前言
本文主要给大家介绍了关于Django快速分页的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。

分页
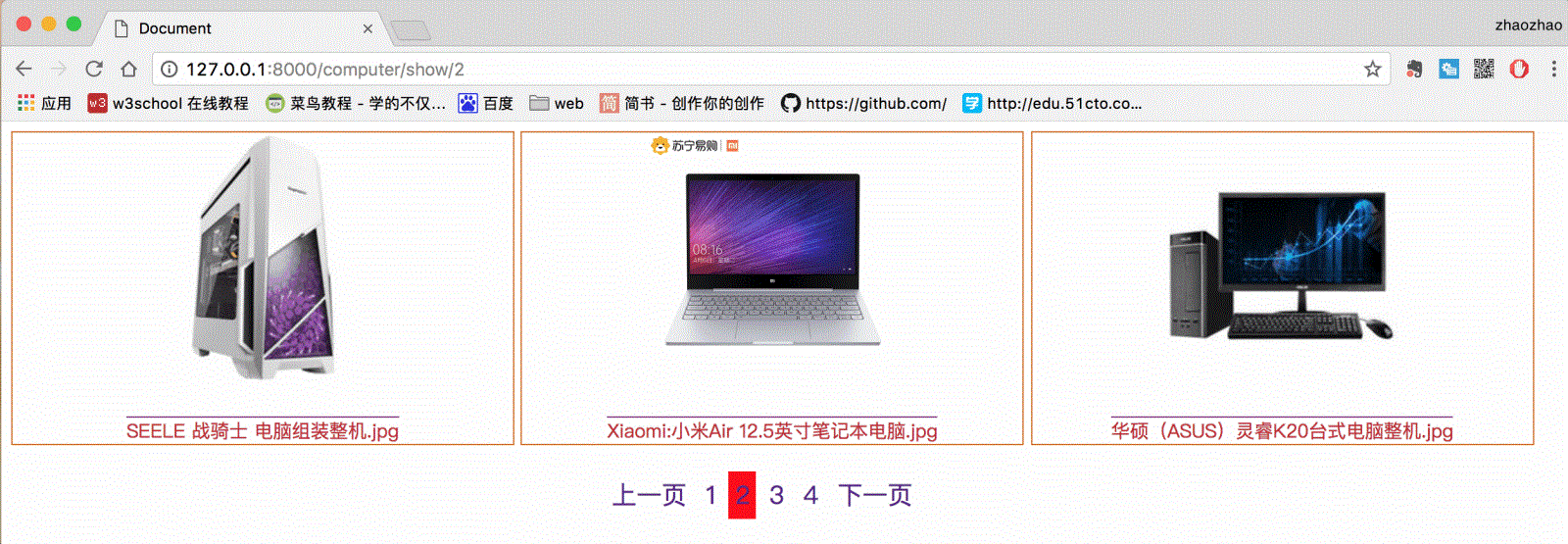
在web开发中,对大量的商品进行分页显示,是常见的需求,django对分页直接提供了现成的函数,让我们的开发更为快速便捷...

动图_Django快速分页
示例代码:
在后端(视图函数中)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
from django.shortcuts import renderfrom .models import ShowMyComputer# 引入方法from django.core.paginator import Paginator# Create your views here.def show(request, page_id): # 获取需要分页的对象集合 all_goods = ShowMyComputer.objects.all() # 创建分页对象 paginator = Paginator(all_goods, 3) # 根据当前页码,确定返回的数据 current_page = paginator.page(page_id) # 保证前端取到的"页数"为整型 page_id = int(page_id) return render(request, 'computer/list.html', locals()) |
在前端(html模板中)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<body> {# 展示当前页面的数据 #} {% for goods in current_page %} <div class="my_goods"> <div class="goods_image">  </div> <br> <div class="goods_name">{{ goods.goods_name }}</div> </div> {% endfor %} <div class="page_num"> {# 判断'上一页'是否存在,如果存在则保留`上一页`标签 ,反之则不显示`上一页`标签 #} {% if current_page.has_previous %} <a href="{% url 'computer:show' current_page.previous_page_number %}" rel="external nofollow" >上一页</a> {% endif %} {# 确定分页数量 #} {% for index in paginator.page_range %} {# 如果页码与当前页面相符,则添加红色背景 #} {% if page_id == index %} <a href= "{% url 'computer:show' index %}" style="background-color: red" >{{ index }}</a> {# 如果页面与当前页面不符,则正常显示 #} {% else %} <a href="{% url 'computer:show' index %}" rel="external nofollow" >{{ index }}</a> {% endif %} {% endfor %} {# 判断'下一页'是否存在,如果存在则保留`下一页`标签 ,反之则不显示`下一页`标签 #} {% if current_page.has_next%} <a href="{% url 'computer:show' current_page.next_page_number %}" rel="external nofollow" >下一页</a> {% endif %} </div></body> |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.jianshu.com/p/644442bcbfcc










