quartz2d简要回顾
一、什么是quartz2d
quartz 2d是个二维绘图引擎,同时支持ios和mac系统
quartz 2d能完成的工作:
绘制图形 : 线条\三角形\矩形\圆\弧等
绘制文字
绘制\生成图片(图像)
读取\生成pdf
截图\裁剪图片
自定义ui控件
二、quartz2d在ios开发中的价值
为了便于搭建美观的ui界面,ios提供了uikit框架,⾥⾯有各种各样的ui控件
uilabel:显⽰文字
uiimageview:显示图片
uibutton:同时显示图片和⽂字(能点击)
利⽤uikit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的ui界⾯
但是,有些ui界面极其复杂、⽽且⽐较个性化,⽤普通的ui控件无法实现,这时可以利用quartz2d技术将控件内部的结构画出来,自定义控件的样子
其实,ios中⼤部分控件的内容都是通过quartz2d画出来的
因此,quartz2d在ios开发中很重要的⼀个价值是:自定义view(自定义ui控件)
三、图形上下文
图形上下文(graphics context):是一个cgcontextref类型的数据
图形上下文的作用:
(1)保存绘图信息、绘图状态
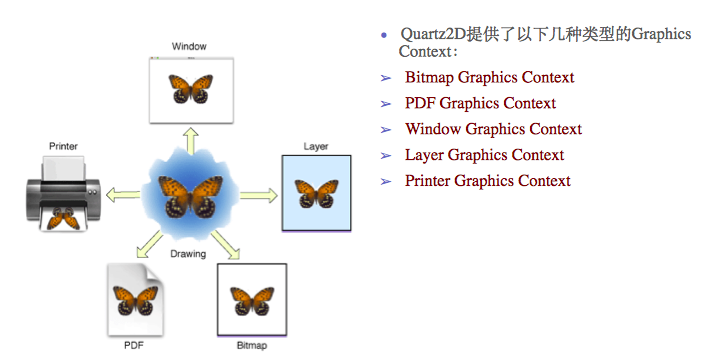
(2)决定绘制的输出目标(绘制到什么地⽅去?) (输出目标可以是pdf⽂文件、bitmap或者显示器的窗口上)

相同的⼀套绘图序列,指定不同的graphics context,就可将相同的图像绘制到不同的目标上

四、自定义view
如何利用quartz2d⾃定义view?(⾃定义ui控件)
如何利用quartz2d绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下⽂必须跟view相关联,才能将内容绘制到view上面
⾃定义view的步骤:
(1)新建⼀个类,继承自uiview
(2)实现-(void)drawrect:(cgrect)rect⽅法.然后在这个⽅方法中 :
1)取得跟当前view相关联的图形上下文;
2)绘制相应的图形内容
3)利用图形上下文将绘制的所有内容渲染显示到view上面
五、补充说明
1.drawrect:
(1)为什么要实现drawrect:⽅法才能绘图到view上?
因为在drawrect:⽅法中才能取得跟view相关联的图形上下文
(2)drawrect:⽅法在什么时候被调用?
当view第一次显示到屏幕上时(被加到uiwindow上显示出来)
调用view的setneedsdisplay或者setneedsdisplayinrect:时
2.quartz2d须知
- quartz2d的api是纯c语言的
- quartz2d的api来自于core graphics框架
- 数据类型和函数基本都以cg作为前缀
- cgcontextref
- cgpathref
- cgcontextstrokepath(ctx);
3.drawrect:中取得的上下⽂文
在drawrect:方法中取得上下文后,就可以绘制东西到view上
view内部有个layer(图层)属性,drawrect:方法中取得的是一个layer graphics context,因此,绘制的东西其实是绘制到view的layer上去了
view之所以能显示东西,完全是因为它内部的layer
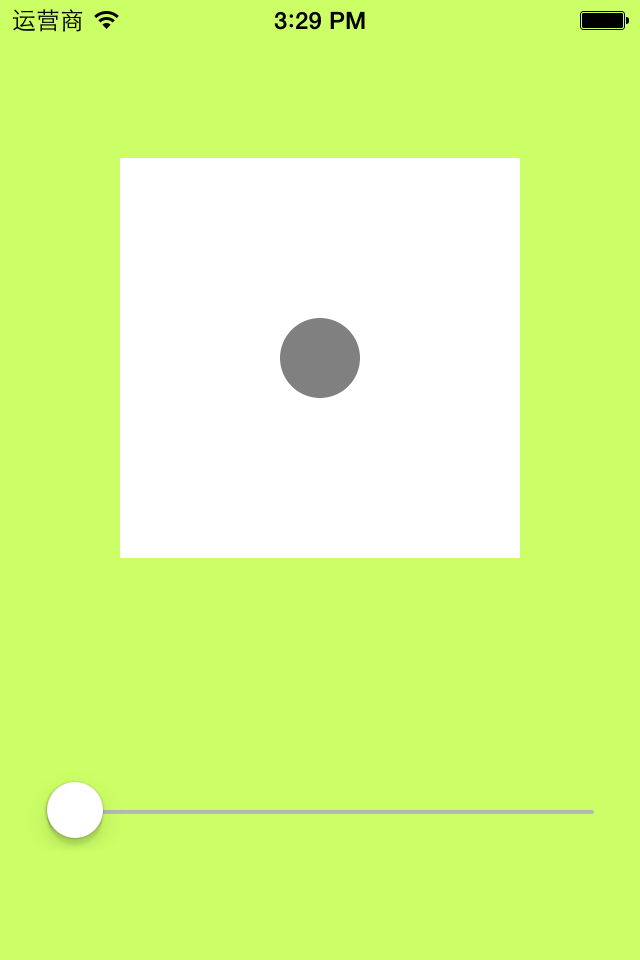
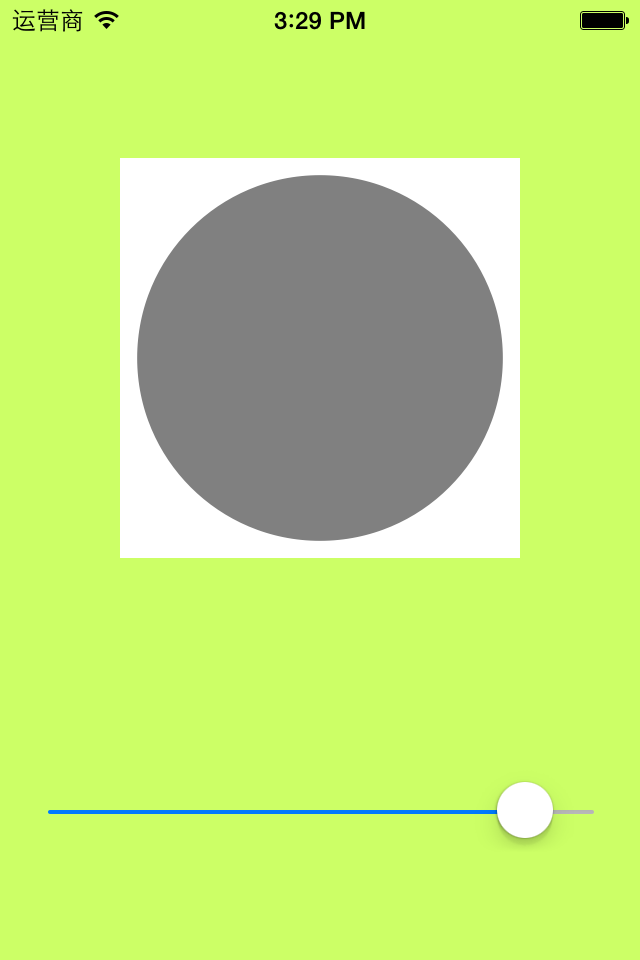
通过slider控制圆的缩放
1.实现过程
新建一个项目,新建一个继承自uiview的类,并和storyboard中自定义的view进行关联。
界面搭建,如图:
代码示例:
yyviewcontroller.m文件
//
// yyviewcontroller.m
// 04-对圆进行缩放
//
// created by apple on 14-6-11.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
#import "yyview.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet yyview *circleview;
- (ibaction)valuechange:(uislider *)sender;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
// do any additional setup after loading the view, typically from a nib.
}
- (ibaction)valuechange:(uislider *)sender {
//当值改变的时候,把值传递给view,改变圆的半径
nslog(@"%f",sender.value);
//把sender的值传递给自定义view,设置圆的半径
self.circleview.radius=sender.value;
}
@end
yyview.h文件
//
// yyview.h
// 04-对圆进行缩放
//
// created by apple on 14-6-11.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import <uikit/uikit.h>
@interface yyview : uiview
//提供一个属性来接收外界传入的半径
@property(nonatomic,assign)float radius;
@end
yyview.m文件
//
// yyview.m
// 04-对圆进行缩放
//
// created by apple on 14-6-11.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyview.h"
@implementation yyview
//自定义view中的圆不显示
//重写set方法,为半径赋值
-(void)setradius:(float)radius
{
_radius=radius;
//通知自定义的view重新绘制图形
[self setneedsdisplay];
}
//如果view是从xib或storyboard中创建出来的会先调用awakefromnib方法
- (void)awakefromnib
{
//在这里为圆的半径设定一个初始的值
self.radius = 20;
}
- (void)drawrect:(cgrect)rect
{
//1.获取图形上下文
cgcontextref ctx=uigraphicsgetcurrentcontext();
//2.绘图
//在自定义的view中画一个圆
cgcontextaddarc(ctx, 100, 100, self.radius, 0, 2*m_pi, 0);
//设置圆的填充颜色
[[uicolor graycolor]set];
//3.渲染
// cgcontextstrokepath(ctx);
cgcontextfillpath(ctx);
}
@end
效果:


2.注意点:
drawrect:方法不能由我们自己手动调用,只能由系统来调用。
drawrect:调用的时机:当第一次显示或者一个重绘事件发生时调用。
setneedsdisplay方法:重新绘制,调用这个方法就会通知自定义的view重新绘制画面,调用drawrect:。
提示:当一个view从xib或storyboard创建出来时,会调用awakefromnib方法。
3.补充


刷帧效果
说明:把雪花状的图片绘制到view上,实现图片在视图中下落的效果。
1.实现代码:
//
// yyview.m
// 05-刷帧动画
//
// created by apple on 14-6-11.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyview.h"
//私有扩展
@interface yyview ()
@property(nonatomic,assign)float imagey;
@end
@implementation yyview
-(id)initwithcoder:(nscoder *)adecoder
{
//请注意这里一定要先初始化父类的构造方法
if (self=[super initwithcoder:adecoder]) {
nslog(@"initwithcoder:");
//nstimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
//使用定时器,使用该定时器会出现卡顿的现象
// [nstimer scheduledtimerwithtimeinterval:0.1 target:self selector:@selector(updateimage) userinfo:nil repeats:yes];
// cadisplaylink刷帧,默认每秒刷新60次
//该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
cadisplaylink *display= [cadisplaylink displaylinkwithtarget:self selector:@selector(updateimage)];
[display addtorunloop:[nsrunloop mainrunloop] formode:nsdefaultrunloopmode];
}
return self;
}
-(void)updateimage
{
//调用该方法重绘画面
[self setneedsdisplay];
}
-(void)awakefromnib
{
nslog(@"awakefromnib");
}
- (void)drawrect:(cgrect)rect
{
//把图片绘制到view上
//每次调用该方法对画面进行重绘时,imagey的值就+5
self.imagey+=5;
//判断,当雪花超出屏幕的时候,让图片从头开始降落
if (self.imagey>rect.size.height) {
self.imagey=0;
}
uiimage *image=[uiimage imagenamed:@"snow"];
[image drawatpoint:cgpointmake(0, self.imagey)];
uiimage *image2=[uiimage imagenamed:@"me"];
[image2 drawatpoint:cgpointmake(80, self.imagey)];
}
@end
实现效果

2.重要说明
(1)下面两个方法的调用顺序
-(void)awakefromnib
-(id)initwithcoder:(nscoder *)adecoder
提示:如果view是从xib或storyboard中创建可以调用awakefromnib方法,归档。从文件创建view,其实会先调用initwithcoder这个方法。xib和storyboard也是文件。
上面两个方法,-(id)initwithcoder:(nscoder *)adecoder会先调用。实现该方法需要实现nscoding协议,由于创建的uiview默认就已经实现了该协议。
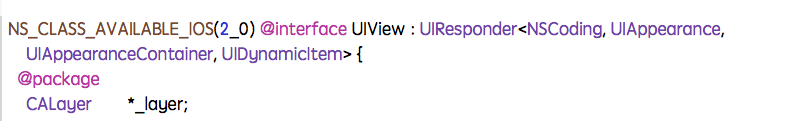
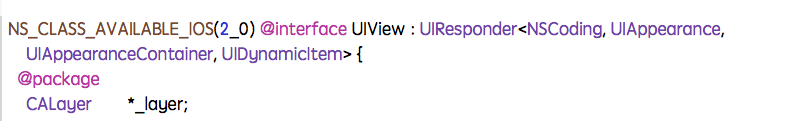
可以进入到头文件查看:

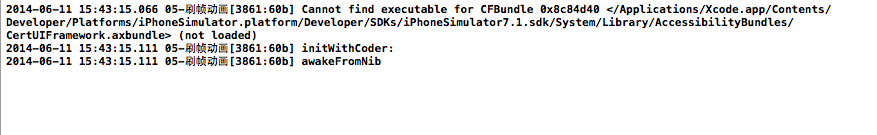
运行新建的程序,通过打印可以验证上面两个方法的调用顺序。

(2)两个定时器
第一个:
[nstimer scheduledtimerwithtimeinterval:0.1 target:self selector:@selector(updateimage) userinfo:nil repeats:yes];
说明: nstimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
第二个:
cadisplaylink *display= [cadisplaylink displaylinkwithtarget:self selector:@selector(updateimage)];
[display addtorunloop:[nsrunloopmainrunloop] formode:nsdefaultrunloopmode];
说明: cadisplaylink刷帧,默认每秒刷新60次。该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
















