前面一篇文章实现了使用viewpager实现高仿launcher拖动效果 ,后来很多朋友问能不能实现左右循环滑动效果和引导页面。今天实现了左右滑动,至于在最后一页滑动跳转,这个也做了但是效果不是太好,也希望有实现的朋友能够分享下。在最后一页添加一张图片单击跳转,这个认为很简单大家自己添加个图片,点击后跳转就ok。
这篇是在实现了使用viewpager实现高仿launcher拖动效果的基础上做了一些小的修改,可以参照前面的。废话不多说了,直接上代码吧!
首先看一些layout下的xml
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<framelayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.viewpager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<relativelayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<linearlayout
android:id="@+id/viewgroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignparentbottom="true"
android:layout_marginbottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</linearlayout>
</relativelayout>
</framelayout>
和前面一页使用viewpager。使用viewpager首先需要引入android-support-v4.jar这个jar包。自己不要忘记加。
下面是核心代码:
复制代码 代码如下:
package cn.com.karl.viewpager;
import java.util.arraylist;
import android.app.activity;
import android.content.intent;
import android.os.bundle;
import android.os.parcelable;
import android.support.v4.view.pageradapter;
import android.support.v4.view.viewpager;
import android.support.v4.view.viewpager.onpagechangelistener;
import android.util.log;
import android.view.layoutinflater;
import android.view.view;
import android.view.viewgroup;
import android.view.viewgroup.layoutparams;
import android.view.window;
import android.widget.imageview;
public class mainactivity extends activity {
viewpager viewpager;
arraylist<view> list;
viewgroup main, group;
imageview imageview;
imageview[] imageviews;
private static int c_id = 0;
@override
public void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
this.requestwindowfeature(window.feature_no_title);
layoutinflater inflater = getlayoutinflater();
list = new arraylist<view>();
list.add(inflater.inflate(r.layout.item1, null));
list.add(inflater.inflate(r.layout.item2, null));
list.add(inflater.inflate(r.layout.item3, null));
list.add(inflater.inflate(r.layout.item4, null));
list.add(inflater.inflate(r.layout.item5, null));
imageviews = new imageview[list.size()];
viewgroup main = (viewgroup) inflater.inflate(r.layout.main, null);
viewgroup group = (viewgroup) main.findviewbyid(r.id.viewgroup);
viewpager = (viewpager) main.findviewbyid(r.id.viewpager);
for (int i = 0; i < list.size(); i++) {
imageview = new imageview(mainactivity.this);
imageview.setlayoutparams(new layoutparams(12,12));
//imageview.setpadding(10, 0, 10, 0);
imageviews[i] = imageview;
if (i == 0) {
imageviews[i].setbackgroundresource(r.drawable.guide_dot_white);
} else {
imageviews[i].setbackgroundresource(r.drawable.guide_dot_black);
}
group.addview(imageview);
}
setcontentview(main);
viewpager.setadapter(new myadapter());
viewpager.setonpagechangelistener(new mylistener());
viewpager.setcurrentitem(300);
}
class myadapter extends pageradapter {
@override
public int getcount() {
return integer.max_value;
}
@override
public boolean isviewfromobject(view arg0, object arg1) {
return arg0 == arg1;
}
@override
public int getitemposition(object object) {
// todo auto-generated method stub
return super.getitemposition(object);
}
@override
public void destroyitem(view arg0, int arg1, object arg2) {
// todo auto-generated method stub
//((viewpager) arg0).removeview(list.get(arg1));
}
@override
public object instantiateitem(view arg0, int arg1) {
// todo auto-generated method stub
try{
((viewpager) arg0).addview(list.get(arg1%list.size()),0);
}catch (exception e) {
// todo: handle exception
}
return list.get(arg1%list.size());
}
@override
public void restorestate(parcelable arg0, classloader arg1) {
// todo auto-generated method stub
}
@override
public parcelable savestate() {
// todo auto-generated method stub
return null;
}
@override
public void startupdate(view arg0) {
// todo auto-generated method stub
}
@override
public void finishupdate(view arg0) {
// todo auto-generated method stub
}
}
class mylistener implements onpagechangelistener {
//当滑动状态改变时调用
@override
public void onpagescrollstatechanged(int arg0) {
// todo auto-generated method stub
//arg0=arg0%list.size();
}
//当当前页面被滑动时调用
@override
public void onpagescrolled(int arg0, float arg1, int arg2) {
// todo auto-generated method stub
}
//当新的页面被选中时调用
@override
public void onpageselected(int arg0) {
if(arg0>2){
arg0=arg0%list.size();
}
c_id = arg0;
for (int i = 0; i < imageviews.length; i++) {
imageviews[arg0]
.setbackgroundresource(r.drawable.guide_dot_white);
if (arg0 != i) {
imageviews[i]
.setbackgroundresource(r.drawable.guide_dot_black);
}
}
log.e("-------------", "当前是第"+c_id+"页");
}
}
}
代码跟上一篇差不多,大家自己研究吧!下面看下效果:

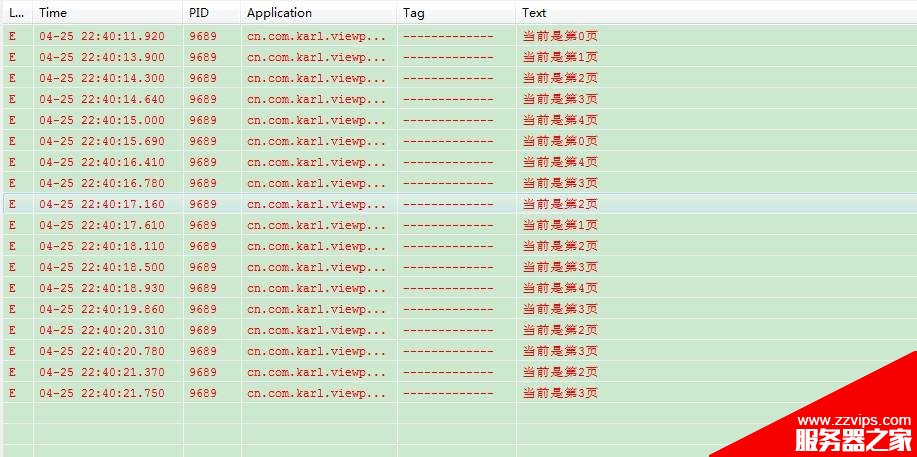
忘记了,这种效果不太好用图片演示,大家自己演示吧!滑动到最后一张,再滑动就是进入了第一页。下面看下我logcat下的打印:

这里默认是从第0页开始的。














