一、简单介绍
capropertyanimation的子类
属性解析:
fromvalue:keypath相应属性的初始值
tovalue:keypath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keypath相应属性的值从fromvalue渐渐地变为tovalue
如果fillmode=kcafillmodeforwards和removedoncomletion=no,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
比如,calayer的position初始值为(0,0),cabasicanimation的fromvalue为(10,10),tovalue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
二、平移动画
代码示例:
//
// yyviewcontroller.m
// 07-核心动画(基础动画)
//
// created by apple on 14-6-21.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property(nonatomic,strong)calayer *mylayer;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
//创建layer
calayer *mylayer=[calayer layer];
//设置layer的属性
mylayer.bounds=cgrectmake(0, 0, 50, 80);
mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor;
mylayer.position=cgpointmake(50, 50);
mylayer.anchorpoint=cgpointmake(0, 0);
mylayer.cornerradius=20;
//添加layer
[self.view.layer addsublayer:mylayer];
self.mylayer=mylayer;
}
//设置动画(基础动画)
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
// cabasicanimation *anima=[cabasicanimation animationwithkeypath:<#(nsstring *)#>]
cabasicanimation *anima=[cabasicanimation animation];
//1.1告诉系统要执行什么样的动画
anima.keypath=@"position";
//设置通过动画,将layer从哪儿移动到哪儿
anima.fromvalue=[nsvalue valuewithcgpoint:cgpointmake(0, 0)];
anima.tovalue=[nsvalue valuewithcgpoint:cgpointmake(200, 300)];
//1.2设置动画执行完毕之后不删除动画
anima.removedoncompletion=no;
//1.3设置保存动画的最新状态
anima.fillmode=kcafillmodeforwards;
//2.添加核心动画到layer
[self.mylayer addanimation:anima forkey:nil];
}
@end
代码说明:
第42行设置的keypath是@"position",说明要修改的是calayer的position属性,也就是会执行平移动画
第44,45行,这里的属性接收的时id类型的参数,因此并不能直接使用cgpoint这种结构体类型,而是要先包装成nsvalue对象后再使用。
默认情况下,动画执行完毕后,动画会自动从calayer上移除,calayer又会回到原来的状态。为了保持动画执行后的状态,可以加入第48,50行代码
byvalue和tovalue的区别,前者是在当前的位置上增加多少,后者是到指定的位置。
执行效果:

设置代理:设置动画的代理,可以监听动画的执行过程,这里设置控制器为代理。
代码示例:
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property(nonatomic,strong)calayer *mylayer;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
//创建layer
calayer *mylayer=[calayer layer];
//设置layer的属性
mylayer.bounds=cgrectmake(0, 0, 50, 80);
mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor;
mylayer.position=cgpointmake(50, 50);
mylayer.anchorpoint=cgpointmake(0, 0);
mylayer.cornerradius=20;
//添加layer
[self.view.layer addsublayer:mylayer];
self.mylayer=mylayer;
}
//设置动画(基础动画)
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
// cabasicanimation *anima=[cabasicanimation animationwithkeypath:<#(nsstring *)#>]
cabasicanimation *anima=[cabasicanimation animation];
//1.1告诉系统要执行什么样的动画
anima.keypath=@"position";
//设置通过动画,将layer从哪儿移动到哪儿
anima.fromvalue=[nsvalue valuewithcgpoint:cgpointmake(0, 0)];
anima.tovalue=[nsvalue valuewithcgpoint:cgpointmake(200, 300)];
//1.2设置动画执行完毕之后不删除动画
anima.removedoncompletion=no;
//1.3设置保存动画的最新状态
anima.fillmode=kcafillmodeforwards;
anima.delegate=self;
//打印
nsstring *str=nsstringfromcgpoint(self.mylayer.position);
nslog(@"执行前:%@",str);
//2.添加核心动画到layer
[self.mylayer addanimation:anima forkey:nil];
}
-(void)animationdidstart:(caanimation *)anim
{
nslog(@"开始执行动画");
}
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag
{
//动画执行完毕,打印执行完毕后的position值
nsstring *str=nsstringfromcgpoint(self.mylayer.position);
nslog(@"执行后:%@",str);
}
@end
打印position的属性值,验证图层的属性值还是动画执行前的初始值{50,50},并没有真正被改变为{200,300}。

三、缩放动画
实现缩放动画的代码示例:
//
// yyviewcontroller.m
// 08-核心动画平移
//
// created by apple on 14-6-21.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property(nonatomic,strong)calayer *mylayer;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
//创建layer
calayer *mylayer=[calayer layer];
//设置layer的属性
mylayer.bounds=cgrectmake(0, 0, 150, 60);
mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor;
mylayer.position=cgpointmake(50, 50);
mylayer.anchorpoint=cgpointmake(0, 0);
mylayer.cornerradius=40;
//添加layer
[self.view.layer addsublayer:mylayer];
self.mylayer=mylayer;
}
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建动画
cabasicanimation *anima=[cabasicanimation animationwithkeypath:@"bounds"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2设置动画执行完毕后不删除动画
anima.removedoncompletion=no;
//1.3设置保存动画的最新状态
anima.fillmode=kcafillmodeforwards;
//1.4修改属性,执行动画
anima.tovalue=[nsvalue valuewithcgrect:cgrectmake(0, 0, 200, 200)];
//2.添加动画到layer
[self.mylayer addanimation:anima forkey:nil];
}
@end
实现效果:

四、旋转动画
代码示例:
//
// yyviewcontroller.m
// 09-核心动画旋转
//
// created by apple on 14-6-21.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property(nonatomic,strong)calayer *mylayer;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
//创建layer
calayer *mylayer=[calayer layer];
//设置layer的属性
mylayer.bounds=cgrectmake(0, 0, 150, 60);
mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor;
mylayer.position=cgpointmake(50, 50);
mylayer.anchorpoint=cgpointmake(0, 0);
mylayer.cornerradius=40;
//添加layer
[self.view.layer addsublayer:mylayer];
self.mylayer=mylayer;
}
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建动画
cabasicanimation *anima=[cabasicanimation animationwithkeypath:@"transform"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2修改属性,执行动画
anima.tovalue=[nsvalue valuewithcatransform3d:catransform3dmakerotation(m_pi_2+m_pi_4, 1, 1, 0)];
//1.3设置动画执行完毕后不删除动画
anima.removedoncompletion=no;
//1.4设置保存动画的最新状态
anima.fillmode=kcafillmodeforwards;
//2.添加动画到layer
[self.mylayer addanimation:anima forkey:nil];
}
@end
实现效果:

补充:
可以通过transform(kvc)的方式来进行设置。
代码示例(平移):
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property(nonatomic,strong)calayer *mylayer;
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
//创建layer
calayer *mylayer=[calayer layer];
//设置layer的属性
mylayer.bounds=cgrectmake(0, 0, 150, 60);
mylayer.backgroundcolor=[uicolor yellowcolor].cgcolor;
mylayer.position=cgpointmake(50, 50);
mylayer.anchorpoint=cgpointmake(0, 0);
mylayer.cornerradius=40;
//添加layer
[self.view.layer addsublayer:mylayer];
self.mylayer=mylayer;
}
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建动画
cabasicanimation *anima=[cabasicanimation animation];
anima.keypath=@"transform";
//1.1设置动画执行时间
anima.duration=2.0;
//1.2修改属性,执行动画
anima.tovalue=[nsvalue valuewithcatransform3d:catransform3dmaketranslation(0, 100, 1)];
//1.3设置动画执行完毕后不删除动画
anima.removedoncompletion=no;
//1.4设置保存动画的最新状态
anima.fillmode=kcafillmodeforwards;
//2.添加动画到layer
[self.mylayer addanimation:anima forkey:nil];
}
实现效果:
绘制的图形在y的方向上移动100个单位。

五、关键帧动画
1.简单介绍
是capropertyanimation的子类,跟cabasicanimation的区别是:cabasicanimation只能从一个数值(fromvalue)变到另一个数值(tovalue),而cakeyframeanimation会使用一个nsarray保存这些数值
属性解析:
values:就是上述的nsarray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个cgpathref\cgmutablepathref,让层跟着路径移动。path只对calayer的anchorpoint和position起作用。如果你设置了path,那么values将被忽略
keytimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keytimes中的每一个时间值都对应values中的每一帧.当keytimes没有设置的时候,各个关键帧的时间是平分的
说明:cabasicanimation可看做是最多只有2个关键帧的cakeyframeanimation
2.代码示例
第一种方式:
代码:
//
// yyviewcontroller.m
// 10-核心动画(关键帧动画1)
//
// created by apple on 14-6-21.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *customview;
@end
@implementation yyviewcontroller
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
cakeyframeanimation *keyanima=[cakeyframeanimation animation];
//平移
keyanima.keypath=@"position";
//1.1告诉系统要执行什么动画
nsvalue *value1=[nsvalue valuewithcgpoint:cgpointmake(100, 100)];
nsvalue *value2=[nsvalue valuewithcgpoint:cgpointmake(200, 100)];
nsvalue *value3=[nsvalue valuewithcgpoint:cgpointmake(200, 200)];
nsvalue *value4=[nsvalue valuewithcgpoint:cgpointmake(100, 200)];
nsvalue *value5=[nsvalue valuewithcgpoint:cgpointmake(100, 100)];
keyanima.values=@[value1,value2,value3,value4,value5];
//1.2设置动画执行完毕后,不删除动画
keyanima.removedoncompletion=no;
//1.3设置保存动画的最新状态
keyanima.fillmode=kcafillmodeforwards;
//1.4设置动画执行的时间
keyanima.duration=4.0;
//1.5设置动画的节奏
keyanima.timingfunction=[camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout];
//设置代理,开始—结束
keyanima.delegate=self;
//2.添加核心动画
[self.customview.layer addanimation:keyanima forkey:nil];
}
-(void)animationdidstart:(caanimation *)anim
{
nslog(@"开始动画");
}
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag
{
nslog(@"结束动画");
}
@end
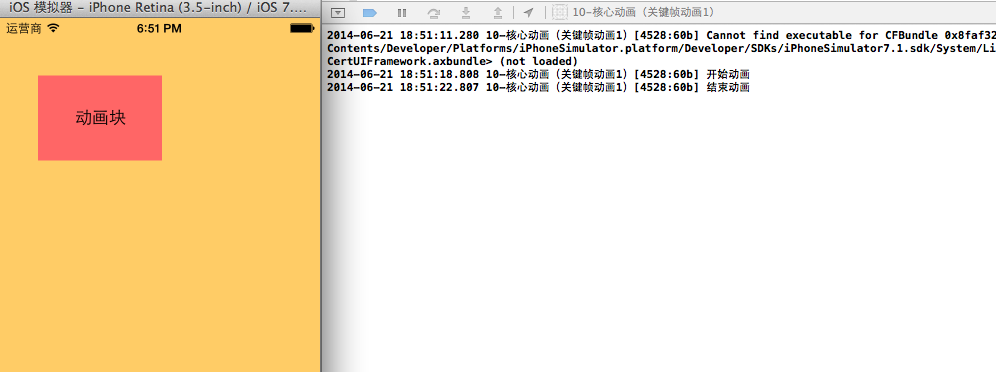
说明:这个项目在storyboard中拖入了一个view,并和控制器中的custom进行了关联。
效果和打印结果:

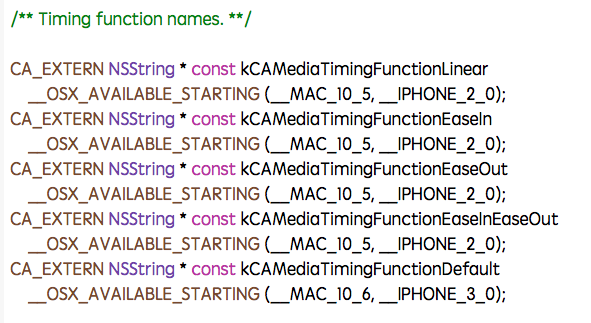
补充:设置动画的节奏

第二种方式(使用path)让layer在指定的路径上移动(画圆):
代码:
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *customview;
@end
@implementation yyviewcontroller
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
cakeyframeanimation *keyanima=[cakeyframeanimation animation];
//平移
keyanima.keypath=@"position";
//1.1告诉系统要执行什么动画
//创建一条路径
cgmutablepathref path=cgpathcreatemutable();
//设置一个圆的路径
cgpathaddellipseinrect(path, null, cgrectmake(150, 100, 100, 100));
keyanima.path=path;
//有create就一定要有release
cgpathrelease(path);
//1.2设置动画执行完毕后,不删除动画
keyanima.removedoncompletion=no;
//1.3设置保存动画的最新状态
keyanima.fillmode=kcafillmodeforwards;
//1.4设置动画执行的时间
keyanima.duration=5.0;
//1.5设置动画的节奏
keyanima.timingfunction=[camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout];
//设置代理,开始—结束
keyanima.delegate=self;
//2.添加核心动画
[self.customview.layer addanimation:keyanima forkey:nil];
}
-(void)animationdidstart:(caanimation *)anim
{
nslog(@"开始动画");
}
-(void)animationdidstop:(caanimation *)anim finished:(bool)flag
{
nslog(@"结束动画");
}
@end
说明:可以通过path属性,让layer在指定的轨迹上运动。
停止动画:
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiview *customview;
- (ibaction)stoponclick:(uibutton *)sender;
@end
@implementation yyviewcontroller
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
cakeyframeanimation *keyanima=[cakeyframeanimation animation];
//平移
keyanima.keypath=@"position";
//1.1告诉系统要执行什么动画
//创建一条路径
cgmutablepathref path=cgpathcreatemutable();
//设置一个圆的路径
cgpathaddellipseinrect(path, null, cgrectmake(150, 100, 100, 100));
keyanima.path=path;
//有create就一定要有release
cgpathrelease(path);
//1.2设置动画执行完毕后,不删除动画
keyanima.removedoncompletion=no;
//1.3设置保存动画的最新状态
keyanima.fillmode=kcafillmodeforwards;
//1.4设置动画执行的时间
keyanima.duration=5.0;
//1.5设置动画的节奏
keyanima.timingfunction=[camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout];
//2.添加核心动画
[self.customview.layer addanimation:keyanima forkey:@"wendingding"];
}
- (ibaction)stoponclick:(uibutton *)sender {
//停止self.customview.layer上名称标示为wendingding的动画
[self.customview.layer removeanimationforkey:@"wendingding"];
}
@end

点击停止动画,程序内部会调用 [self.customview.layer removeanimationforkey:@"wendingding"];停止self.customview.layer上名称标示为wendingding的动画。
3.图标抖动
代码示例:
//
// yyviewcontroller.m
// 12-图标抖动
//
// created by apple on 14-6-21.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyviewcontroller.h"
#define angle2radian(angle) ((angle)/180.0*m_pi)
@interface yyviewcontroller ()
@property (weak, nonatomic) iboutlet uiimageview *iconview;
@end
@implementation yyviewcontroller
-(void)touchesbegan:(nsset *)touches withevent:(uievent *)event
{
//1.创建核心动画
cakeyframeanimation *keyanima=[cakeyframeanimation animation];
keyanima.keypath=@"transform.rotation";
//设置动画时间
keyanima.duration=0.1;
//设置图标抖动弧度
//把度数转换为弧度 度数/180*m_pi
keyanima.values=@[@(-angle2radian(4)),@(angle2radian(4)),@(-angle2radian(4))];
//设置动画的重复次数(设置为最大值)
keyanima.repeatcount=maxfloat;
keyanima.fillmode=kcafillmodeforwards;
keyanima.removedoncompletion=no;
//2.添加动画
[self.iconview.layer addanimation:keyanima forkey:nil];
}
@end
说明:图标向左向右偏转一个弧度(4),产生抖动的视觉效果。
程序界面: