uitabbarcontroller的基本使用
一、简单介绍
uitabbarcontroller和uinavigationcontroller类似,uitabbarcontroller也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是qq、微信等应⽤。

二、uitabbarcontroller的使用
1.使用步骤:
(1)初始化uitabbarcontroller
(2)设置uiwindow的rootviewcontroller为uitabbarcontroller
(3)创建相应的子控制器(viewcontroller)
(4)把子控制器添加到uitabbarcontroller
2.代码示例
新建一个空的文件,在application的代理中编码
yyappdelegate.m文件
//
// yyappdelegate.m
// 01-uitabbar控制器基本使用
//
// created by 孔医己 on 14-6-7.
// copyright (c) 2014年 itcast. all rights reserved.
//
#import "yyappdelegate.h"
@implementation yyappdelegate
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions
{
//1.创建window
self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]];
self.window.backgroundcolor = [uicolor whitecolor];
//a.初始化一个tabbar控制器
uitabbarcontroller *tb=[[uitabbarcontroller alloc]init];
//设置控制器为window的根控制器
self.window.rootviewcontroller=tb;
//b.创建子控制器
uiviewcontroller *c1=[[uiviewcontroller alloc]init];
c1.view.backgroundcolor=[uicolor graycolor];
c1.view.backgroundcolor=[uicolor greencolor];
c1.tabbaritem.title=@"消息";
c1.tabbaritem.image=[uiimage imagenamed:@"tab_recent_nor"];
c1.tabbaritem.badgevalue=@"123";
uiviewcontroller *c2=[[uiviewcontroller alloc]init];
c2.view.backgroundcolor=[uicolor browncolor];
c2.tabbaritem.title=@"联系人";
c2.tabbaritem.image=[uiimage imagenamed:@"tab_buddy_nor"];
uiviewcontroller *c3=[[uiviewcontroller alloc]init];
c3.tabbaritem.title=@"动态";
c3.tabbaritem.image=[uiimage imagenamed:@"tab_qworld_nor"];
uiviewcontroller *c4=[[uiviewcontroller alloc]init];
c4.tabbaritem.title=@"设置";
c4.tabbaritem.image=[uiimage imagenamed:@"tab_me_nor"];
//c.添加子控制器到itabbarcontroller中
//c.1第一种方式
// [tb addchildviewcontroller:c1];
// [tb addchildviewcontroller:c2];
//c.2第二种方式
tb.viewcontrollers=@[c1,c2,c3,c4];
//2.设置window为主窗口并显示出来
[self.window makekeyandvisible];
return yes;
}
@end
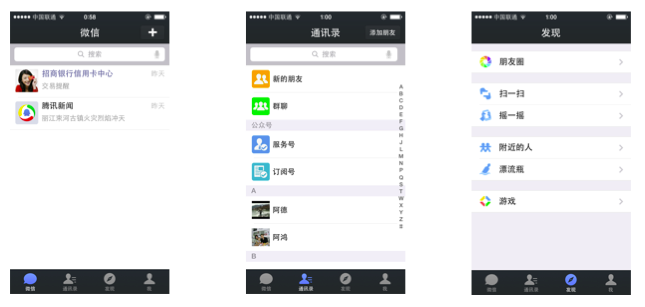
实现效果:

三、重要说明
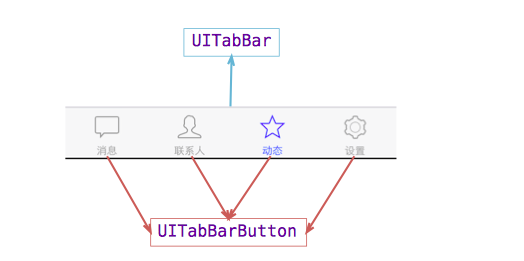
1.uitabbar
下方的工具条称为uitabbar ,如果uitabbarcontroller有n个子控制器,那么uitabbar内部就会有n 个uitabbarbutton作为子控件与之对应。
注意:uitabbarbutton在uitabbar中得位置是均分的,uitabbar的高度为49。
在上面的程序中,uitabbarcontroller有4个子控制器,所以uitabbar中有4个uitabbarbutton,uitabbar的结构⼤大致如下图所示:

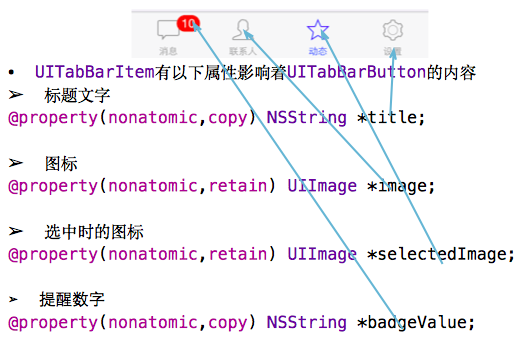
2.uitabbarbutton
uitabbarbutton⾥面显⽰什么内容,由对应子控制器的tabbaritem属性来决定
c1.tabbaritem.title=@"消息";
c1.tabbaritem.image=[uiimage imagenamed:@"tab_recent_nor"];

3.有两种方式可以往uitabbarcontroller中添加子控制器
(1)[tb addchildviewcontroller:c1];
(2)tb.viewcontrollers=@[c1,c2,c3,c4];
注意:展示的顺序和添加的顺序一致,和导航控制器中不同,展现在眼前的是第一个添加的控制器对应的view。
uitabbarcontroller生命周期(使用storyoard搭建)
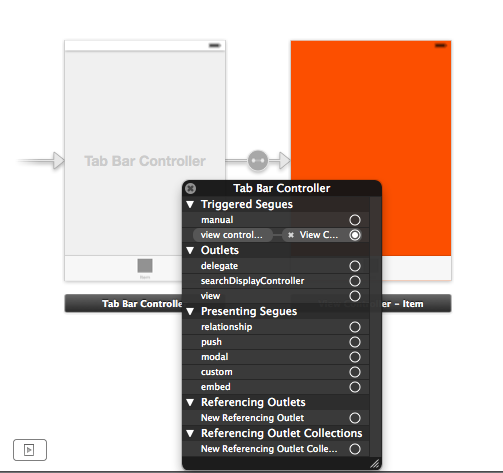
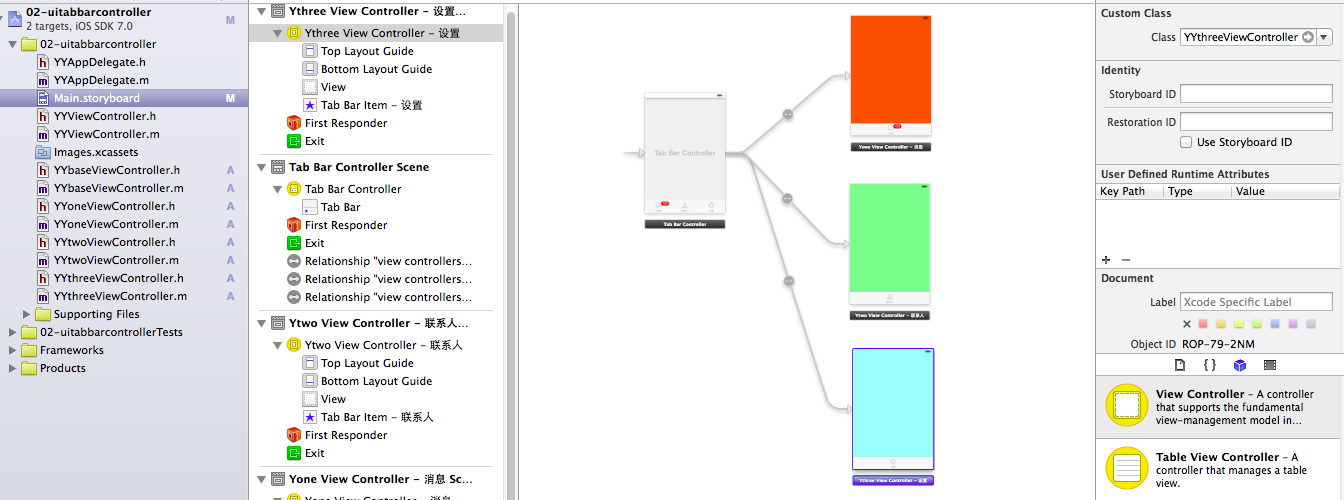
一、uitabbarcontroller在storyoard中得搭建
1.新建一个项目,把storyboard中默认的控制器删除,拖uitab bar controller。
2.创建viewcontroller,添加到uitab bar controller中去(连线)。

注意点:连线的顺序就是将来显示的顺序,显示在眼前的为第一个连线的view。
提示:控制器的界面对应的tabbarbutton和图片显示什么内容,由它的控制器确定。
3.设置子控制器的uitabbar等信息。

4.运行效果

二、uitabbarcontroller的生命周期演示
思路:新建三个控制器类来对控制器进行分别管理,重写内部的生命周期方法就可以了解uitabbarcontroller内部管理机制。
分析代码:
//
// yybaseviewcontroller.m
// 02-uitabbarcontroller
//
// created by 孔医己 on 14-6-8.
// copyright (c) 2014年 itcast. all rights reserved.
//
#import "yybaseviewcontroller.h"
@interface yybaseviewcontroller ()
@end
@implementation yybaseviewcontroller
// 当控制器的view加载完毕就调用
- (void)viewdidload
{
[super viewdidload];
nslog(@"%@ - 控制器的view加载完毕", [self class]);
}
// 控制器即将显示的时候调用
- (void)viewwillappear:(bool)animated
{
[super viewwillappear:yes];
nslog(@"%@ - 控制器即将显示", [self class]);
}
// 控制器完全显示的时候调用
- (void)viewdidappear:(bool)animated
{
[super viewdidappear:animated];
nslog(@"%@ - 控制器完全显示", [self class]);
}
// 控制器即将消失的时候调用
- (void)viewwilldisappear:(bool)animated
{
[super viewwilldisappear:animated];
nslog(@"%@ - 控制器即将消失", [self class]);
}
// 控制器完全消失的时候调用
- (void)viewdiddisappear:(bool)animated
{
[super viewdiddisappear:animated];
nslog(@"%@ - 控制器完全消失", [self class]);
}
- (void)viewwillunload
{
[super viewwillunload];
nslog(@"%@ - view即将被销毁", [self class]);
}
- (void)viewdidunload
{
[super viewdidunload];
nslog(@"%@ - view完全被销毁", [self class]);
}
- (void)dealloc
{
nslog(@"%@", [self class]);
}
@end
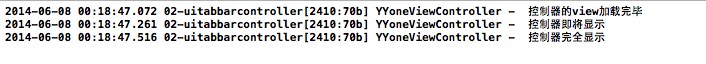
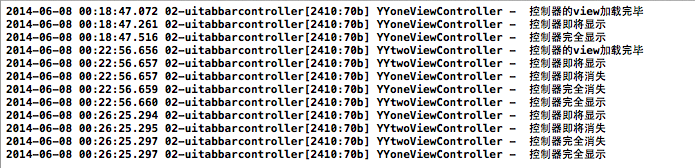
(1)运行程序,打印输出为:
说明 :当把三个子控制器都添加给uitabbarcontroller来管理后,当程序启动时它只会加载第一个添加的控制器的view。
:当把三个子控制器都添加给uitabbarcontroller来管理后,当程序启动时它只会加载第一个添加的控制器的view。
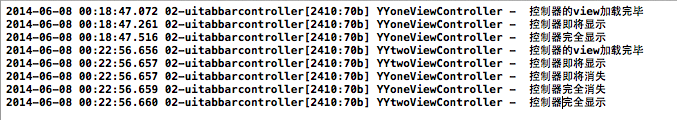
(2)点击联系人按钮,切换到第二个界面。打印输出为:

说明:先把第一个view移开,再把新的view添加上去,但是第一个view并没有被销毁。
(3)重新点击消息界面,打印如下:

说明:先重新切换到消息界面,one控制器直接即将显示,没有进行加载证明了(2)中第一个view移除后并没有被销毁(因为它的控制器还存在,有一个强引用引用着它),且two的view移除后也没有被销毁。无论怎么切换,控制器和view都不会被销毁。
uinavigationcontroller和uitabbarcontroller一个通过栈来管理,一个通过普通的数组来进行管理。
补充说明:uitabbarcontroller中的uitabbar实际高度为49.
在application的下面方法中打印uitabbar的frame进行查看。
- (void)applicationdidbecomeactive:(uiapplication *)application
{
// restart any tasks that were paused (or not yet started) while the application was inactive. if the application was previously in the background, optionally refresh the user interface.
uitabbarcontroller *tb=(uitabbarcontroller*)self.window.rootviewcontroller;
nslog(@"%@",nsstringfromcgrect(tb.tabbar.frame));
}
打印结果为: