前言
java语言在多数时,会作为一个后端语言,为前端的php,node.js等提供api接口。前端通过ajax请求去调用java的api服务。今天以node.js为例,介绍两种跨域方式:crossorigin和反向代理。
一、准备工作
pom.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?xml version="1.0" encoding="utf-8"?><project xmlns="http://maven.apache.org/pom/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelversion>4.0.0</modelversion> <groupid>com.example</groupid> <artifactid>spring-boot-15</artifactid> <version>0.0.1-snapshot</version> <packaging>jar</packaging> <name>spring-boot-15</name> <description>demo project for spring boot</description> <parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>1.5.3.release</version> <relativepath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceencoding>utf-8</project.build.sourceencoding> <project.reporting.outputencoding>utf-8</project.reporting.outputencoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-devtools</artifactid> <scope>runtime</scope> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-test</artifactid> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-maven-plugin</artifactid> </plugin> </plugins> </build></project> |
pom.xml
app.java
|
1
2
3
4
5
6
7
8
9
|
package com.example;import org.springframework.boot.springapplication;import org.springframework.boot.autoconfigure.springbootapplication@springbootapplicationpublic class app { public static void main(string[] args) { springapplication.run(app.class, args); }} |
user.java
|
1
2
3
4
5
6
|
package com.example;public class user { public int id; public string name; public int age;} |
maincontroller.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package com.example;import java.util.arraylist;import java.util.list;import org.springframework.web.bind.annotation.getmapping;import org.springframework.web.bind.annotation.restcontroller;/** * * */@restcontrollerpublic class maincontroller { @getmapping("findalluser") public list<user> findalluser() { list<user> list = new arraylist<>(); for (int i = 0; i < 20; i++) { user user = new user(); list.add(user); user.id = i; user.name = "name_" + i; user.age = 20 + i; } return list; }} |
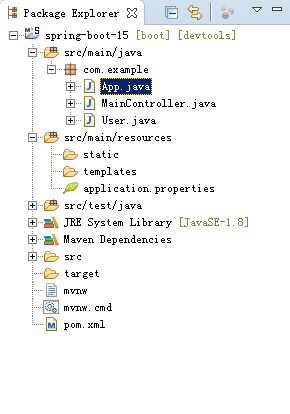
项目结构如下图所示:

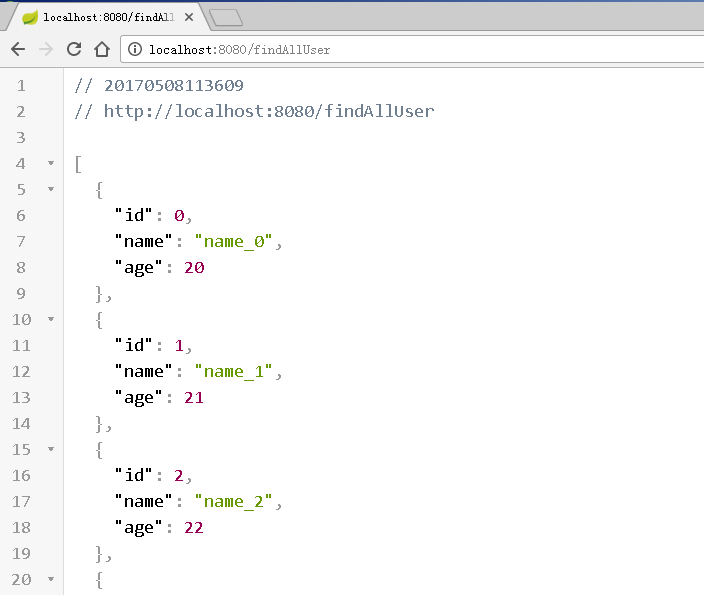
访问http://localhost:8080/findalluser

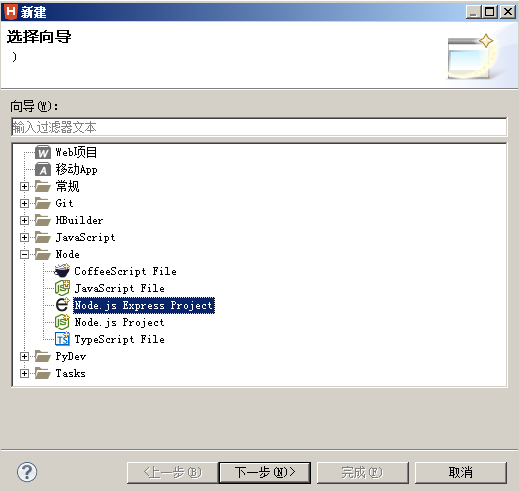
使用hbuilder创建node.js express项目:

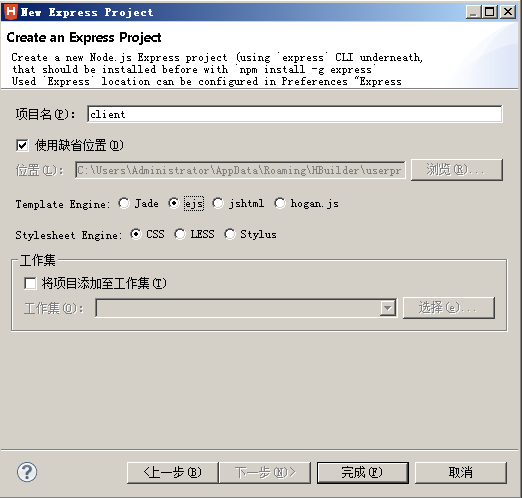
选择ejs模板引擎:

index.ejs文件代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!doctype html><html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('maincontroller', function($rootscope, $scope, $http) { $http({ method: 'get', url: 'http://localhost:8080/findalluser' }).then(function successcallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="maincontroller"> <h1><%= title %></h1> <p>welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body></html> |
通过angular.js的http方法调用api请求
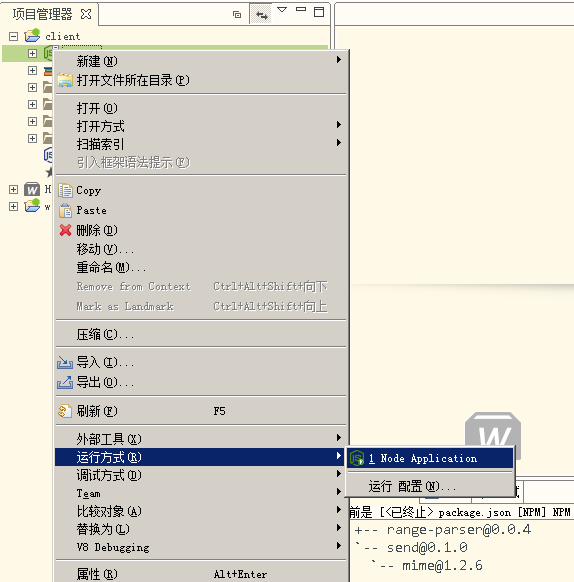
右键运行项目:

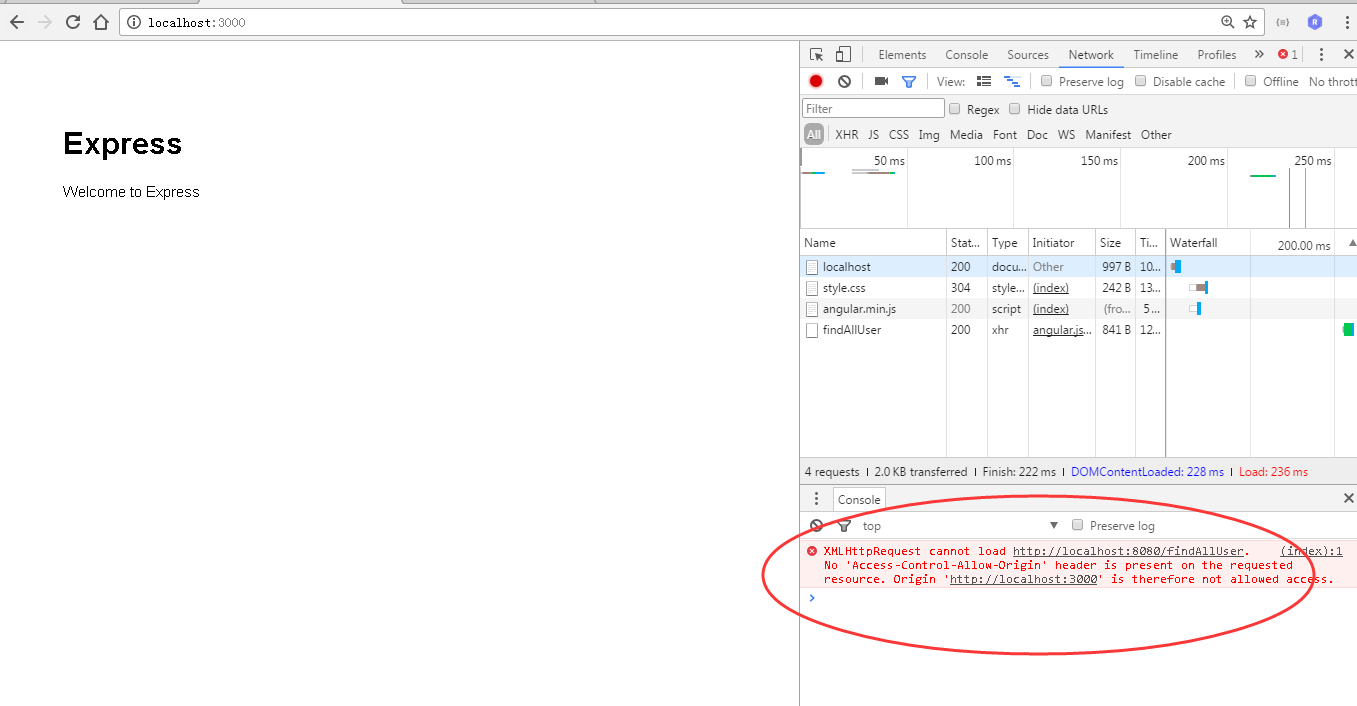
运行效果:

发现调用ajax请求时跨域失败。
二、spring boot后台设置允许跨域
这时,修改maincontroller类,在方法前加@crossorigin注解:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/** * * */@restcontrollerpublic class maincontroller { @crossorigin(origins = "http://localhost:3000") @getmapping("findalluser") public list<user> findalluser() { list<user> list = new arraylist<>(); for (int i = 0; i < 20; i++) { user user = new user(); list.add(user); user.id = i; user.name = "name_" + i; user.age = 20 + i; } return list; }} |
这是声明findalluser方法允许跨域,
也可以修改app.java,来实现全局跨域:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package com.example;import org.springframework.boot.springapplication;import org.springframework.boot.autoconfigure.springbootapplication;import org.springframework.context.annotation.bean;import org.springframework.web.servlet.config.annotation.corsregistry;import org.springframework.web.servlet.config.annotation.webmvcconfigurer;import org.springframework.web.servlet.config.annotation.webmvcconfigureradapter;@springbootapplicationpublic class app { public static void main(string[] args) { springapplication.run(app.class, args); } @bean public webmvcconfigurer corsconfigurer() { return new webmvcconfigureradapter() { @override public void addcorsmappings(corsregistry registry) { registry.addmapping("/**").allowedorigins("http://localhost:3000"); } }; }} |
registry.addmapping("/**"):为根目录的全部请求,也可以设置为"/user/**",这意味着是user目录下的所有请求。
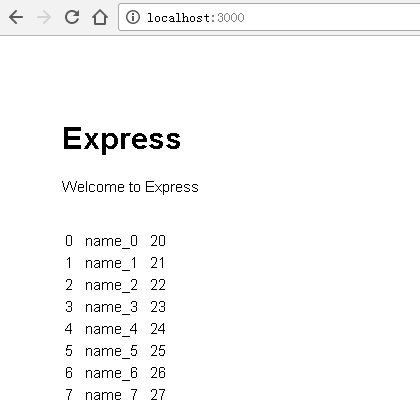
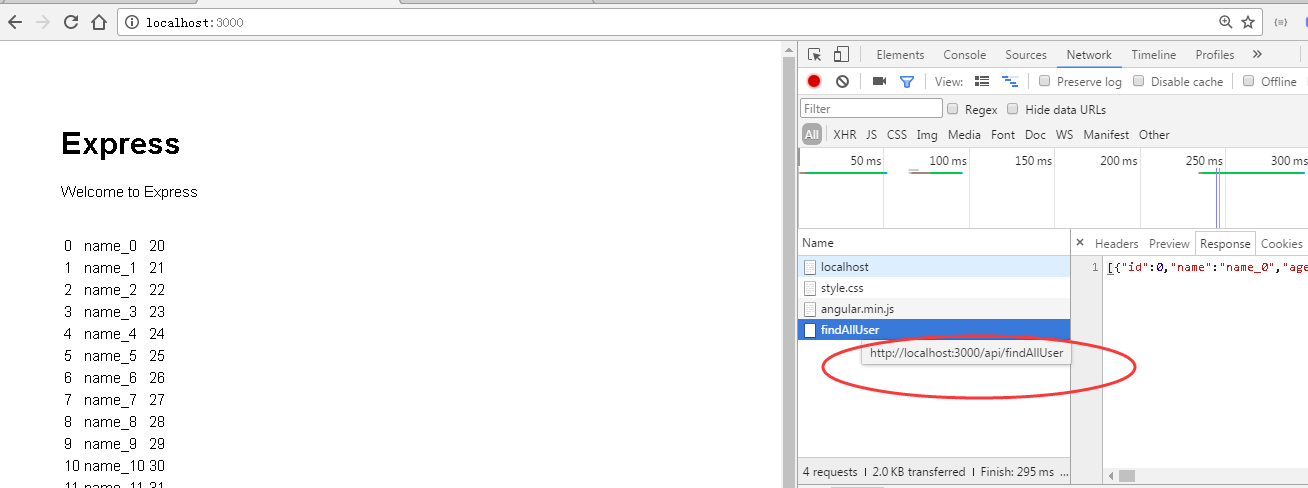
在访问http://localhost:3000,效果如下:

三、通过node.js的方向代理实现跨域
node.js提供了一些反向代理的中间件,能轻而易举的实现跨域,而不需要spring boot做任何设置。
安装express-http-proxy中间件
npm install --save-dev express-http-proxy

修改app.js文件,使其支持反向代理:
|
1
2
3
|
var proxy = require('express-http-proxy');var apiproxy = proxy('http://localhost:8080', {});app.use('/api', apiproxy); |
以“/api”开头的请求转发为spring boot的api服务。
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/** * module dependencies. */var express = require('express') , routes = require('./routes') , user = require('./routes/user') , http = require('http') , path = require('path');var app = express();// all environmentsapp.set('port', process.env.port || 3000);app.set('views', __dirname + '/views');app.set('view engine', 'ejs');app.use(express.favicon());app.use(express.logger('dev'));app.use(express.bodyparser());app.use(express.methodoverride());app.use(app.router);app.use(express.static(path.join(__dirname, 'public')));// development onlyif ('development' == app.get('env')) { app.use(express.errorhandler());}var proxy = require('express-http-proxy');var apiproxy = proxy('http://localhost:8080', {});app.use('/api', apiproxy);app.get('/', routes.index);app.get('/users', user.list);http.createserver(app).listen(app.get('port'), function(){ console.log('express server listening on port ' + app.get('port'));}); |
修改index.ejs文件:
|
1
2
3
4
5
6
7
8
9
|
var app = angular.module('app', []); app.controller('maincontroller', function($rootscope, $scope, $http) { $http({ method: 'get', url: '/api/findalluser' }).then(function successcallback(r) { $scope.rows = r.data; }); }); |
完整的index.ejs文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!doctype html><html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('maincontroller', function($rootscope, $scope, $http) { $http({ method: 'get', url: '/api/findalluser' }).then(function successcallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="maincontroller"> <h1><%= title %></h1> <p>welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body></html> |
运行效果如下:

总结
第二种通过反向代理的方式是最佳方案。在正式项目中,可以使用node.js控制web前端渲染与spring boot后端提供api服务的组合。这样,可以控制用户在node.js端登录后才能调用spring boot的api服务。在大型web项目中也可以使用node.js的反向代理,把很多子站点关联起来,这样便发挥出了网站灵活的扩展性。
以上所述是小编给大家介绍的spring boot ajax跨域的两种方式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.cnblogs.com/GoodHelper/p/6824562.html















