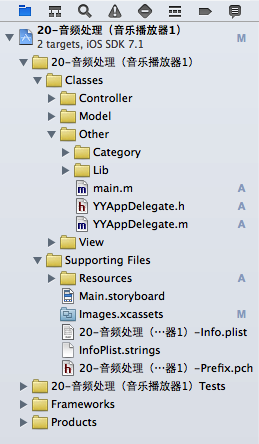
一、调整项目的结构,导入必要的素材
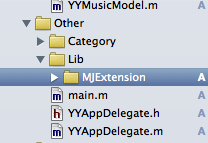
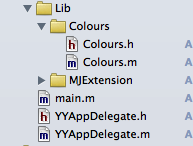
调整后的项目结构如下:

二、新建两个控制器
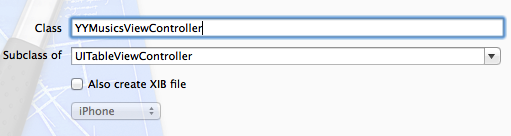
(1)新建一个控制器,用于展示音乐文件列表界面,其继承自uitableviewcontroller

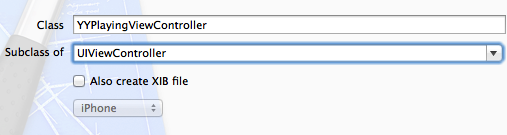
(2)新建一个控制器,用于展示播放界面,其继承自uiviewcontroller

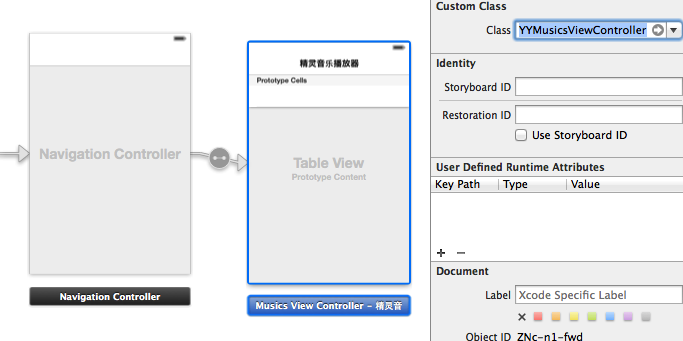
(3)在storyboard中,把之前的控制器删除,换上一个导航控制器,设置tableviewcontroller与之前新建的控制器类进行关联

三、音乐文件列表控制器中基本界面的搭建
(1)新建一个音乐文件的模型
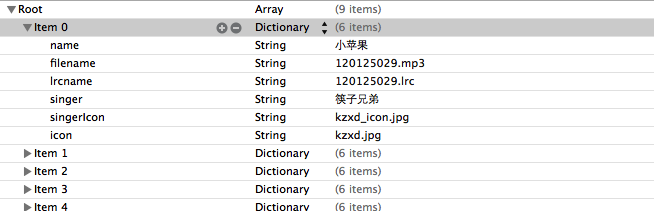
根据plist文件建立模型:

音乐模型的代码如下:
yymusicmodel.h文件
//
// yymusicmodel.h
// 20-音频处理(音乐播放器1)
//
// created by apple on 14-8-13.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import <foundation/foundation.h>
@interface yymusicmodel : nsobject
/**
* 歌曲名字
*/
@property (copy, nonatomic) nsstring *name;
/**
* 歌曲大图
*/
@property (copy, nonatomic) nsstring *icon;
/**
* 歌曲的文件名
*/
@property (copy, nonatomic) nsstring *filename;
/**
* 歌词的文件名
*/
@property (copy, nonatomic) nsstring *lrcname;
/**
* 歌手
*/
@property (copy, nonatomic) nsstring *singer;
/**
* 歌手图标
*/
@property (copy, nonatomic) nsstring *singericon;
@end
(2)使用字典转模型的第三方框架

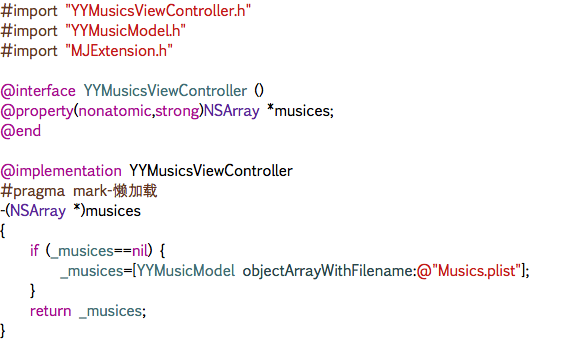
部分相关代码如下:

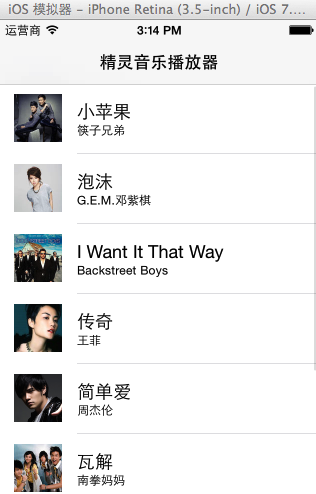
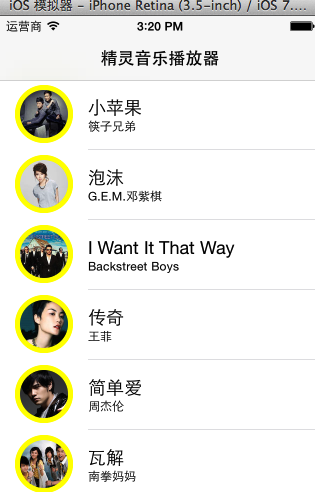
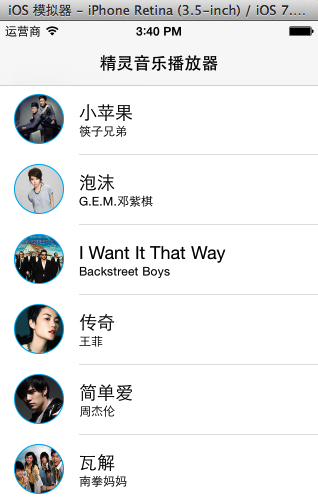
此时的界面显示效果为:

(3)添加一个uiimageview的分类,调整歌手的头像(正方形——>圆形)
分类的实现代码如下:
uiimage+yy.h文件
#import <uikit/uikit.h>
@interface uiimage (yy)
+ (instancetype)circleimagewithname:(nsstring *)name borderwidth:(cgfloat)borderwidth bordercolor:(uicolor *)bordercolor;
@end
uiimage+yy.m文件
#import "uiimage+yy.h"
#import <objc/message.h>
@implementation uiimage (yy)
+ (instancetype)circleimagewithname:(nsstring *)name borderwidth:(cgfloat)borderwidth bordercolor:(uicolor *)bordercolor
{
// 1.加载原图
uiimage *oldimage = [uiimage imagenamed:name];
// 2.开启上下文
cgfloat imagew = oldimage.size.width + 2 * borderwidth;
cgfloat imageh = oldimage.size.height + 2 * borderwidth;
cgsize imagesize = cgsizemake(imagew, imageh);
uigraphicsbeginimagecontextwithoptions(imagesize, no, 0.0);
// 3.取得当前的上下文
cgcontextref ctx = uigraphicsgetcurrentcontext();
// 4.画边框(大圆)
[bordercolor set];
cgfloat bigradius = imagew * 0.5; // 大圆半径
cgfloat centerx = bigradius; // 圆心
cgfloat centery = bigradius;
cgcontextaddarc(ctx, centerx, centery, bigradius, 0, m_pi * 2, 0);
cgcontextfillpath(ctx); // 画圆
// 5.小圆
cgfloat smallradius = bigradius - borderwidth;
cgcontextaddarc(ctx, centerx, centery, smallradius, 0, m_pi * 2, 0);
// 裁剪(后面画的东西才会受裁剪的影响)
cgcontextclip(ctx);
// 6.画图
[oldimage drawinrect:cgrectmake(borderwidth, borderwidth, oldimage.size.width, oldimage.size.height)];
// 7.取图
uiimage *newimage = uigraphicsgetimagefromcurrentimagecontext();
// 8.结束上下文
uigraphicsendimagecontext();
return newimage;
}
@end
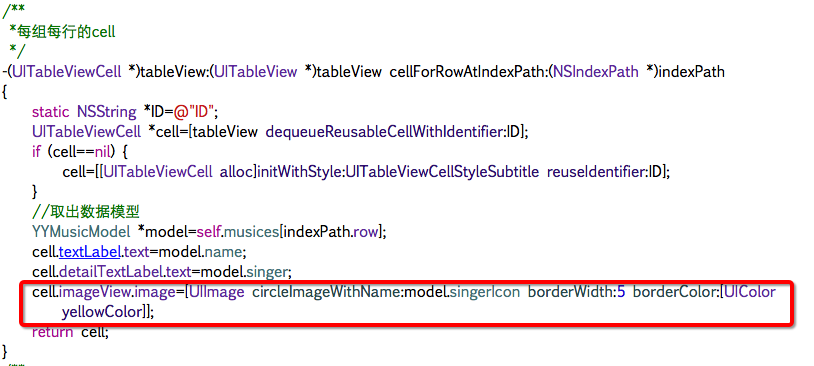
分类的使用:

实现的效果:

(4)推荐使用一个第三方框架,用来处理颜色

涉及的代码:

四、实现代码
yymusicsviewcontroller.m文件
//
// yymusicsviewcontroller.m
// 20-音频处理(音乐播放器1)
//
// created by apple on 14-8-13.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import "yymusicsviewcontroller.h"
#import "yymusicmodel.h"
#import "mjextension.h"
#import "uiimage+yy.h"
#import "colours.h"
@interface yymusicsviewcontroller ()
@property(nonatomic,strong)nsarray *musics;
@end
@implementation yymusicsviewcontroller
#pragma mark-懒加载
-(nsarray *)musics
{
if (_musics==nil) {
_musics=[yymusicmodel objectarraywithfilename:@"musics.plist"];
}
return _musics;
}
- (void)viewdidload
{
[super viewdidload];
}
#pragma mark - table view data source
/**
*一共多少组
*/
-(nsinteger)numberofsectionsintableview:(uitableview *)tableview
{
return 1;
}
/**
*每组多少行
*/
-(nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section
{
return self.musics.count;
}
/**
*每组每行的cell
*/
-(uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath
{
static nsstring *id=@"id";
uitableviewcell *cell=[tableview dequeuereusablecellwithidentifier:id];
if (cell==nil) {
cell=[[uitableviewcell alloc]initwithstyle:uitableviewcellstylesubtitle reuseidentifier:id];
}
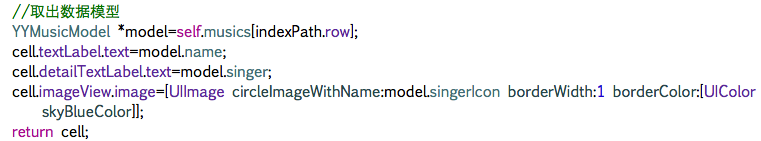
//取出数据模型
yymusicmodel *model=self.musics[indexpath.row];
cell.textlabel.text=model.name;
cell.detailtextlabel.text=model.singer;
cell.imageview.image=[uiimage circleimagewithname:model.singericon borderwidth:1 bordercolor:[uicolor skybluecolor]];
return cell;
}
/**
* 设置每个cell的高度
*/
-(cgfloat)tableview:(uitableview *)tableview heightforrowatindexpath:(nsindexpath *)indexpath
{
return 70;
}
/**
* cell的点击事件
*/
-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath
{
//取消选中被点击的这行
[tableview deselectrowatindexpath:indexpath animated:yes];
}
@end
五、改进
对tableviewcell的代码进行封装:
实现:新建一个yymusiccell类,继承自uitableviewcell。
封装代码如下:
yymusiccell.h文件
//
// yymusiccell.h
// 20-音频处理(音乐播放器1)
//
// created by apple on 14-8-13.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import <uikit/uikit.h>
@class yymusicmodel;
@interface yymusiccell : uitableviewcell
+(instancetype)cellwithtableview:(uitableview *)tableview;
@property(nonatomic,strong)yymusicmodel *music;
@end
yymusiccell.m文件
//
// yymusiccell.m
// 20-音频处理(音乐播放器1)
//
// created by apple on 14-8-13.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import "yymusiccell.h"
#import "yymusicmodel.h"
#import "colours.h"
#import "uiimage+yy.h"
@implementation yymusiccell
//返回一个cell
+(instancetype)cellwithtableview:(uitableview *)tableview
{
static nsstring *id=@"id";
yymusiccell *cell=[tableview dequeuereusablecellwithidentifier:id];
if (cell==nil) {
cell=[[yymusiccell alloc]initwithstyle:uitableviewcellstylesubtitle reuseidentifier:id];
}
return cell;
}
-(void)setmusic:(yymusicmodel *)music
{
_music=music;
self.textlabel.text=music.name;
self.detailtextlabel.text=music.singer;
self.imageview.image=[uiimage circleimagewithname:music.singericon borderwidth:1 bordercolor:[uicolor skybluecolor]];
}
@end
yymusicsviewcontroller.m文件
//
// yymusicsviewcontroller.m
// 20-音频处理(音乐播放器1)
//
// created by apple on 14-8-13.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import "yymusicsviewcontroller.h"
#import "yymusicmodel.h"
#import "mjextension.h"
#import "yymusiccell.h"
@interface yymusicsviewcontroller ()
@property(nonatomic,strong)nsarray *musics;
@end
@implementation yymusicsviewcontroller
#pragma mark-懒加载
-(nsarray *)musics
{
if (_musics==nil) {
_musics=[yymusicmodel objectarraywithfilename:@"musics.plist"];
}
return _musics;
}
- (void)viewdidload
{
[super viewdidload];
}
#pragma mark - table view data source
/**
*一共多少组
*/
-(nsinteger)numberofsectionsintableview:(uitableview *)tableview
{
return 1;
}
/**
*每组多少行
*/
-(nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section
{
return self.musics.count;
}
/**
*每组每行的cell
*/
-(uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath
{
yymusiccell *cell=[yymusiccell cellwithtableview:tableview];
cell.music=self.musics[indexpath.row];
return cell;
}
/**
* 设置每个cell的高度
*/
-(cgfloat)tableview:(uitableview *)tableview heightforrowatindexpath:(nsindexpath *)indexpath
{
return 70;
}
/**
* cell的点击事件
*/
-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath
{
//取消选中被点击的这行
[tableview deselectrowatindexpath:indexpath animated:yes];
}
@end
实现效果:

六、补充说明
需要注意的细节处理
(1)uiimageview的分类,方形图片剪为圆形
(2)颜色的处理,文章中推荐的颜色处理框架提供了大量的颜色。
(3)取消选中被点击的这行cell.
[tableview deselectrowatindexpath:indexpath animated:yes];
(4)tableviewcell的封装
七、跳转
1.跳转到音乐播放界面的方法选择
(1)使用模态跳转(又分为手动的和自动的)
(2)使用xib并设置跳转
2.两种方法的分析
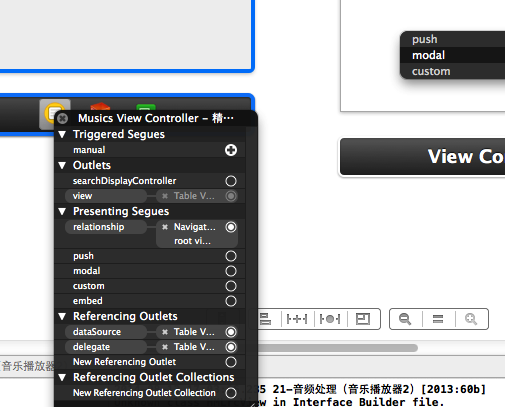
可以使用模态的方法,添加一个控制器,让这个控制器和音乐播放控制器类进行关联,脱线,设置标识符且在cell的点击事件中执行segue即可。
步骤说明:
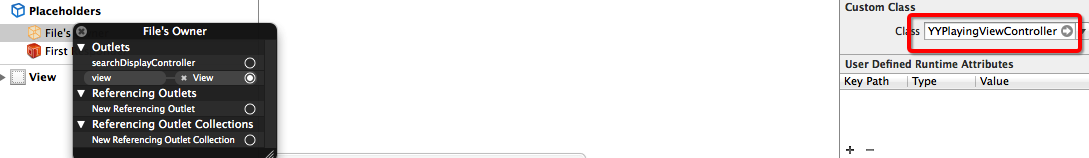
(1)在storyboard中新拖入一个控制器,然后设置和playing控制器类相关联。

(2)设置手动跳转

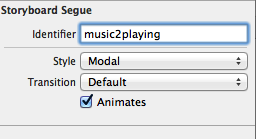
(3)设置segue的标识符

(3)跳转代码处理

不推荐使用模态的原因如下:
当选中一首音乐跳转到播放界面进行播放后,如果要跳回到音乐列表界面,那么最常见的做法是在音乐播放控制器上添加一个按钮。
当点击的时候,销毁这个控制器(dismissed)。但是,控制器销毁了那么正在播放的音乐也就随之不在了。
且由于播放界面控制器的布局是固定的,因此这里选择的方法是使用xib进行创建。
3.选择的方法
新建一个xib,对应于音乐播放控制器。
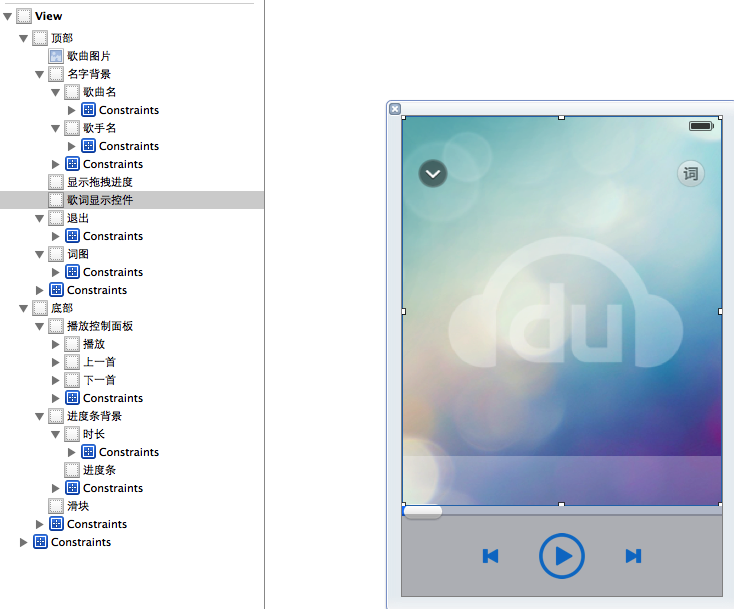
xib的结构如下图所示:

细节:控制器只需要创建一次,因此建议使用懒加载,当然也可是把播放器设置为单例
//
// yymusicsviewcontroller.m
//
#import "yymusicsviewcontroller.h"
#import "yymusicmodel.h"
#import "mjextension.h"
#import "yymusiccell.h"
#import "yyplayingviewcontroller.h"
@interface yymusicsviewcontroller ()
@property(nonatomic,strong)nsarray *musics;
@property(nonatomic,strong)yyplayingviewcontroller *playingviewcontroller;
@end
@implementation yymusicsviewcontroller
#pragma mark-懒加载
-(nsarray *)musics
{
if (_musics==nil) {
_musics=[yymusicmodel objectarraywithfilename:@"musics.plist"];
}
return _musics;
}
-(yyplayingviewcontroller *)playingviewcontroller
{
if (_playingviewcontroller==nil) {
_playingviewcontroller=[[yyplayingviewcontroller alloc]init];
}
return _playingviewcontroller;
}
4.xib的内部细节:
(1)已经实现了约束,用于适配ios6和ios7。
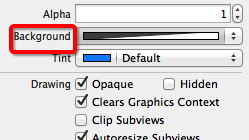
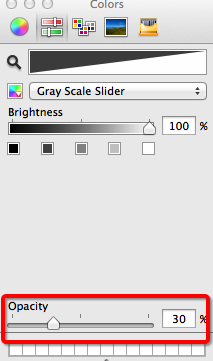
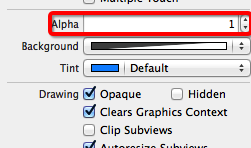
(2)设置音乐名称和歌手的view设置为半透明的,设置方法如下:

设置为30%

注意:不要再storyboard中控件的属性面板上设置透明度(这样的话,这个控件中的子控件也是同样的透明度)。
不推荐的做法:

(3)按钮点击发光

(4)设置view隐藏能够节省一些性能。(参考代码)
(5)在切换控制器的过程中,设置窗口不能点击(这样做是为了防止用户多次连续的点击歌曲名会出现的问题)。
5.补充:
项目代码中拖入了uiview的分类,以方便计算frame
6.涉及到的代码
在播放控制器的.h文件中提供一个公共对象方法接口
yyplayingviewcontroller.h文件
// yyplayingviewcontroller.h
#import <uikit/uikit.h>
@interface yyplayingviewcontroller : uiviewcontroller
//显示控制器
-(void)show;
@end
yyplayingviewcontroller.m文件
//
// yyplayingviewcontroller.m
//
#import "yyplayingviewcontroller.h"
@interface yyplayingviewcontroller ()
- (ibaction)exit;
@end
@implementation yyplayingviewcontroller
#pragma mark-公共方法
-(void)show
{
//1.禁用整个app的点击事件
uiwindow *window=[uiapplication sharedapplication].keywindow;
window.userinteractionenabled=no;
//2.添加播放界面
//设置view的大小为覆盖整个窗口
self.view.frame=window.bounds;
//设置view显示
self.view.hidden=no;
//把view添加到窗口上
[window addsubview:self.view];
//3.使用动画让view显示
self.view.y=self.view.height;
[uiview animatewithduration:0.25 animations:^{
self.view.y=0;
} completion:^(bool finished) {
window.userinteractionenabled=yes;
}];
}
#pragma mark-内部的按钮监听方法
//返回按钮
- (ibaction)exit {
//1.禁用整个app的点击事件
uiwindow *window=[uiapplication sharedapplication].keywindow;
window.userinteractionenabled=no;
//2.动画隐藏view
[uiview animatewithduration:0.25 animations:^{
self.view.y=window.height;
} completion:^(bool finished) {
window.userinteractionenabled=yes;
//设置view隐藏能够节省一些性能
self.view.hidden=yes;
}];
}
@end
cell的点击事件中的处理代码:
/**
* cell的点击事件
*/
-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath
{
//取消选中被点击的这行
[tableview deselectrowatindexpath:indexpath animated:yes];
//调用公共方法
[self.playingviewcontroller show];
// //执行segue跳转
// [self performseguewithidentifier:@"music2playing" sender:nil];
}


















