我们在使用微博的时候经常会遇到状态指示器,想知道它是怎么做的吗?本篇文章就是通过几行代码实现方便易用的状态栏指示器。
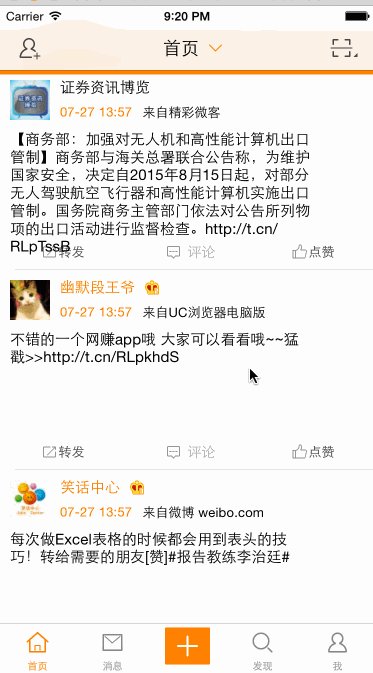
微博项目的微博数提醒框

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
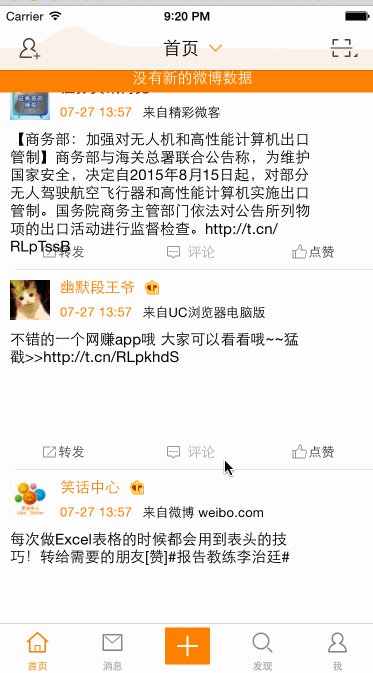
/** 提醒最新微博数量 */- (void)shownewstatuscount:(nsinteger)count{ if (count) { [[xzmstatusbarhud sharedxzmstatusbarhud] shownormal:[nsstring stringwithformat:@"有%ld条新的微博" ,count] position:64 animadelay:0 configuration:^{ /** 设置需要添加到哪个view上 */ [xzmstatusbarhud sharedxzmstatusbarhud].formview = self.view; }]; } else { [[xzmstatusbarhud sharedxzmstatusbarhud] shownormal:@"没有新的微博数据" position:64 animadelay:0 configuration:^{ /** 设置需要添加到哪个view上 */ [xzmstatusbarhud sharedxzmstatusbarhud].formview = self.view; }]; }} |
加载成功 设置提醒框的背景颜色

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
[[xzmstatusbarhud sharedxzmstatusbarhud] showsuccess:@"加载成功" position:0 animadelay:0 configuration:^() {/** 设置透明度 */[xzmstatusbarhud sharedxzmstatusbarhud].statusalpha = 0.7;/** 设置提醒框的背景颜色 */[xzmstatusbarhud sharedxzmstatusbarhud].statuscolor = [uicolor bluecolor];}];position:可设置状态栏的提醒款的位置 默认值为0animadelay:可以设置动画的持续时间, 0代表默认值:1.0 |
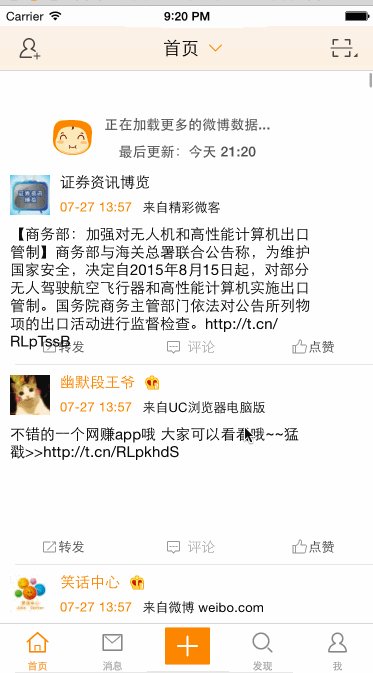
正在加载中 并设置提醒框的背景颜色

|
1
2
3
4
5
6
7
8
9
|
[[xzmstatusbarhud sharedxzmstatusbarhud] showloading:@"正在加载中..." position:0 animadelay:0 configuration:^() { /** 设置提醒框的背景颜色 */ [xzmstatusbarhud sharedxzmstatusbarhud].statuscolor = [uicolor redcolor]; }];position:可设置状态栏的提醒款的位置 默认值为0animadelay:可以设置动画的持续时间, 0代表默认值:1.0 |
实现的效果是不是很有趣,以上就是实现状态指示器的对应代码,希望对大家的学习有所帮助。


















