一、转场动画
caanimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。ios比mac os x的转场动画效果少一点
uinavigationcontroller就是通过catransition实现了将控制器的视图推入屏幕的动画效果
属性解析:
type:动画过渡类型
subtype:动画过渡方向
startprogress:动画起点(在整体动画的百分比)
endprogress:动画终点(在整体动画的百分比)
转场动画代码示例
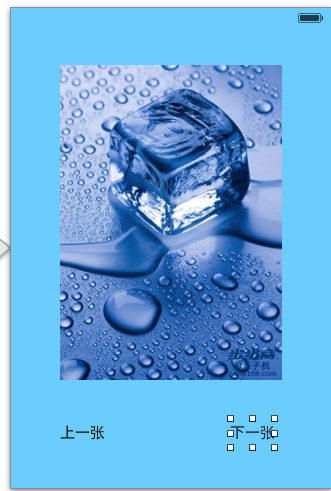
1.界面搭建

2.实现代码
//
// yyviewcontroller.m
// 13-转场动画
//
// created by apple on 14-6-21.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property(nonatomic,assign) int index;
@property (weak, nonatomic) iboutlet uiimageview *iconview;
- (ibaction)preonclick:(uibutton *)sender;
- (ibaction)nextonclick:(uibutton *)sender;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
self.index=1;
}
- (ibaction)preonclick:(uibutton *)sender {
self.index--;
if (self.index<1) {
self.index=7;
}
self.iconview.image=[uiimage imagenamed: [nsstring stringwithformat:@"%d.jpg",self.index]];
//创建核心动画
catransition *ca=[catransition animation];
//告诉要;执行什么动画
//设置过度效果
ca.type=@"cube";
//设置动画的过度方向(向左)
ca.subtype=kcatransitionfromleft
//设置动画的时间
ca.duration=2.0;
//添加动画
[self.iconview.layer addanimation:ca forkey:nil];
}
//下一张
- (ibaction)nextonclick:(uibutton *)sender {
self.index++;
if (self.index>7) {
self.index=1;
}
self.iconview.image=[uiimage imagenamed: [nsstring stringwithformat:@"%d.jpg",self.index]];
//1.创建核心动画
catransition *ca=[catransition animation];
//1.1告诉要执行什么动画
//1.2设置过度效果
ca.type=@"cube";
//1.3设置动画的过度方向(向右)
ca.subtype=kcatransitionfromright;
//1.4设置动画的时间
ca.duration=2.0;
//1.5设置动画的起点
ca.startprogress=0.5;
//1.6设置动画的终点
// ca.endprogress=0.5;
//2.添加动画
[self.iconview.layer addanimation:ca forkey:nil];
}
@end
点击上一张,或者下一张的时候,展示对应的动画效果。

二、组动画
caanimation的子类,可以保存一组动画对象,将caanimationgroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的nsarray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的begintime属性来更改动画的开始时间
分组动画代码示例
代码:
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *iconview;
@end
@implementation njviewcontroller
- (void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
// 平移动画
cabasicanimation *a1 = [cabasicanimation animation];
a1.keypath = @"transform.translation.y";
a1.tovalue = @(100);
// 缩放动画
cabasicanimation *a2 = [cabasicanimation animation];
a2.keypath = @"transform.scale";
a2.tovalue = @(0.0);
// 旋转动画
cabasicanimation *a3 = [cabasicanimation animation];
a3.keypath = @"transform.rotation";
a3.tovalue = @(m_pi_2);
// 组动画
caanimationgroup *groupanima = [caanimationgroup animation];
groupanima.animations = @[a1, a2, a3];
//设置组动画的时间
groupanima.duration = 2;
groupanima.fillmode = kcafillmodeforwards;
groupanima.removedoncompletion = no;
[self.iconview.layer addanimation:groupanima forkey:nil];
}
@end
说明:平移-旋转-缩放作为一组动画一起执行。
执行效果:

三、uiview封装动画
1.uiview动画(首尾)
(1).简单说明
uikit直接将动画集成到uiview类中,当内部的一些属性发生改变时,uiview将为这些改变提供动画支持
执行动画所需要的工作由uiview类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[uiview beginanimations:nil context:nil]和[uiview commitanimations]之间
常见方法解析:
+ (void)setanimationdelegate:(id)delegate 设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setanimationwillstartselector:(sel)selector 当动画即将开始时,执行delegate对象的selector,并且把beginanimations:context:中传入的参数传进selector
+ (void)setanimationdidstopselector:(sel)selector 当动画结束时,执行delegate对象的selector,并且把beginanimations:context:中传入的参数传进selector
+ (void)setanimationduration:(nstimeinterval)duration 动画的持续时间,秒为单位
+ (void)setanimationdelay:(nstimeinterval)delay 动画延迟delay秒后再开始
+ (void)setanimationstartdate:(nsdate *)startdate 动画的开始时间,默认为now
+ (void)setanimationcurve:(uiviewanimationcurve)curve 动画的节奏控制
+ (void)setanimationrepeatcount:(float)repeatcount 动画的重复次数
+ (void)setanimationrepeatautoreverses:(bool)repeatautoreverses 如果设置为yes,代表动画每次重复执行的效果会跟上一次相反
+ (void)setanimationtransition:(uiviewanimationtransition)transition forview:(uiview *)view cache:(bool)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置yes代表使用视图缓存,性能较好
(2).代码示例
//
// yyviewcontroller.m
// 01-uiview封装动画
//
// created by apple on 14-6-22.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *customview;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
}
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//打印动画块的位置
nslog(@"动画执行之前的位置:%@",nsstringfromcgpoint(self.customview.center));
//首尾式动画
[uiview beginanimations:nil context:nil];
//执行动画
//设置动画执行时间
[uiview setanimationduration:2.0];
//设置代理
[uiview setanimationdelegate:self];
//设置动画执行完毕调用的事件
[uiview setanimationdidstopselector:@selector(didstopanimation)];
self.customview.center=cgpointmake(200, 300);
[uiview commitanimations];
}
-(void)didstopanimation
{
nslog(@"动画执行完毕");
//打印动画块的位置
nslog(@"动画执行之后的位置:%@",nsstringfromcgpoint(self.customview.center));
}
@end
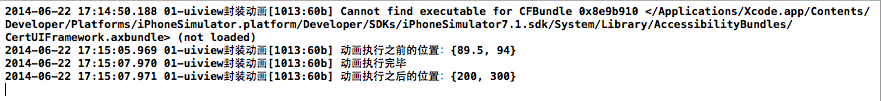
执行结果:


打印动画块的位置:

(3).uiview封装的动画与calayer动画的对比
使用uiview和calayer都能实现动画效果,但是在真实的开发中,一般还是主要使用uiview封装的动画,而很少使用calayer的动画。
calayer核心动画与uiview动画的区别:
uiview封装的动画执行完毕之后不会反弹。即如果是通过calayer核心动画改变layer的位置状态,表面上看虽然已经改变了,但是实际上它的位置是没有改变的。
代码示例:
//
// yyviewcontroller.m
// 01-uiview封装动画
//
// created by apple on 14-6-22.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *customview;
@end
@implementation yyviewcontroller
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
cabasicanimation *anima=[cabasicanimation animation];
//平移
anima.keypath=@"position";
//设置执行的动画
anima.tovalue=[nsvalue valuewithcgpoint:cgpointmake(200, 300)];
//设置执行动画的时间
anima.duration=2.0;
//设置动画执行完毕之后不删除动画
anima.removedoncompletion=no;
//设置保存动画的最新状态
anima.fillmode=kcafillmodeforwards;
// anima.fillmode=kcafillmodebackwards;
//设置动画的代理
anima.delegate=self;
//2.添加核心动画
[self.customview.layer addanimation:anima forkey:nil];
}
-(void)animationdidstart:(caanimation *)anim
{
//打印动画块的位置
// nslog(@"动画开始执行前的位置:%@",nsstringfromcgpoint(self.customview.center));
nslog(@"动画开始执行前的位置:%@",nsstringfromcgpoint( self.customview.layer.position));
}
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag
{
//打印动画块的位置
nslog(@"动画执行完毕后的位置:%@",nsstringfromcgpoint( self.customview.layer.position));
}
@end
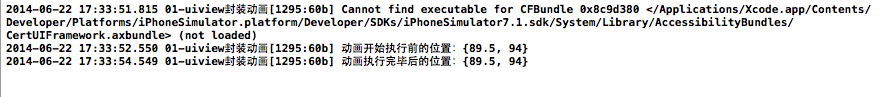
打印结果:

2、block动画
(1).简单说明
+ (void)animatewithduration:(nstimeinterval)duration delay:(nstimeinterval)delay options:(uiviewanimationoptions)options animations:(void (^)(void))animations completion:(void (^)(bool finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
转场动画
+ (void)transitionwithview:(uiview *)view duration:(nstimeinterval)duration options:(uiviewanimationoptions)options animations:(void (^)(void))animations completion:(void (^)(bool finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
+ (void)transitionfromview:(uiview *)fromview toview:(uiview *)toview duration:(nstimeinterval)duration options:(uiviewanimationoptions)options completion:(void (^)(bool finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toview到父视图
[fromview.superview addsubview:toview];
// 把fromview从父视图中移除
[fromview.superview removefromsuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
(2).代码示例
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *customview;
@end
@implementation yyviewcontroller
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//block代码块动画
[uiview transitionwithview:self.customview duration:3.0 options:0 animations:^{
//执行的动画
nslog(@"动画开始执行前的位置:%@",nsstringfromcgpoint(self.customview.center));
self.customview.center=cgpointmake(200, 300);
} completion:^(bool finished) {
//动画执行完毕后的首位操作
nslog(@"动画执行完毕");
nslog(@"动画执行完毕后的位置:%@",nsstringfromcgpoint( self.customview.center));
}];
}
@end
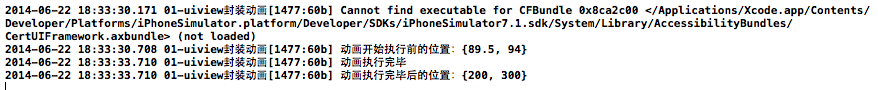
打印结果:

提示:self.customview.layer.position和self.customview.center等价,因为position的默认值为(0.5,0.5)。
3、补充
(1).uiimageview的帧动画
uiimageview可以让一系列的图片在特定的时间内按顺序显示
相关属性解析:
animationimages:要显示的图片(一个装着uiimage的nsarray)
animationduration:完整地显示一次animationimages中的所有图片所需的时间
animationrepeatcount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
- (void)startanimating; 开始动画
- (void)stopanimating; 停止动画
- (bool)isanimating; 是否正在运行动画
(2).uiactivityindicatorview
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initwithactivityindicatorstyle初始化
方法解析:
- (void)startanimating; 开始动画
- (void)stopanimating; 停止动画
- (bool)isanimating; 是否正在运行动画
uiactivityindicatorviewstyle有3个值可供选择:
uiactivityindicatorviewstylewhitelarge //大型白色指示器
uiactivityindicatorviewstylewhite //标准尺寸白色指示器
uiactivityindicatorviewstylegray //灰色指示器,用于白色背景


















