextref context = uigraphicsgetcurrentcontext(); //将图片渲染的上下文中 [self.imageview.layer renderincontext:context]; //获取上下文中的图片 uiimage *image = uigraphicsgetimagefromcurrentimagecontext(); //关闭位图上下文 uigraphicsendimagecontext(); //移除剪切区域视图控件,并清空 [self.clipview removefromsuperview]; self.clipview = nil; //将图片显示到imageview上 self.imageview.image = image; //通过alertview提示用户,是否将图片保存至相册 uialertview *alertview = [[uialertview alloc] initwithtitle:@"保存图片" message:@"是否将图片保存至相册?" delegate:self cancelbuttontitle:@"否" otherbuttontitles:@"是", nil]; [alertview show];}} |
4)、设置alertview的代理方法,确定是否保存图片
|
1
2
3
4
5
6
7
8
9
10
11
|
- (void)alertview:(nonnull uialertview *)alertview clickedbuttonatindex:(nsinteger)buttonindex{ //若点击了“是”,则保存图片 if (buttonindex == 1) { uiimagewritetosavedphotosalbum(self.imageview.image, nil, nil, nil); /** * 该方法可以设置保存完毕调用的方法,此处未进行设置 */ }} |
以上就是本文的全部内容,希望对大家的学习有所帮助。
















